 Web-Frontend
Web-Frontend H5-Tutorial
H5-Tutorial Der Produktionsprozess der Tutorial-Fähigkeiten für den Weihnachts-Countdown 2014 webpage_html5
Der Produktionsprozess der Tutorial-Fähigkeiten für den Weihnachts-Countdown 2014 webpage_html5Der Produktionsprozess der Tutorial-Fähigkeiten für den Weihnachts-Countdown 2014 webpage_html5
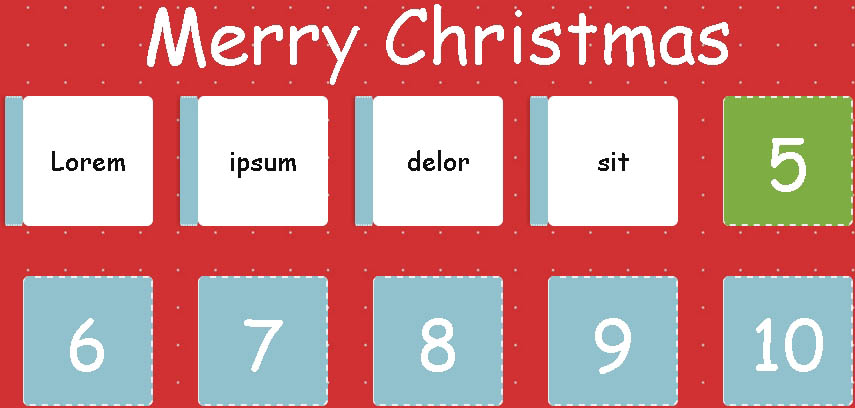
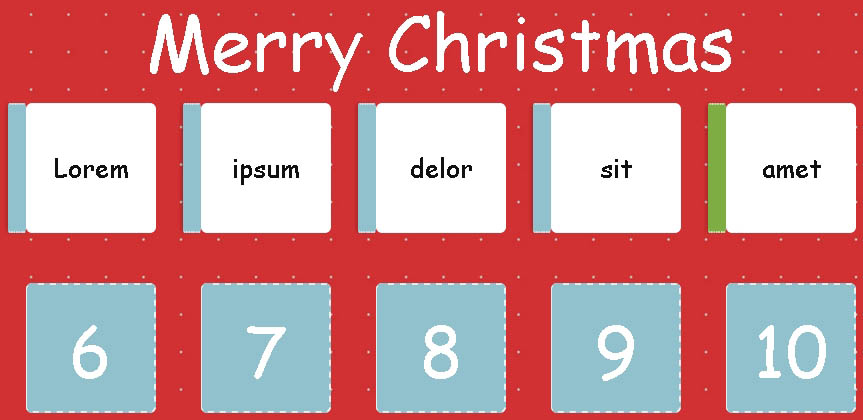
Die Weihnachtszeit 2014 steht vor der Tür. Der Herausgeber von iCoding teilt Ihnen eine Weihnachts-Countdown-Webseite für 2014 mit. Die Datumskarte des Tages hat einen beunruhigenden Effekt. Werfen wir einen Blick auf die Renderings:

Klicken Sie mit der Maus vor Nummer 5

Nach dem Klicken auf Nr. 5
Implementierungscode.
HTML-Code:
- h1>
- Frohe Weihnachtenh1>
- ul>
- li>
- div class="door" >
- 1div>
- li>
- li>
- div class="door" >
- 2div>
- li>
- li>
- div class="door" >
- 3div>
- li>
- li>
- div class="door" >
- 4div>
- li>
- li>
- div class="door" >
- 5div>
- li>
- li>
- div class="door" >
- 6div>
- li>
- li>
- div class="door" >
- 7div>
- li>
- li>
- div class="door" >
- 8div>
- li>
- li>
- div class="door" >
- 9div>
- li>
- li>
- div class="door" >
- 10div>
- li>
- li>
- div class="door" >
- 11div>
- li>
- li>
- div class="door" >
- 12div>
- li>
- li>
- div class="door" >
- 13div>
- li>
- li>
- div class="door" >
- 14div>
- li>
- li>
- div class="door" >
- 15div>
- li>
- li>
- div class="door" >
- 16div>
- li>
- li>
- div class="door" >
- 17div>
- li>
- li>
- div class="door" >
- 18div>
- li>
- li>
- div class="door" >
- 19div>
- li>
- li>
- div class="door" >
- 20div>
- li>
- li>
- div class="door" >
- 21div>
- li>
- li>
- div class="door" >
- 22div>
- li>
- li>
- div class="door" >
- 23div>
- li>
- li>
- div class="door" >
- 24div>
- li>
- li>
- div class="door" >
- 25div>
- li>
- ul>
- p id="message" >
- p>
css3代码:
- Körper {
- Hintergrund: url("xmas.jpg");
- Farbe: #fff;
- Schriftfamilie: 'Oleo Script', kursiv;
- padding: 20px;
- Schriftstärke: 400;
- }
- h1 {
- marge:0;
- Schriftgröße:75px;
- Linienhöhe: 75px;
- text-align: center;
- Schriftstärke: 400;
- }
- ul {
- margin:0 auto 30px auto;
- padding:0;
- list-style-type:none;
- max-width:900px;
- Breite: 100 %;
- text-align: center;
- user-select: none;
- }
- li {
- Schriftstärke: 400;
- Hintergrundfarbe: #fff;
- box-sizing: border-box;
- Rahmenradius: 6px;
- display: inline-block;
- Farbe:#111;
- cursor:pointer;
- Schriftgröße: 26px;
- padding:15px;
- Rand:25px 12px;
- Breite: 130px;
- height:130px;
- Linienhöhe: 100px;
- text-align:center;
- Position: relativ;
- vertikal-align:top;
- user-select: none;
- Perspektive: 800px;
- Übergang: alle 0,4 s ease-in-out;
- }
- ul li:last-child {
- background-size:cover;
- display:block;
- clear:both;
- margin: 20px auto 0 auto;
- Breite: 200px;
- Höhe: 275px;
- }
- ul li:last-child .door {
- Schriftgröße: 100px;
- Breite: 200px;
- Höhe: 275px;
- Zeilenhöhe: 240px;
- }
- ul li:dernier-enfant .révélé {
- hauteur de ligne : 123 px ;
- }
- .door {
- sélection par l'utilisateur : aucun ;
- couleur :#fff;
- taille de la police : 70 px ;
- position : absolue ;
- haut : 0 ;
- gauche : 0 ;
- couleur de fond : #91c1cc ;
- box-sizing : border-box ;
- border-top : 2px #eee dashed ;
- border-right : 2px #eee dashed ;
- border-bottom : 2px #eee dashed ;
- bordure gauche : 1px #eee solid ;
- bordure-rayon : 6 px ;
- remplissage : 15 px ;
- largeur : 130 px ;
- hauteur : 130 px ;
- origine de la transformation : 0 40 % ;
- transition : tous les 0,4 s sont faciles à entrer ;
- transform-style : preserve-3d ;
- }
- .current .door {
- couleur de fond : #7EAD44 ;
- }
- .current .door.open{
- couleur : #7EAD44 ;
- }
- .révélé {
- sélection par l'utilisateur : aucun ;
- }
- #message {
- box-sizing : border-box ;
- couleur : #222 ;
- affichage : aucun ;
- taille de la police : 24 px ;
- remplissage : 20 px ;
- fond : #eddecb ;
- largeur maximale : 500 px ;
- largeur : 100 % ;
- bordure-rayon : 15 px ;
- marge : 0 auto ;
- }
- .open {
- box-shadow : 14px 0px 15px -1px rgba(0,0,0,0.2);
- couleur : #91c1cc ;
- transformation : rotate3d(0, 1, 0, -98deg);
- }
- .jiggle {
- animation : secouement 0,2 s infini ;
- transformation : rotation (-1deg);
- }
- @keyframes jiggle {
- 0% {
- transformation : rotation (-1deg);
- }
- 50 % {
- transformation : rotate(1deg);
- }
- }
- @media screen et (largeur minimale : 480px) {
- li {
- marge : 25px 20px ;
- }
- }
- @media screen et (largeur minimale : 768px) {
- corps {
- taille de l'arrière-plan : 150 px ;
- }
- p {
- à droite : 6 % ;
- en haut : 20 % ;
- en bas : auto ;
- marge gauche : auto ;
- à gauche : auto ;
- }
- }
 H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AM
H5: Wie es die Benutzererfahrung im Web verbessertApr 19, 2025 am 12:08 AMH5 verbessert die Erfahrung des Webbenutzers mit Multimedia -Support, Offline -Speicher und Leistungsoptimierung. 1) Multimedia -Unterstützung: H5 und Elemente vereinfachen die Entwicklung und verbessern die Benutzererfahrung. 2) Offline -Speicher: Webstorage und IndexedDB ermöglichen die Verstärkung der Erfahrung offline. 3) Leistungsoptimierung: Webworker und Elemente optimieren die Leistung, um den Bandbreitenverbrauch zu verringern.
 Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AM
Dekonstruieren von H5 -Code: Tags, Elemente und AttributeApr 18, 2025 am 12:06 AMDer HTML5 -Code besteht aus Tags, Elementen und Attributen: 1. Das Tag definiert den Inhaltstyp und ist von Winkelklammern umgeben, wie z. 2. Elemente bestehen aus Start -Tags, Inhalten und End -Tags wie Inhalten. 3. Attribute definieren Schlüsselwertpaare im Start-Tag und verbessern Funktionen, z. B.. Dies sind die grundlegenden Einheiten zum Aufbau von Webstruktur.
 H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AM
H5 -Code verstehen: Die Grundlagen von HTML5Apr 17, 2025 am 12:08 AMHTML5 ist eine Schlüsseltechnologie zum Aufbau moderner Webseiten und bietet viele neue Elemente und Funktionen. 1. HTML5 führt semantische Elemente wie usw. ein, die die Webseitenstruktur und die SEO verbessern. 2. Support Multimedia-Elemente und Einbetten von Medien ohne Plug-Ins. 3. Formulare verbessern neue Eingangstypen und Überprüfungseigenschaften und vereinfachen Sie den Überprüfungsprozess. 4. Bieten Sie Offline- und lokale Speicherfunktionen an, um die Leistung der Webseiten und die Benutzererfahrung zu verbessern.
 H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AM
H5 -Code: Best Practices für WebentwicklerApr 16, 2025 am 12:14 AMZu den Best Practices für den H5 -Code gehören: 1. Verwenden Sie korrekte DocType -Deklarationen und Zeichenkodierung; 2. Verwenden Sie semantische Tags; 3.. HTTP -Anfragen reduzieren; 4. Verwenden Sie asynchrone Laden; 5. Bilder optimieren. Diese Praktiken können die Effizienz, Wartbarkeit und Benutzererfahrung von Webseiten verbessern.
 H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AM
H5: Die Entwicklung von Webstandards und TechnologienApr 15, 2025 am 12:12 AMWebstandards und -technologien haben sich bisher aus HTML4, CSS2 und einfachem JavaScript entwickelt und haben erhebliche Entwicklungen erfahren. 1) HTML5 führt APIs wie Leinwand und Webstorage ein, die die Komplexität und Interaktivität von Webanwendungen verbessern. 2) CSS3 fügt Animations- und Übergangsfunktionen hinzu, um die Seite effektiver zu gestalten. 3) JavaScript verbessert die Entwicklungseffizienz und die Lesbarkeit der Code durch moderne Syntax von Node.js und ES6, wie z. B. Pfeilfunktionen und Klassen. Diese Änderungen haben die Entwicklung von Leistungsoptimierung und Best Practices von Webanwendungen gefördert.
 Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AM
Ist H5 eine Abkürzung für HTML5? Erforschen der DetailsApr 14, 2025 am 12:05 AMH5 ist nicht nur die Abkürzung von HTML5, sondern auch ein breiteres Ökosystem der modernen Webentwicklungstechnologie: 1. H5 enthält HTML5, CSS3, JavaScript und verwandte APIs und Technologien; 2. Es bietet eine reichhaltigere, interaktive und reibungslose Benutzererfahrung und kann nahtlos auf mehreren Geräten ausgeführt werden. 3. Mit dem H5 -Technologie -Stack können Sie reaktionsschnelle Webseiten und komplexe interaktive Funktionen erstellen.
 H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AM
H5 und HTML5: häufig verwendete Begriffe in der WebentwicklungApr 13, 2025 am 12:01 AMH5 und HTML5 beziehen sich auf dasselbe, nämlich HTML5. HTML5 ist die fünfte Version von HTML, die neue Funktionen wie semantische Tags, Multimedia -Support, Leinwand und Grafiken, Offline -Speicher und lokaler Speicher bietet, die Ausdrucksfähigkeit und Interaktivität von Webseiten verbessert.
 Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des KontextesApr 12, 2025 am 12:03 AMH5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

SublimeText3 Englische Version
Empfohlen: Win-Version, unterstützt Code-Eingabeaufforderungen!

ZendStudio 13.5.1 Mac
Leistungsstarke integrierte PHP-Entwicklungsumgebung

PHPStorm Mac-Version
Das neueste (2018.2.1) professionelle, integrierte PHP-Entwicklungstool




