Heim >Web-Frontend >js-Tutorial >JavaScript verwendet encodeURI() und decodeURI(), um String-Werte_Javascript-Tipps zu erhalten
JavaScript verwendet encodeURI() und decodeURI(), um String-Werte_Javascript-Tipps zu erhalten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:47:081186Durchsuche
Das Beispiel in diesem Artikel beschreibt, wie JavaScript encodeURI() und decodeURI() verwendet, um Zeichenfolgenwerte zu erhalten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
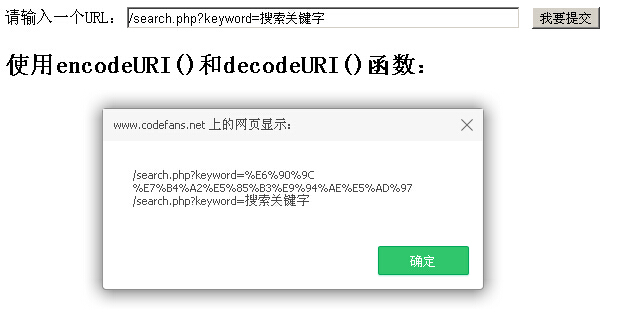
JavaScript verwendet encodeURI() und decodeURI(), um den String-Wert zu erhalten, der in der Adressleiste angezeigt wird. Ich habe ihn schon oft online gesehen Was Sie wollen, sehen wir uns zunächst den Effekt an.
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>使用系统函数</title>
<script language="JavaScript">
<!--
function showMsg()
{
var strURL= url.value;
var encodeStr = encodeURI(strURL);
var temp = encodeStr+"\n";
temp += decodeURI(encodeStr);
alert(temp);
}
-->
</script>
</head>
<body>
<div>
请输入一个URL:<input name="url" type="text" id="url" value="/search.php?keyword=搜索关键字" size="60" />
<input type="submit" name="button" id="button" value="我要提交" onclick="showMsg();" /></div>
<dIV class="vc" style="margin: 20px auto" >
<h2>使用encodeURI()和decodeURI()函数:</h2>
</dIV>
</body>
</html>
Ich hoffe, dass dieser Artikel für das JavaScript-Programmierdesign aller hilfreich sein wird.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JS erstellt eine TXT-Textdatei mit einem angegebenen Pfad basierend auf FileSystemObject_javascript-KenntnissenNächster Artikel:JS erstellt eine TXT-Textdatei mit einem angegebenen Pfad basierend auf FileSystemObject_javascript-Kenntnissen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

