Heim >Web-Frontend >js-Tutorial >Wie erstelle ich ein Diagramm aus JSON-Daten mithilfe der Fetch-API in JavaScript?
Wie erstelle ich ein Diagramm aus JSON-Daten mithilfe der Fetch-API in JavaScript?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-24 08:49:09925Durchsuche
In diesem Artikel erfahren Sie, wie Sie ein Diagramm erstellen, nachdem Sie JSON-Daten erhalten haben. Um JSON-Daten abzurufen, verwenden wir die fetch()-Methode der Fetch-API. Wir holen uns zunächst die Daten ein und geben sie, sobald sie verfügbar sind, in das System ein, um das Diagramm zu erstellen. Die Fetch-API bietet eine einfache Schnittstelle für den Zugriff und die Bearbeitung von HTTP-Anfragen und -Antworten.
Syntax
const response = fetch(resource [, init])
Parameter
Ressourcen – Dies ist der Ressourcenpfad zum Abrufen der Daten.
init – Es definiert alle zusätzlichen Optionen wie Titel, Text usw. Die Schritte der
Methode
können wie folgt definiert werden:Schritt 1 – Wir erhalten die Daten vom Remote-Server, indem wir die Abruffunktion aufrufen.
Schritt 1 - Sobald die Daten vorliegen, geben wir diese in das System ein.
Schritt 3 – Mit Hilfe der Chart JS-Bibliothek erstellen wir das Diagramm.
Beispiel Nr. 1
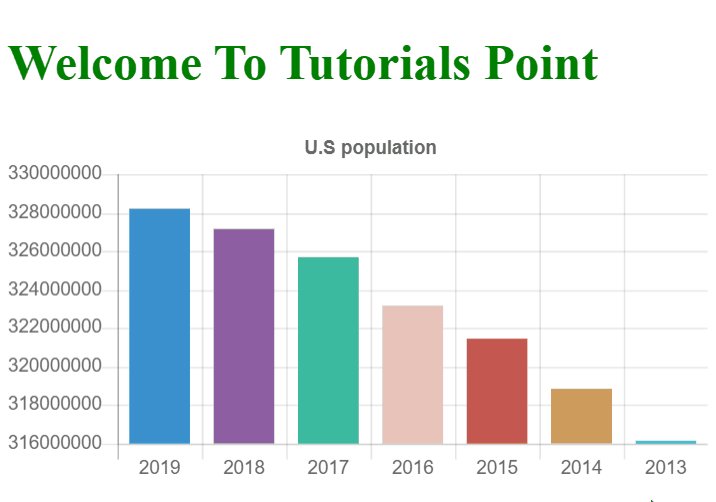
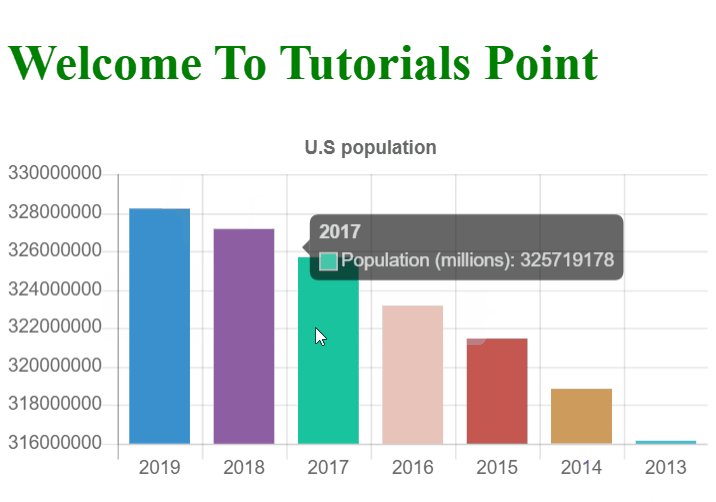
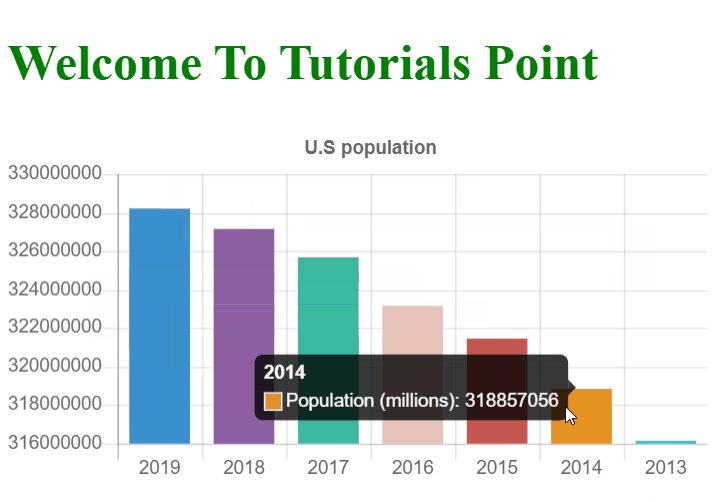
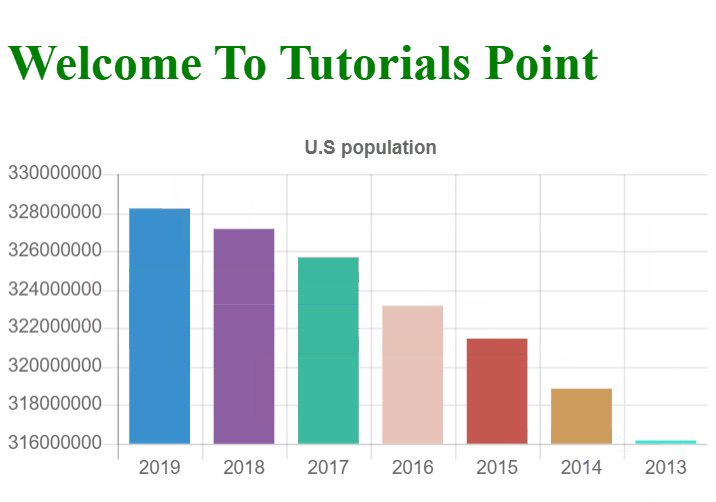
Im folgenden Beispiel erhalten wir Daten von einem Remote-Server und erstellen dann das erforderliche Diagramm. Die US-Bevölkerungsdaten werden vom Server abgerufen.
#index.html
Live-Demonstration
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.5.0/Chart.min.js">
</script>
<title>Population Chart</title>
</head>
<body>
<h1 style="color: green;">
Welcome To Tutorials Point
</h1>
<div style="width: 800, height: 600">
<canvas id="bar-chart">
</canvas>
</div>
<script>
getData();
async function getData() {
const response = await fetch('https://datausa.io/api/data?drilldowns=Nation&measures=Population');
const data = await response.json();
console.log(data);
length = data.data.length;
console.log(length);
labels = [];
values = [];
for (i = 0; i < length; i++) {
labels.push(data.data[i].Year);
values.push(data.data[i].Population);
}
new Chart(document.getElementById("bar-chart"), {
type: 'bar',
data: {
labels: labels,
datasets: [
{
label: "Population (millions)",
backgroundColor: ["#3a90cd",
"#8e5ea2",
"#3bba9f",
"#e8c3b9",
"#c45850",
"#CD9C5C",
"#40E0D0"],
data: values
}
]
},
options: {
legend: { display: false },
title: {
display: true,
text: 'U.S population'
}
}
});
}
</script>
</body>
</html>Ausgabe
Nach erfolgreicher Ausführung des obigen Programms wird ein Balkendiagramm der US-Bevölkerung erstellt. Sie können mit der Maus über die Leiste fahren, um die Bevölkerungszahl für ein bestimmtes Jahr anzuzeigen. Sie können es auch im GIF unten sehen

Das obige ist der detaillierte Inhalt vonWie erstelle ich ein Diagramm aus JSON-Daten mithilfe der Fetch-API in JavaScript?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

