Heim >Backend-Entwicklung >Python-Tutorial >Unerwarteterweise kann Python auch Webvisualisierungsseiten erstellen!
Unerwarteterweise kann Python auch Webvisualisierungsseiten erstellen!
- Python当打之年nach vorne
- 2023-08-10 15:06:582079Durchsuche
Wenn es um Webseiten geht, fällt einem vielleicht als Erstes HTML, CSS oder JavaScript ein.
Dieses Mal stellt Ihnen Xiao F vor, wie Sie mit Python mithilfe der Streamlit-Bibliothek eine Webseite zur Datenvisualisierung erstellen.
Konvertieren Sie ganz einfach eine Excel-Datendatei in eine Webseite, die jeder online ansehen kann.

Immer wenn Sie Änderungen an der Excel-Datei speichern, kann die Webseite in Echtzeit aktualisiert werden, was wirklich gut ist.
Die Dokumentations- und Tutorialadressen von Streamlit lauten wie folgt.
https://docs.streamlit.io/en/stable/
https://streamlit.io/gallery
.

Die relevante API-Nutzung kann in der Dokumentation eingesehen werden, die ausführliche Erläuterungen enthält.
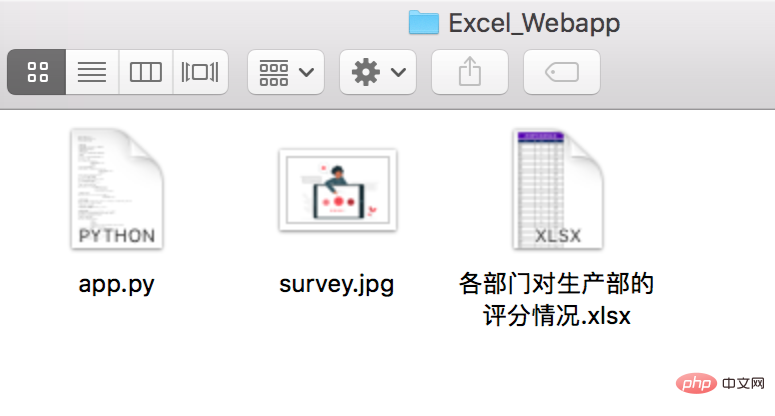
Das Projekt verfügt über insgesamt drei Dateien, Programm-, Bild- und Excel-Tabellendaten.

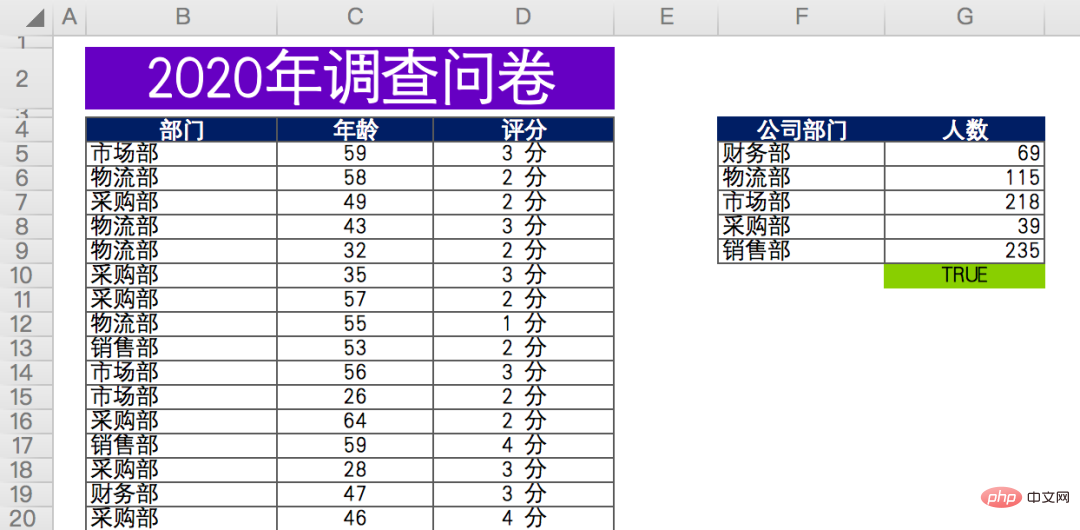
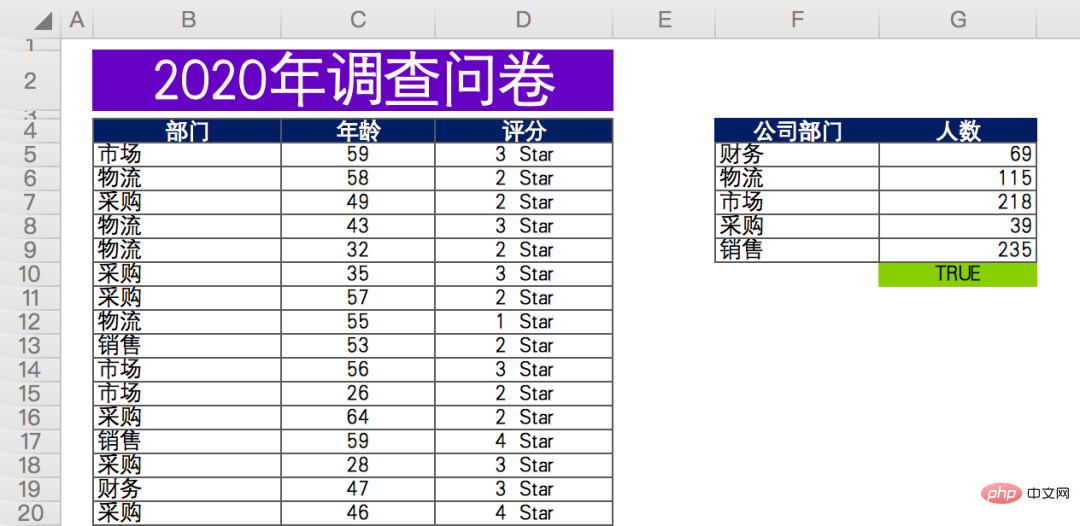
Die Daten sind wie folgt: eine Umfrage zum Jahresende eines Unternehmens (fiktive Daten), die Ergebnisse der relevanten Abteilungen zur Arbeitszusammenarbeit der Produktionsabteilung.

Insgesamt gibt es etwa 676 gültige Daten, darunter die Abteilung, das Alter und die Bewertung der ausfüllenden Person.
Abschließend wird die Anzahl der Teilnehmer in jeder Abteilung zusammengefasst und gezählt (Daten rechts).
Installieren Sie zunächst die entsprechende Python-Bibliothek und verwenden Sie die Baidu-Quelle.
# 安装streamlit pip install streamlit -i https://mirror.baidu.com/pypi/simple/ # 安装Plotly Express pip install plotly_express==0.4.0 -i https://mirror.baidu.com/pypi/simple/ # 安装xlrd pip install xlrd==1.2.0 -i https://mirror.baidu.com/pypi/simple/
Da unsere Datendateien im XLSX-Format vorliegen, unterstützt die neueste Version von xlrd nur XLS-Dateien.
Sie müssen also die XLRD-Version als 1.2.0 angeben, damit Pandas die Daten erfolgreich lesen können.
Starten Sie die Webseite über das Befehlszeilenterminal.
# 命令行终端打开文件所在路径 cd Excel_Webapp # 运行网页 streamlit run app.py
Nach dem Erfolg erscheint eine Meldung und der Browser öffnet automatisch die Webseite.

Falls es nicht automatisch erscheint, können Sie direkt auf die Adresse im Bild oben zugreifen.
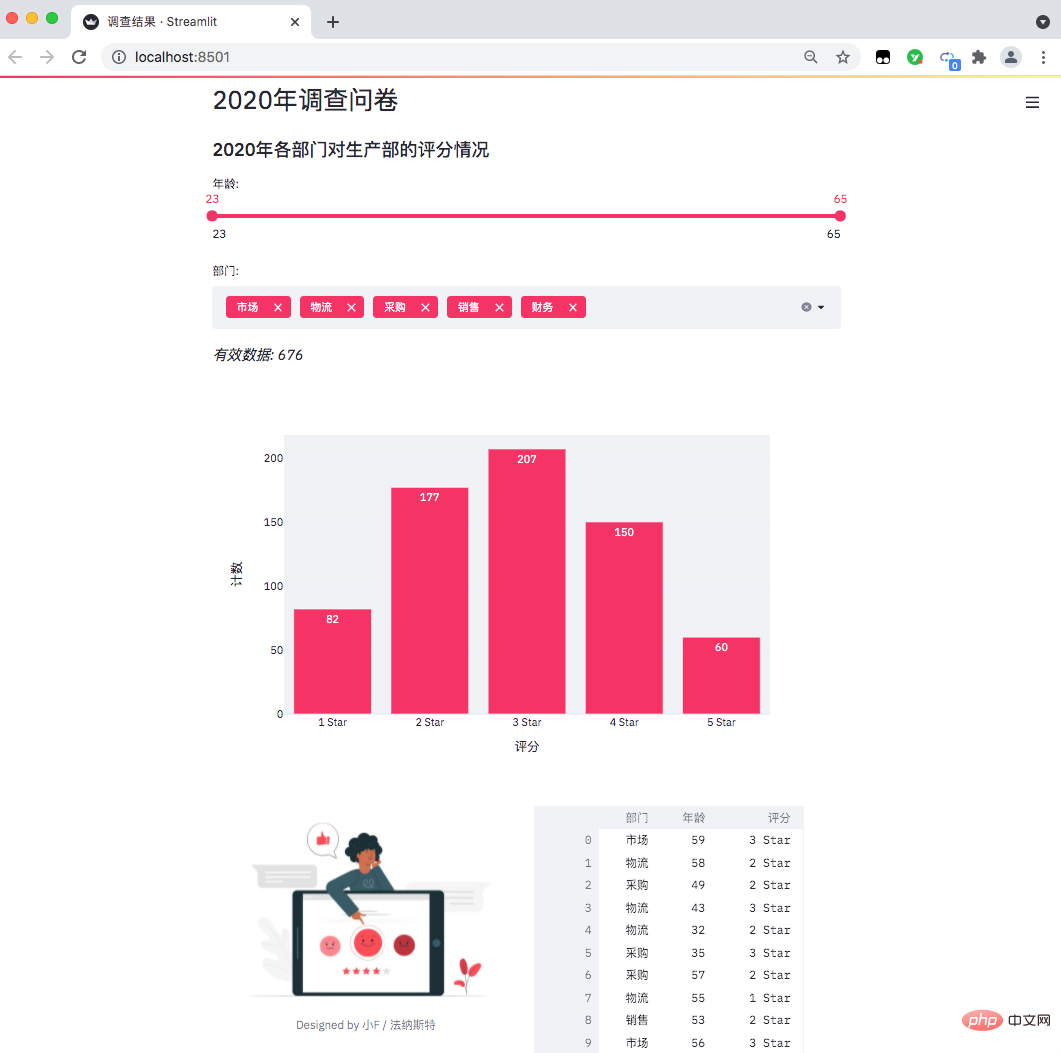
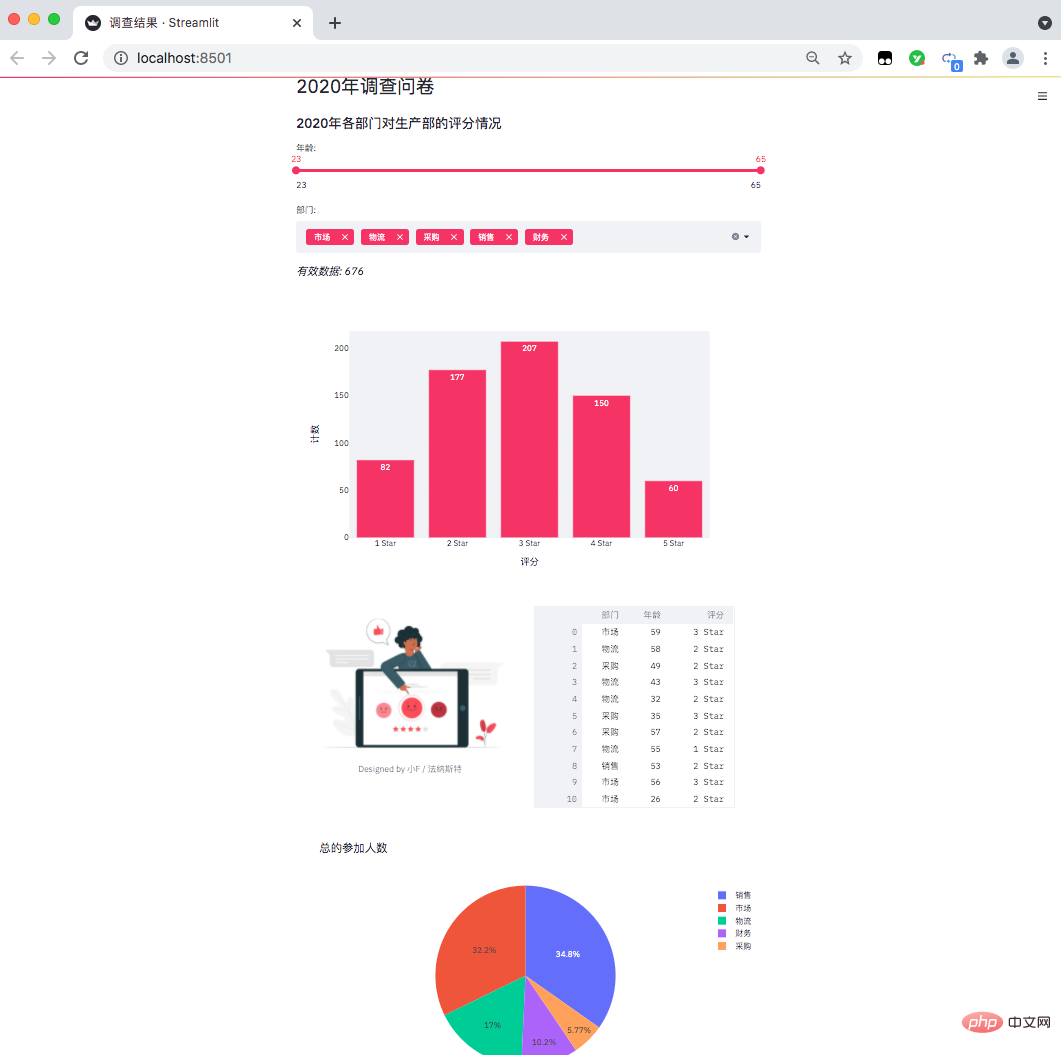
Das Ergebnis ist wie folgt: Es entsteht eine Datenvisualisierungs-Webseite.

Derzeit kann es nur lokal angezeigt werden, Sie können es über den Server bereitstellen. ~
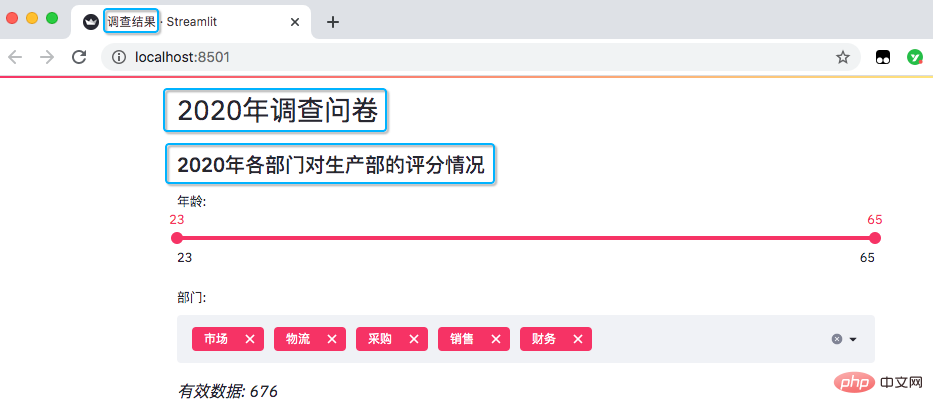
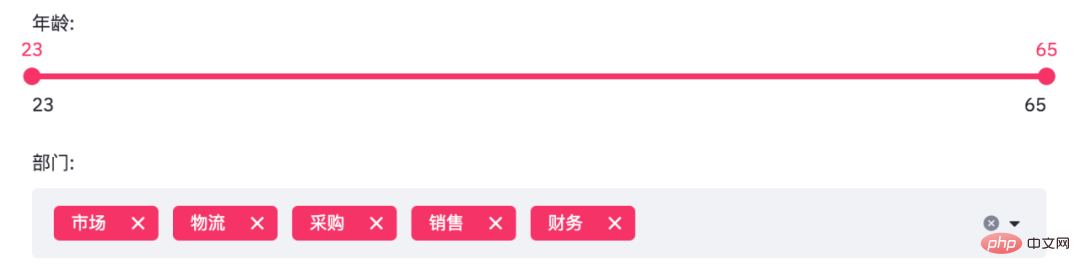
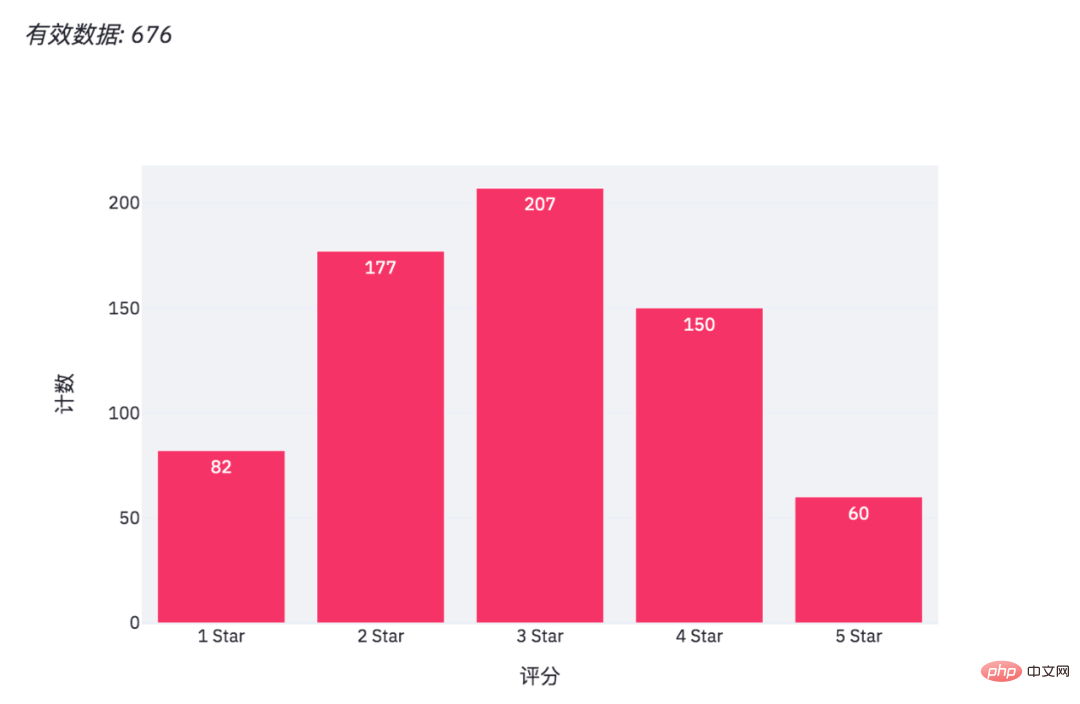
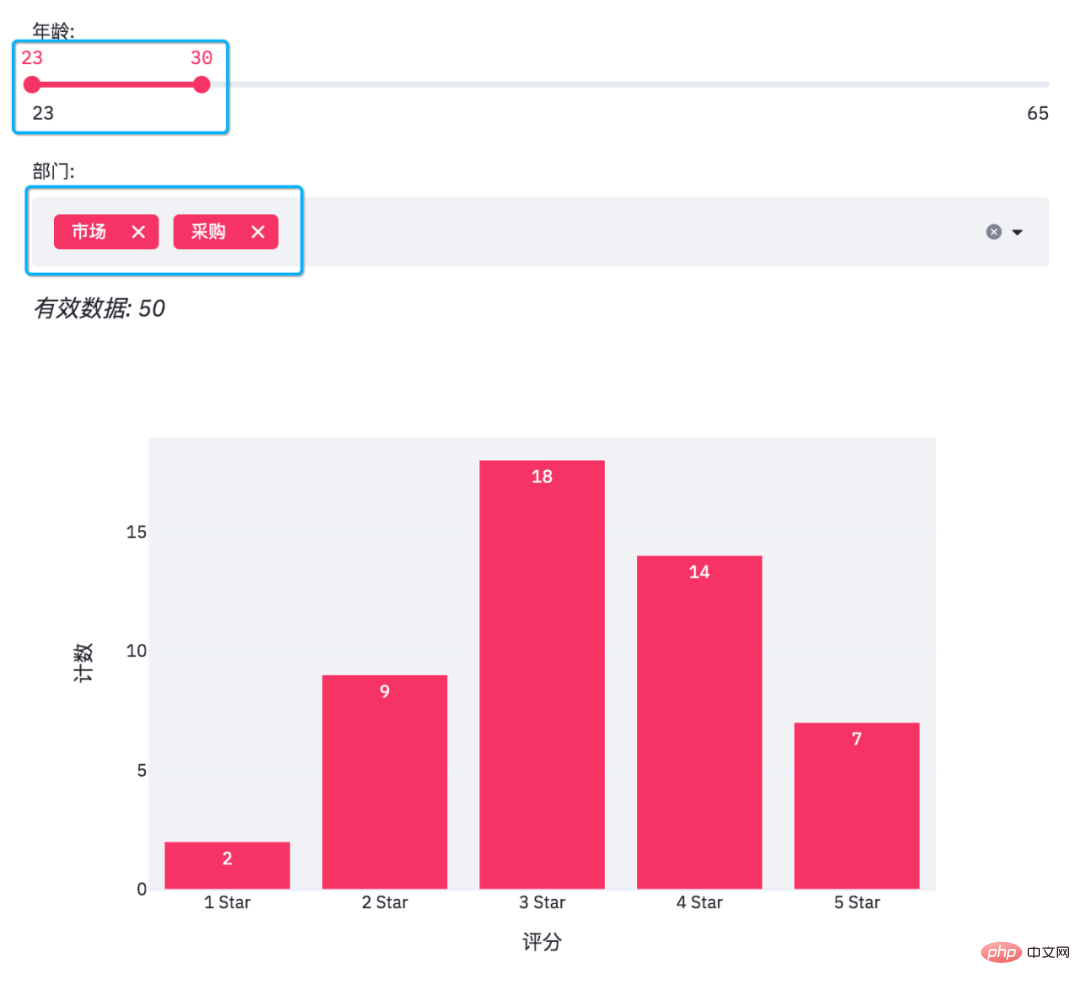
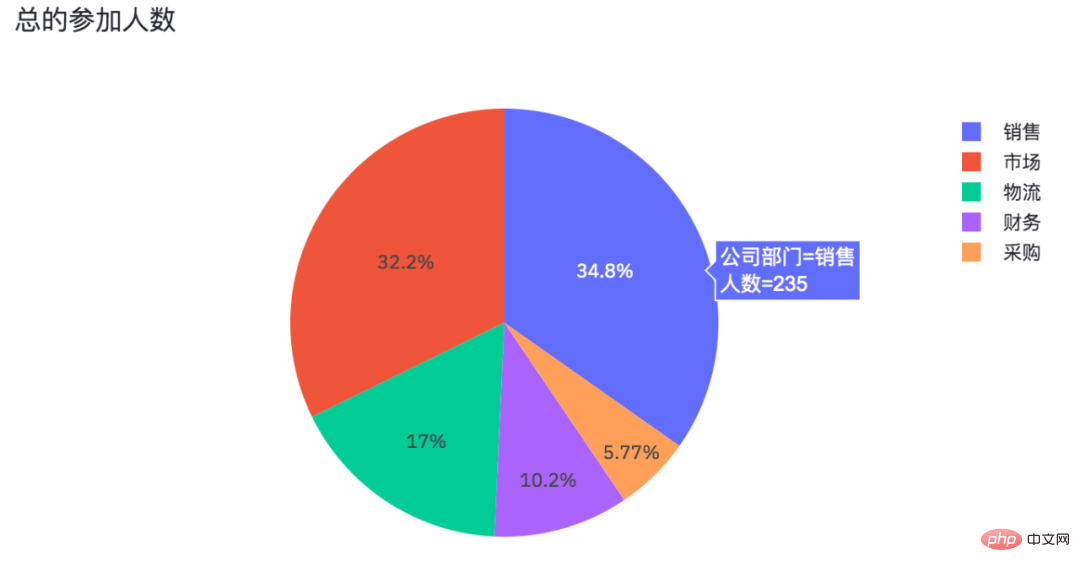
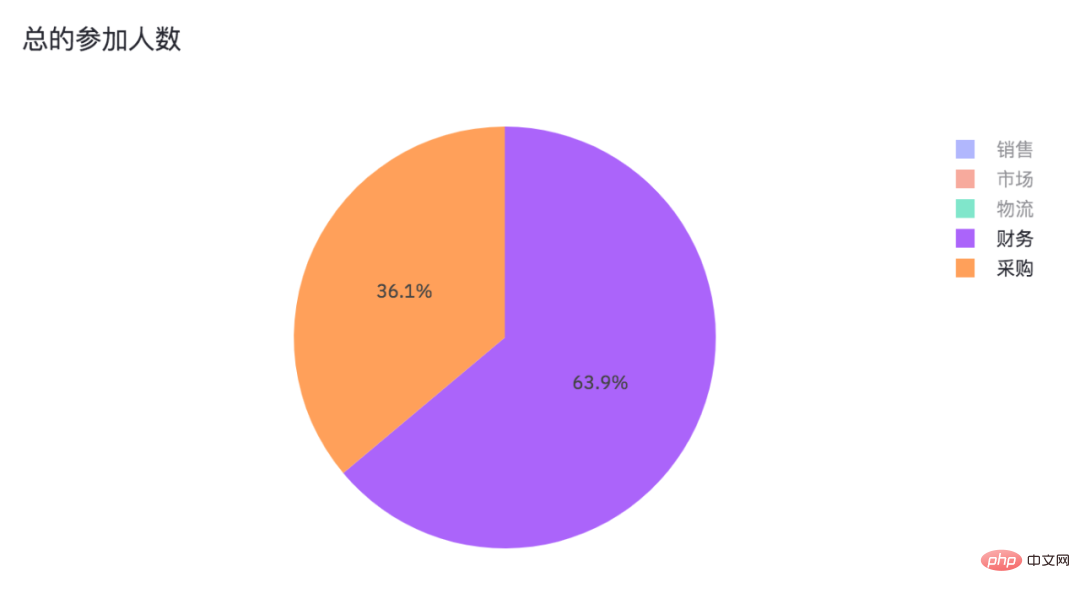
导入相关的Python包,pandas处理数据,streamlit用来生成网页,plotly.express则是生成图表,PIL读取图片。 设置了网页名称,以及网页里的标题和子标题。 读取Excel表格数据,并且得出年龄分布以及部门情况,一共是有5个部门。 添加滑动条和多重选择的数据选项。 结果如下。 年龄是从23至65,部门则是市场、物流、采购、销售、财务这几个。 由于滑动条和多重选择是可变的,需要根据过滤条件得出最终数据。 得到数据便可以绘制柱状图了。 使用plotly绘制柱状图。 当我们在网页调整选项时,有效数据和柱状图也会随之变化。 此外streamlit还可以给网页添加图片和交互式表格。 得到结果如下。 可以看到表格有一个滑动条,可以使用鼠标滚轮滚动查看。 最后便是绘制一个饼图啦! 结果如下。 各部门参加问卷调查的人数,也是一个可以交互的图表。 Wenn wir Vertrieb, Marketing und Logistik weglassen, können wir den Anteil der Personen im Finanz- und Einkaufsbereich sehen, die an der Umfrage teilgenommen haben. import pandas as pd
import streamlit as st
import plotly.express as px
from PIL import Image
# 设置网页名称
st.set_page_config(page_title='调查结果')
# 设置网页标题
st.header('2020年调查问卷')
# 设置网页子标题
st.subheader('2020年各部门对生产部的评分情况')

# 读取数据
excel_file = '各部门对生产部的评分情况.xlsx'
sheet_name = 'DATA'
df = pd.read_excel(excel_file,
sheet_name=sheet_name,
usecols='B:D',
header=3)
# 此处为各部门参加问卷调查人数
df_participants = pd.read_excel(excel_file,
sheet_name=sheet_name,
usecols='F:G',
header=3)
df_participants.dropna(inplace=True)
# streamlit的多重选择(选项数据)
department = df['部门'].unique().tolist()
# streamlit的滑动条(年龄数据)
ages = df['年龄'].unique().tolist()
# 滑动条, 最大值、最小值、区间值
age_selection = st.slider('年龄:',
min_value=min(ages),
max_value=max(ages),
value=(min(ages), max(ages)))
# 多重选择, 默认全选
department_selection = st.multiselect('部门:',
department,
default=department)
# 根据选择过滤数据
mask = (df['年龄'].between(*age_selection)) & (df['部门'].isin(department_selection))
number_of_result = df[mask].shape[0]
# 根据筛选条件, 得到有效数据
st.markdown(f'*有效数据: {number_of_result}*')
# 根据选择分组数据
df_grouped = df[mask].groupby(by=['评分']).count()[['年龄']]
df_grouped = df_grouped.rename(columns={'年龄': '计数'})
df_grouped = df_grouped.reset_index()# 绘制柱状图, 配置相关参数
bar_chart = px.bar(df_grouped,
x='评分',
y='计数',
text='计数',
color_discrete_sequence=['#F63366']*len(df_grouped),
template='plotly_white')
st.plotly_chart(bar_chart)

# 添加图片和交互式表格
col1, col2 = st.beta_columns(2)
image = Image.open('survey.jpg')
col1.image(image,
caption='Designed by 小F / 法纳斯特',
use_column_width=True)
col2.dataframe(df[mask], width=300)
# 绘制饼图
pie_chart = px.pie(df_participants,
title='总的参加人数',
values='人数',
names='公司部门')
st.plotly_chart(pie_chart)

Das obige ist der detaillierte Inhalt vonUnerwarteterweise kann Python auch Webvisualisierungsseiten erstellen!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ermitteln Sie die Länge einer Zeichenfolge in Python
- Was bedeutet Auswertung in Python?
- Was bedeutet % in Python?
- Was ist der Unterschied zwischen Web und Netz?
- Was soll ich tun, wenn angezeigt wird, dass der Vorgang nicht abgeschlossen werden kann, wenn ps in dem vom Web verwendeten Format gespeichert ist?

