Heim >Web-Frontend >js-Tutorial >Wie erstelle ich mit FabricJS eine Leinwand mit Klassen?
Wie erstelle ich mit FabricJS eine Leinwand mit Klassen?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-08-23 21:05:041042Durchsuche
In diesem Artikel erfahren Sie, wie Sie mithilfe des Attributs containerClass eine Leinwand mit einer Klasse erstellen. Um auf das native HTML-Canvas-Element zuzugreifen, können wir ihm eine Wrapper-Klasse hinzufügen. Mit dieser Klasse können wir Elemente steuern, um je nach Anforderung Interaktivität oder Stil hinzuzufügen. Zur Grammatik
new fabric.Canvas(element: HTMLElement|String, { containerClass: String}: Object)Parameter
Element – Dies ist das Element selbst. Sie können
Optionen (optional) – Dieser Parameter ist ein Objekt, das eine zusätzliche Anpassung unserer Leinwand ermöglicht. Verwenden Sie diesen Parameter, um die Farbe, den Cursor, die Rahmenbreite und viele andere Eigenschaften im Zusammenhang mit der Leinwand zu ändern. containerClass ist eine davon, die uns dabei helfen wird, Wrapper-Klassen zur Leinwand hinzuzufügen.
Beispiel 1
Das folgende Inhaltsbeispiel zeigt, wie man einen Canvas mit dem Attribut
containerClass erstellt und dann das HTML-DOM überprüft, um zu sehen, ob die Klasse hinzugefügt wurde. <!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
</head>
<body>
<h2>How to create a canvas with a class using FabricJS?</h2>
<p>Here we have used the containerClass property.</p>
<canvas id="canvas"> </canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "className",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
</html>Öffnen Sie jetzt die
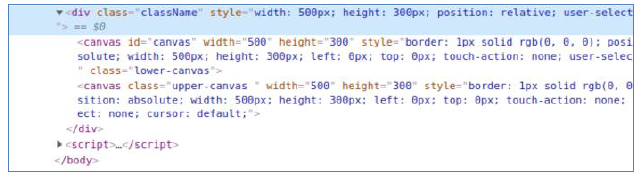
→ Registerkarte „Elemente“. Hier werden Sie feststellen, dass der von uns angegebene Klassenname als Name der Klasse verwendet wird.
 Beispiel 2
Beispiel 2
Sehen wir uns ein Codebeispiel an, das das Attribut
containerClass verwendet, um einen Canvas zu erstellen und diese Klasse dann zu verwenden, um dem Canvas CSS-Stile hinzuzufügen. <!DOCTYPE html>
<html>
<head>
<!-- Adding the Fabric JS Library-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/510/fabric.min.js"></script>
<style>
.demo {
background-color: #ffe4e1;
}
</style>
</head>
<body>
<h2> Creating a canvas with a class using FabricJS </h2>
<p> Here we have set a wrapper class and then used it to style our canvas. </p>
<canvas id="canvas"></canvas>
<script>
// Initiate a canvas instance
var canvas = new fabric.Canvas("canvas", {
// Name of the wrapper class to be used on the canvas
containerClass: "demo",
});
canvas.setWidth(document.body.scrollWidth);
canvas.setHeight(250);
</script>
</body>
</html>
Das obige ist der detaillierte Inhalt vonWie erstelle ich mit FabricJS eine Leinwand mit Klassen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

