Heim >Web-Frontend >js-Tutorial >JavaScript-Methode, um zu ermitteln, welche Richtungstaste in den Fähigkeiten „keyboard_javascript' gedrückt wird
JavaScript-Methode, um zu ermitteln, welche Richtungstaste in den Fähigkeiten „keyboard_javascript' gedrückt wird
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:47:061367Durchsuche
Das Beispiel in diesem Artikel beschreibt, wie JavaScript ermitteln kann, welche Richtungstaste auf der Tastatur gedrückt wird. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Durch das Erstellen eines event.keyCode-Objekts können Sie die Richtungstasten auf der Tastatur effektiv abrufen. Nachdem Sie den Code ausgeführt haben, klicken Sie auf eine beliebige Richtungstaste auf der Tastatur, und die Webseite gibt in Form einer Warnung zurück, welche Taste Sie gedrückt haben .
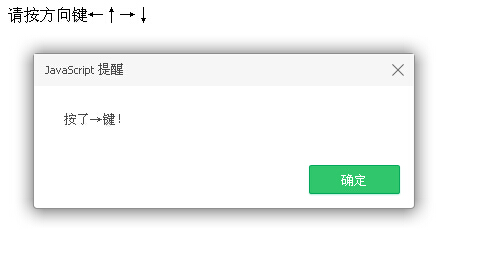
Der Betriebseffekt ist wie folgt:

Der spezifische Code lautet wie folgt:
<html>
<head>
<title>取得键盘的方向键</title>
<script language="javascript">
<!--
function showkey(){
key = event.keyCode;
if (key == 37) alert("按了←键!");
if (key == 38) alert("按了↑键!");
if (key == 39) alert("按了→键!");
if (key == 40) alert("按了↓键!");
}
document.onkeydown=showkey;
-->
</script>
</head>
<body>
请按方向键←↑→↓
</body>
</html>
Ich hoffe, dass dieser Artikel für das JavaScript-Programmierdesign aller hilfreich sein wird.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

