Heim >Web-Frontend >CSS-Tutorial >Tabellen mit CSS gestalten
Tabellen mit CSS gestalten
- PHPznach vorne
- 2023-08-19 14:29:04906Durchsuche
Wir können CSS verwenden, um den Stil der Tabelle zu definieren. Die folgenden Eigenschaften werden verwendet, um Stile für f5d188ed2c074f8b944552db028f98a1 und seine Elemente zu definieren:
-
border
Die border-Eigenschaft von CSS wird verwendet, um die Rahmenbreite, den Rahmenstil und die Rahmenfarbe zu definieren.
-
border-collapse
Mit diesem Attribut wird angegeben, ob das f5d188ed2c074f8b944552db028f98a1-Element einen gemeinsamen oder unabhängigen Rahmen haben soll. Das Attribut
-
caption
caption-side wird verwendet, um das Tabellentitelfeld vertikal zu positionieren.
-
empty-cells
Mit diesem Attribut wird festgelegt, wie leere Zellen der Tabelle angezeigt werden.
- table-layout wird verwendet, um den Algorithmus zu definieren, den der Browser beim Layouten der Zeilen, Spalten und Zellen einer Tabelle verwendet.
Beispiel
Das folgende Beispiel veranschaulicht den Stil der Tabelle:
Live-Demo
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: 'Bookman Old Style', serif;
}
th {
letter-spacing: 1.9px;
}
#one {
border-right: thick solid blue;
}
td {
text-align: center;
}
</style>
</head>
<body>
<h2>Employee List</h2>
<div>
<table>
<tr>
<th id="one">Employee</th>
<th>Department</th>
</tr>
<tr>
<td>John </td>
<td>Marketing</td>
</tr>
<tr>
<td>Brad</td>
<td>Finance</td>
</tr>
<tr>
<td>Tim </td>
<td>IT</td>
</tr>
<tr>
<td>Steve</td>
<td>Operations</td>
</tr>
</table>
</div>
</body>
</html>Ausgabe
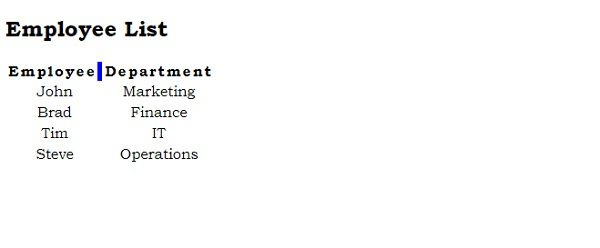
Dies ergibt die folgende Ausgabe Live-Demo
<!DOCTYPE html>
<html>
<head>
<style>
table {
float: left;
empty-cells: hide;
box-shadow: inset 0 0 4px orange;
}
tr {
box-shadow: inset 0 0 10px greenyellow;
}
td {
font-style: italic;
box-shadow: inset 0 0 8px red;
}
table,td {
margin: 6px;
padding: 6px;
border: 1px solid black;
}
table
</style>
</head>
<body>
<table>
<caption>Demo Table</caption>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
</tr>
<tr>
<td>demo</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td>demo</td>
</tr>
<tr>
<td></td>
<td>demo</td>
<td></td>
</tr>
</table>
</body>
</html>Ausgabe 
Das obige ist der detaillierte Inhalt vonTabellen mit CSS gestalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

