Heim >Web-Frontend >js-Tutorial >Erklären Sie die Bedeutung von SafeViewArea in React Native?
Erklären Sie die Bedeutung von SafeViewArea in React Native?
- PHPznach vorne
- 2023-08-24 16:45:041190Durchsuche
Die SafeViewArea-Komponente dient dazu, Ihre Inhalte innerhalb der sicheren Grenzen des Geräts anzuzeigen. Es ist dafür verantwortlich, Abstände hinzuzufügen und sicherzustellen, dass Navigationsleisten, Symbolleisten, Registerkartenleisten usw. Ihren Inhalt nicht verdecken. Diese Komponente ist nur für iOS-Geräte verfügbar. Hier ist ein funktionierendes Beispiel dafür.
Lassen Sie uns anhand eines Beispiels die Vorteile der Verwendung von SafeAreaView verstehen.
Stellen Sie sich Folgendes vor, indem Sie eine Ansichtskomponente zum Anzeigen von Text verwenden: „Willkommen bei Tutorialspoint!“.
Beispiel
Anzeigetext „Willkommen bei Tutorialspoint!“ Innerhalb der Ansichtskomponente
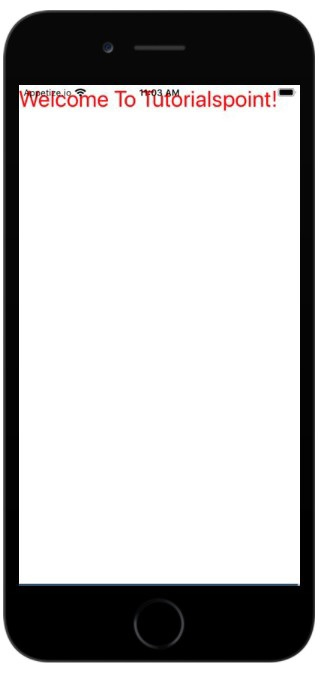
Stilflex für die Ansichtskomponente verwenden: 1. Die Textkomponente ist in der Ansichtskomponente enthalten und zeigt den Text „Willkommen bei Tutorialspoint!“ an. Wenn Sie standardmäßig eine Ausgabe sehen, wird der Text in der Statusleiste gerendert.
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;Ausgabe

Jetzt sehen wir uns das gleiche Beispiel mit Hilfe von SafeAreaView in iOS an.
Beispiel: SafeAreaView funktioniert
Im folgenden Beispiel haben wir die View-Komponente durch SafeAreaView ersetzt.
Um SafeViewArea zu verwenden, müssen Sie es wie folgt importieren:
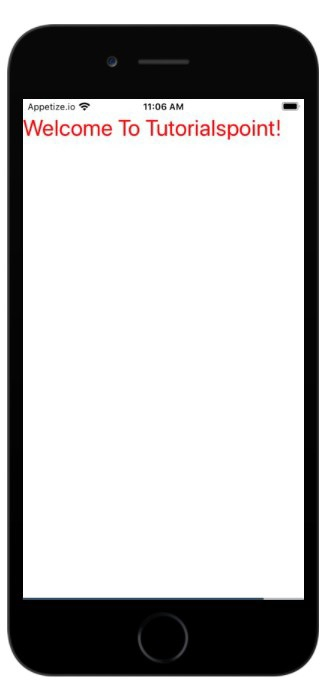
import { SafeAreaView } from 'react-native';Wenn Sie nun die Ausgabe sehen, werden Sie sehen, dass der Textkomponente Auffüllungen hinzugefügt wurden und dass sie nun nicht mehr die Statusleiste überlappen.
import React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;Ausgabe

Das obige ist der detaillierte Inhalt vonErklären Sie die Bedeutung von SafeViewArea in React Native?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

