Heim >Web-Frontend >js-Tutorial >Was ist die ScrollView-Komponente und wie wird sie in React Native verwendet?
Was ist die ScrollView-Komponente und wie wird sie in React Native verwendet?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-24 18:01:081500Durchsuche
ScrollView ist ein Scroll-Container, der mehrere Komponenten und Ansichten enthalten kann. Es ist eine der Kernkomponenten in React Native und nutzt es, um vertikales und horizontales Scrollen zu erreichen.
ScrollView wird entsprechend der laufenden Plattform der entsprechenden nativen Komponente zugeordnet. Unter Android wird die Ansicht also zu cc64e9eba48df49c2b22d3ab3fc1cfdf, unter iOS zu d0ff0624d90fab52e480f913eef08e4d und in einer Webumgebung zu dc6dce4a544fdca2df29d5ac0ea9906b.
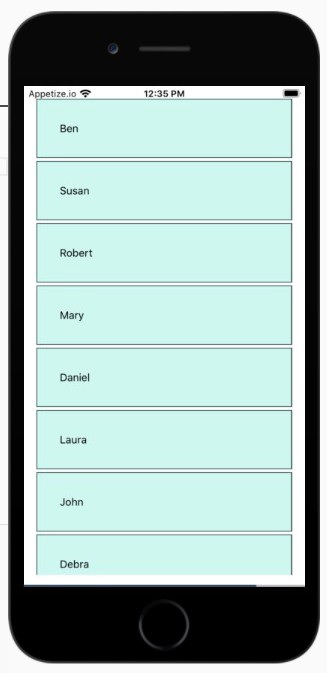
Beispiel 1: Vertikales Scrollen mit ScrollView
In diesem Beispiel enthält ScrollView eine Ansichts- und eine Textkomponente, die in eine Ansicht eingeschlossen sind.
Um ScrollView verwenden zu können, müssen Sie zunächst die Komponente importieren: −
import { Text, View, StyleSheet, ScrollView} from 'react-native';Die in ScrollView anzuzeigenden Daten werden in den Namen des Statusobjekts gespeichert, wie unten gezeigt −
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}Die Daten sind z. B. dieser.Zustand. „names“ ist ein Array. Die Methode „map()“ wird für das Array verwendet und der Name wird in der View->Text-Komponente angezeigt, wie unten gezeigt. −
<ScrollView>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>ScrollView funktioniert am besten für statische Daten, die klein sind.Aber wenn Sie möchten mit Dynamik umgehen, die eine riesige Liste sein kann, und nutzen am besten die FlatList-Komponente.
Hier ist der vollständige Code für ScrollView.
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
{this.state.names.map((item, index) => ({item.name}
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
backgroundColor: '#d2f7f1'
}
})Output

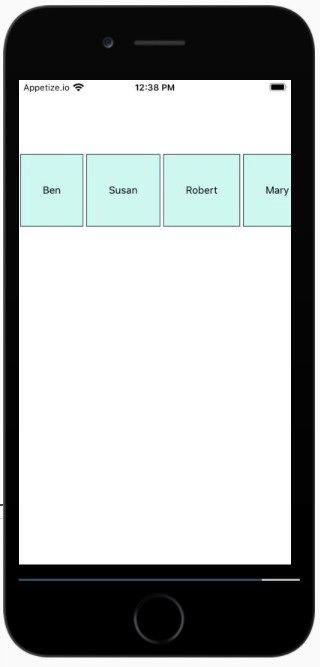
Beispiel 2: Horizontales Scrollen mit ScrollView
Standardmäßig zeigt ScrollView Daten vertikal an. Um die Daten horizontal anzuzeigen, verwenden Sie das folgende Attribut
horizontal={true} wie unten gezeigt: -
<ScrollView horizontal={true}>
{this.state.names.map((item, index) => (<View key = {item.id} style = {styles.item}><Text>{item.name}</Text></View>))
}
</ScrollView>
import React, { Component } from "react";
import { Text, View, StyleSheet, ScrollView} from 'react-native';
class ScrollViewExample extends Component {
state = {
names: [
{'name': 'Ben', 'id': 1},
{'name': 'Susan', 'id': 2},
{'name': 'Robert', 'id': 3},
{'name': 'Mary', 'id': 4},
{'name': 'Daniel', 'id': 5},
{'name': 'Laura', 'id': 6},
{'name': 'John', 'id': 7},
{'name': 'Debra', 'id': 8},
{'name': 'Aron', 'id': 9},
{'name': 'Ann', 'id': 10},
{'name': 'Steve', 'id': 11},
{'name': 'Olivia', 'id': 12}
]
}
render(props) {
return (
{this.state.names.map((item, index) => ({item.name}
);
}
}
export default ScrollViewExample;
const styles = StyleSheet.create ({
item: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
padding: 30,
margin: 2,
borderColor: '#2a4944',
borderWidth: 1,
height:100,
backgroundColor: '#d2f7f1'
}
})output

Das obige ist der detaillierte Inhalt vonWas ist die ScrollView-Komponente und wie wird sie in React Native verwendet?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

