Heim >Web-Frontend >js-Tutorial >Wie funktionieren Verschlüsse in JavaScript?
Wie funktionieren Verschlüsse in JavaScript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-24 21:05:04984Durchsuche
In diesem Artikel erfahren wir mehr über „Closures“ und wie sie tatsächlich in JavaScript funktionieren. Ein Abschluss ist im Grunde eine Zusammensetzung einer Funktion, die einen Verweis auf ihren umgebenden Zustand (auch „lexikalische Umgebung“ genannt) enthält. In
JavaScriptwird grundsätzlich jedes Mal ein Abschluss erstellt, wenn eine Funktion zur Laufzeit erstellt wird. Mit anderen Worten, ein Abschluss ist nur ein ausgefallener Name, der an etwas Äußeres erinnert, das intern verwendet wird. Lassen Sie uns JavaScript-Abschlüsse anhand einiger Beispiele verstehen –
Beispiel 1
Im folgenden Beispiel deklarieren wir einen Abschluss, der letztendlich den Zugriff auf die externe Variable tagLine von der äußeren Funktion aus ermöglicht. h2>
Verwenden Sie „outer“ in der innersten Funktion. Nach dem Variable, dieser spezielle Abschluss hilft dem Benutzer, die tagLine jedes Mal zu warnen, wenn die externe Funktion aufgerufen wird.
#Dateiname: index.html<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick="init()">
Click here!!!
</button>
<p id="demo"></p>
<script>
function init() {
var tagLine = "Start your Learning journey now";
function display() { // display() is the inner function, a closure
alert(tagLine); // use variable declared in the parent function
}
display();
}
</script>
</body>
</html>Ausgabe
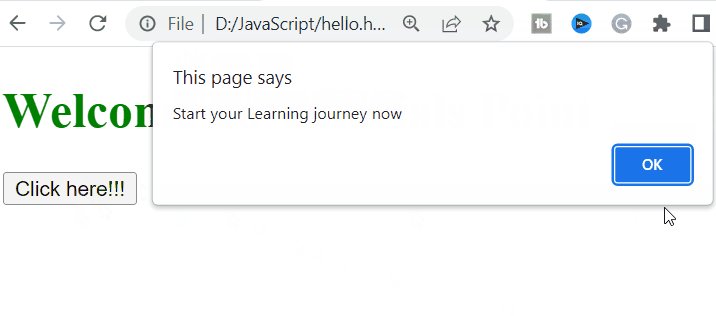
Dies führt zu den folgenden Ergebnissen.
 Beispiel 2
Beispiel 2
Im folgenden Beispiel verwenden wir verschachtelte Abschlüsse, um zwei Funktionen aufzurufen und die Ausgabe derselben Funktion anzuzeigen.
#Dateiname: index.html<!DOCTYPE html>
<html>
<head>
<title>
Closures in Javascript
</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<button type="button" onclick=" Counter()">
Click Me!
</button>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
function Counter() {
var counter = 0;
function outerfunction() {
counter += 1;
document.getElementById("demo1").innerHTML
= "Outer Counter called = " + counter +" from Outer Function " ;
function innerfunction() {
counter += 1;
document.getElementById("demo2").innerHTML
= "Inner Counter called = " + counter +" from Inner Function ";
};
innerfunction();
};
outerfunction();
};
</script>
</body>
</html>Ausgabe
Das obige ist der detaillierte Inhalt vonWie funktionieren Verschlüsse in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

