 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial HTML5-Tutorial zum Erstellen einer 3D-Liebesanimation, ein romantisches Geschenk für Ihre Freundin_HTML5-Tutorial-Fähigkeiten
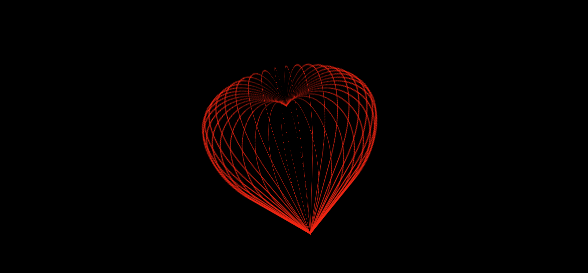
HTML5-Tutorial zum Erstellen einer 3D-Liebesanimation, ein romantisches Geschenk für Ihre Freundin_HTML5-Tutorial-FähigkeitenWer sagt, dass Programmierer nicht wissen, wie man romantisch ist? Heute habe ich auf einer ausländischen Website eine 3D-Liebesanimation gesehen, die ich meiner Liebsten zum Valentinstag schenken würde . , immer noch sehr gut. Natürlich. Wir können einige romantische Elemente im Hintergrund verwenden. Fügen Sie zum Beispiel schöne Fotos Ihrer Freundin hinzu. Dies ist ein preiswertes und dennoch bedeutungsvolles Geschenk zum Valentinstag. Sie können auf die DEMO klicken, um einen Blick darauf zu werfen. Zuerst die Renderings:

Der Implementierungscode lautet wie folgt:
HTML-Code:
- div class='heart3d'>
- div class='rib1′ >div>
- div class='rib2′ >div>
- div class='rib3′ >div>
- div class='rib4′ >div>
- div class='rib5′ >div>
- div class='rib6′ >div>
- div class='rib7′ >div>
- div class='rib8′ >div>
- div class='rib9′ >div>
- div class='rib10′ >div>
- div class='rib11′ >div>
- div class='rib12′ >div>
- div class='rib13′ >div>
- div class='rib14′ >div>
- div class='rib15′ >div>
- div class='rib16′ >div>
- div class='rib17′ >div>
- div class='rib18′ >div>
- div class='rib19′ >div>
- div class='rib20′ >div>
- div class='rib21′ >div>
- div class='rib22′ >div>
- div class='rib23′ >div>
- div class='rib24′ >div>
- div class='rib25′ >div>
- div class='rib26′ >div>
- div class='rib27′ >div>
- div class='rib28′ >div>
- div class='rib29′ >div>
- div class='rib30′ >div>
- div class='rib31′ >div>
- div class='rib32′ >div>
- div class='rib33′ >div>
- div class='rib34′ >div>
- div class='rib35′ >div>
- div class='rib36′ >div>
- div>
这么多div,主要是构造爱心的线条区域.
CSS代码:
- .heart3d {
- Position: absolut;
- oben: 0;
- richtigrichtig: 0;
- untenunten: 0;
- links: 0;
- Marge: automatisch;
- Breite: 100px;
- Höhe: 160px;
- -webkit-transform-style: preserve-3d;
- transform-style: preserve-3d;
- -webkit-animation: 15s unendlich linear drehen;
- Animation: 15 s unendlich linear drehen;
- }
- .heart3d [class^="rib"] {
- Position: absolut;
- Breite: 100px;
- Höhe: 160px;
- Rand: fest #f22613;
- Rahmenbreite: 1px 1px 0 0 ;
- Grenze-Radius: 50 % 50 % 0 / 40 % 50 % 0;
- }
- .heart3d [class$="1"] {
- -webkit-transform: rotateY(10deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(10deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="2"] {
- -webkit-transform: rotateY(20deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(20deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="3"] {
- -webkit-transform: rotateY(30deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(30deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="4"] {
- -webkit-transform: rotateY(40deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(40deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="5"] {
- -webkit-transform: rotateY(50deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(50deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="6"] {
- -webkit-transform: rotateY(60deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(60deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="7"] {
- -webkit-transform: rotateY(70deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(70deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="8"] {
- -webkit-transform: rotateY(80deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(80deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="9"] {
- -webkit-transform: rotateY(90deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(90deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="10"] {
- -webkit-transform: rotateY(100deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(100deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="11"] {
- -webkit-transform: rotateY(110deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(110deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="12"] {
- -webkit-transform: rotateY(120deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(120deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="13"] {
- -webkit-transform: rotateY(130deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(130deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="14"] {
- -webkit-transform: rotateY(140deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(140deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="15"] {
- -webkit-transform: rotateY(150deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(150deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="16"] {
- -webkit-transform: rotateY(160deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(160deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="17"] {
- -webkit-transform: rotateY(170deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(170deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="18"] {
- -webkit-transform: rotateY(180deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(180deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="19"] {
- -webkit-transform: rotateY(190deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(190deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="20"] {
- -webkit-transform: rotateY(200deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(200deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="21"] {
- -webkit-transform: rotateY(210deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(210deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="22"] {
- -webkit-transform: rotateY(220deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(220deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="23"] {
- -webkit-transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(230deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="24"] {
- -webkit-transform: rotateY(240deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(240deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="25"] {
- -webkit-transform: rotateY(250deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(250deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="26"] {
- -webkit-transform: rotateY(260deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(260deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="27"] {
- -webkit-transform: rotateY(270deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(270deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="28"] {
- -webkit-transform: rotateY(280deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(280deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="29"] {
- -webkit-transform: rotateY(290deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(290deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="30"] {
- -webkit-transform: rotateY(300deg) rotateZ(45deg) translateX(30px);
- transform: rotateY(300deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="31"] {
- -webkit-transform : rotateY(310deg) rotateZ(45deg) translateX(30px);
- transformer : rotateY(310deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="32"] {
- -webkit-transform : rotateY(320deg) rotateZ(45deg) translateX(30px);
- transformer : rotateY(320deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="33"] {
- -webkit-transform : rotateY(330deg) rotateZ(45deg) translateX(30px);
- transformer : rotateY(330deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="34"] {
- -webkit-transform : rotateY(340deg) rotateZ(45deg) translateX(30px);
- transformer : rotateY(340deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="35"] {
- -webkit-transform : rotateY(350deg) rotateZ(45deg) translateX(30px);
- transformer : rotateY(350deg) rotateZ(45deg) translateX(30px);
- }
- .heart3d [class$="36"] {
- -webkit-transform : rotateY(360deg) rotateZ(45deg) translateX(30px);
- transformer : rotateY(360deg) rotateZ(45deg) translateX(30px);
- }
对这些线条进行渲染,以便其有3D的视觉效果。
然后定义了一组名称为spin的HTML5动画:
- @-webkit-keyframes spin {
- à {
- -webkit-transform : rotateY(360deg) rotateX(360deg);
- transformation : rotateY(360deg) rotateX(360deg);
- }
- }
- @keyframes spin {
- à {
- -webkit-transform : rotateY(360deg) rotateX(360deg);
- transformation : rotateY(360deg) rotateX(360deg);
- }
- }
Ce qui précède est l'effet d'animation d'amour 3D obtenu par le code HTML et le code CSS. Les jeunes hommes romantiques peuvent essayer de l'apprendre et acquérir une autre compétence d'amitié. Merci d'avoir lu, j'espère que cela pourra aider tout le monde. à Script House. Nous essaierons de partager d’autres excellents articles.
 H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AM
H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AMH5 verbessert die Erfahrung des Webbenutzers mit Multimedia -Support, Offline -Speicher und Leistungsoptimierung. 1) Multimedia -Unterstützung: H5 und Elemente vereinfachen die Entwicklung und verbessern die Benutzererfahrung. 2) Offline -Speicher: Webstorage und IndexedDB ermöglichen die Verstärkung der Erfahrung offline. 3) Leistungsoptimierung: Webworker und Elemente optimieren die Leistung, um den Bandbreitenverbrauch zu verringern.
 Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AMDer HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.
 H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AMHTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AM
H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AMZu den Best Practices für den H5 -Code gehören: 1. Verwenden Sie korrekte DocType -Deklarationen und Zeichenkodierung; 2. Verwenden Sie semantische Tags; 3.. HTTP -Anfragen reduzieren; 4. Verwenden Sie asynchrone Laden; 5. Bilder optimieren. Diese Praktiken können die Effizienz, Wartbarkeit und Benutzererfahrung von Webseiten verbessern.
 H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AMWebstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.
 Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AMH5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

MantisBT
Mantis ist ein einfach zu implementierendes webbasiertes Tool zur Fehlerverfolgung, das die Fehlerverfolgung von Produkten unterstützen soll. Es erfordert PHP, MySQL und einen Webserver. Schauen Sie sich unsere Demo- und Hosting-Services an.

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Herunterladen der Mac-Version des Atom-Editors
Der beliebteste Open-Source-Editor

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)




