Heim >häufiges Problem >Unverzichtbare Fragen im Vorstellungsgespräch: Was passiert von der Eingabe der URL bis zur Seitenanzeige?
Unverzichtbare Fragen im Vorstellungsgespräch: Was passiert von der Eingabe der URL bis zur Seitenanzeige?
- Java学习指南nach vorne
- 2023-07-26 17:01:372284Durchsuche
Als ich anfing, diesen Artikel zu schreiben, war ich ziemlich verwirrt, denn viele Informationen kann man online finden, indem man nach „Was passiert von der Eingabe der URL bis zur Seitenanzeige“ sucht? Darüber hinaus handelt es sich bei dieser Interviewfrage im Grunde um eine Pflichtfrage. Während des Interviews im Februar wusste ich zwar, was dabei passierte, aber als der Interviewer Schritt für Schritt Fragen stellte, waren viele Details nicht klar.
Der Zweck dieses Artikels besteht darin, das Wissen darüber zusammenzufassen und zu erweitern, was nach der Eingabe der URL passiert. Daher kann der Artikel kompliziert sein.
Der Gesamtvorgang ist wie folgt:
1. Geben Sie die Adresse ein
Wenn wir mit der Eingabe der URL in den Browser beginnen, gleicht der Browser tatsächlich bereits intelligent die mögliche URL ab und beginnt mit Suchen Sie in Verlaufseinträgen, Lesezeichen usw. nach der URL, die möglicherweise der eingegebenen Zeichenfolge entspricht, und geben Sie dann intelligente Eingabeaufforderungen ein, damit Sie die URL-Adresse vervollständigen können. Beim Chrome-Browser von Google wird die Webseite sogar direkt aus dem Cache angezeigt. Das heißt, die Seite wird angezeigt, bevor Sie die Eingabetaste drücken.
2. Der Browser sucht nach der IP-Adresse des Domänennamens
1. Sobald die Anfrage initiiert wird, löst der Browser zunächst den Domänennamen auf Datei der lokalen Festplatte anzeigen Gibt es Regeln, die diesem Domänennamen entsprechen? Wenn ja, verwenden Sie die IP-Adresse direkt in der Hosts-Datei.
2. Wenn die entsprechende IP-Adresse nicht in der lokalen Hosts-Datei gefunden werden kann, sendet der Browser eine DNS-Anfrage an den lokalen DNS-Server. Lokale DNS-Server werden im Allgemeinen von Ihrem Netzwerkzugangsserveranbieter bereitgestellt, z. B. China Telecom und China Mobile.
3. Nachdem die DNS-Anfrage für die von Ihnen eingegebene URL den lokalen DNS-Server erreicht hat, fragt der lokale DNS-Server zunächst seinen Cache-Eintrag ab. Wenn sich dieser Eintrag im Cache befindet, kann das Ergebnis direkt zurückgegeben werden ist eine rekursive Art der Abfrage. Wenn nicht, fragt der lokale DNS-Server auch den DNS-Root-Server ab.
4. Der Root-DNS-Server zeichnet nicht die spezifische Korrespondenz zwischen Domänennamen und IP-Adressen auf, sondern teilt dem lokalen DNS-Server mit, dass Sie zum Domänenserver gehen können, um mit der Abfrage fortzufahren und die Domänenserveradresse anzugeben. Dieser Prozess ist ein iterativer.
5. Der lokale DNS-Server stellt weiterhin Anfragen an den Domänenserver. In diesem Beispiel ist das Anforderungsobjekt der .com-Domänenserver. Nachdem der .com-Domänenserver die Anfrage erhalten hat, sendet er die Korrespondenz zwischen dem Domänennamen und der IP-Adresse nicht direkt zurück, sondern teilt dem lokalen DNS-Server die Adresse des Auflösungsservers für Ihren Domänennamen mit.
6. Schließlich sendet der lokale DNS-Server eine Anfrage an den Domänennamenauflösungsserver und empfängt dann eine Korrespondenz zwischen dem Domänennamen und der IP-Adresse. Der lokale DNS-Server gibt nicht nur die IP-Adresse an den Computer des Benutzers zurück Gibt diese Korrespondenz auch im Cache zurück, damit die Ergebnisse bei der nächsten Abfrage eines anderen Benutzers direkt zurückgegeben werden können, um den Netzwerkzugriff zu beschleunigen.
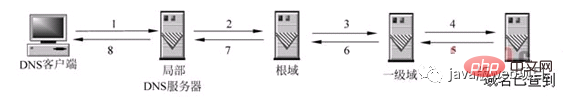
Das Bild unten erklärt diesen Prozess perfekt:

Wissenserweiterung:
1) Was ist DNS?
DNS (Domain Name System, Domain Name System) als verteilte Datenbank im Internet, die Domänennamen und IP-Adressen einander zuordnet, ermöglicht Benutzern einen bequemeren Zugriff auf das Internet, ohne sich etwas merken zu müssen Was kann verwendet werden? Die IP-Nummernzeichenfolge, die direkt vom Gerät gelesen wird. Der Prozess des endgültigen Erhaltens der dem Hostnamen entsprechenden IP-Adresse über den Hostnamen wird als Domänennamenauflösung (oder Hostnamenauflösung) bezeichnet.
Laienhaft ausgedrückt sind wir eher daran gewöhnt, uns den Namen einer Website zu merken, wie zum Beispiel www.baidu.com, als uns an ihre IP-Adresse zu erinnern, wie zum Beispiel: 167.23.10.2. Und Computer können sich die IP-Adresse einer Website besser merken als Links wie www.baidu.com. Da DNS einem Telefonbuch entspricht, wenn Sie beispielsweise nach dem Domainnamen www.baidu.com suchen, schaue ich in meinem Telefonbuch nach und erfahre, dass die Telefonnummer (IP) 167.23.10.2 ist .
2) Zwei Arten der DNS-Abfrage: rekursive Abfrage und iterative Abfrage
1. Rekursive Analyse
Wenn der lokale DNS-Server selbst die DNS-Anfrage des Clients nicht beantworten kann, müssen Sie dies tun andere DNS-Server abfragen. Derzeit gibt es zwei Methoden. Die in der Abbildung gezeigte ist die rekursive Methode. Der lokale DNS-Server ist für die Abfrage anderer DNS-Server verantwortlich. Im Allgemeinen fragt er zuerst den Stammdomänenserver des Domänennamens ab und dann fragt der Stammdomänennamenserver eine Ebene nach der anderen ab. Das endgültige Abfrageergebnis wird an den lokalen DNS-Server zurückgegeben, und der lokale DNS-Server gibt es dann an den Client zurück.

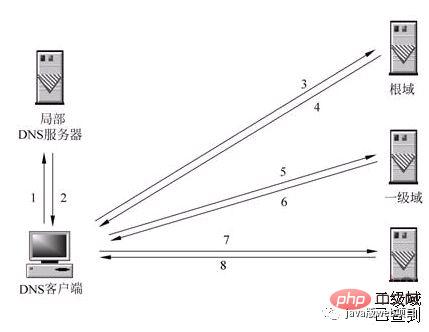
2 Wenn der lokale DNS-Server selbst die DNS-Anfrage des Clients nicht beantworten kann, kann dies auch durch eine iterative Abfrage gelöst werden, wie in der Abbildung dargestellt. Der lokale DNS-Server fragt nicht selbst andere DNS-Server ab, sondern gibt die IP-Adressen anderer DNS-Server, die den Domänennamen auflösen können, an das Client-DNS-Programm zurück. Das Client-DNS-Programm fragt dann weiterhin diese DNS-Server ab, bis die Abfrageergebnisse vorliegen erhalten bis. Mit anderen Worten: Die iterative Analyse hilft Ihnen nur dabei, relevante Server zu finden, hilft Ihnen jedoch nicht dabei, diese zu überprüfen. Beispiel: Die Server-IP-Adresse von baidu.com lautet hier 192.168.4.5. Sie können es selbst überprüfen. Ich bin sehr beschäftigt, daher kann ich Ihnen hier nur helfen. Wir haben den Root-DNS-Server und den Domänen-DNS-Server bereits erwähnt. So ist der DNS-Domänennamenraum organisiert. In der folgenden Tabelle werden die fünf Kategorien vorgestellt, die zur Beschreibung von DNS-Domänennamen im Namespace entsprechend ihrer Funktionen verwendet werden, sowie Beispiele für jeden Namenstyp Wenn eine Website genügend Benutzer hat und sich die jedes Mal angeforderten Ressourcen auf demselben Computer befinden, kann der Computer jederzeit abstürzen. Die Lösung besteht darin, die DNS-Lastausgleichstechnologie zu verwenden. Ihr Prinzip besteht darin, mehrere IP-Adressen für denselben Hostnamen im DNS-Server zu konfigurieren. Bei der Beantwortung von DNS-Anfragen antwortet der DNS-Server auf jede Anfrage mit der vom Host aufgezeichneten IP-Adresse Geben Sie in der DNS-Datei unterschiedliche Analyseergebnisse der Reihe nach zurück, leiten Sie den Client-Zugriff auf verschiedene Computer, sodass verschiedene Clients auf unterschiedliche Server zugreifen und so einen Lastausgleich erreichen können Benutzer kann geografische Entfernung usw. sein. Nachdem der Browser die dem Domänennamen entsprechende IP-Adresse erhalten hat, verwendet er einen zufälligen Port (10247e130a21b5ed06ee15d048818a99a78d Render-Baum erstellen-> Render-Baum zeichnen-> Wenn der Browser die HTML-Datei analysiert, wird sie „von oben nach unten“ geladen. . Und während des Ladevorgangs Parsing und Rendering durchführen. Wenn während des Parsing-Prozesses eine Anforderung für externe Ressourcen wie Bilder, externes Link-CSS, Iconfont usw. vorliegt, ist der Anforderungsprozess asynchron und hat keinen Einfluss auf das Laden des HTML-Dokuments. Jedes Element im DOM-Knoten liegt in Form eines Boxmodells vor, für das der Browser seine Position und Größe berechnen muss. Dieser Vorgang wird als Relow bezeichnet as Nachdem Farbe, Schriftart usw. festgelegt wurden, beginnt der Browser mit dem Zeichnen des Inhalts. Dieser Vorgang wird als Repaint bezeichnet. Wenn die Seite zum ersten Mal geladen wird, kommt es unweigerlich zu Reflow und Repain. Der Reflow- und Repain-Prozess ist sehr leistungsintensiv, insbesondere auf Mobilgeräten. Er beeinträchtigt das Benutzererlebnis und führt manchmal zum Einfrieren der Seite. Deshalb sollten wir Reflow und Repain so wenig wie möglich reduzieren.
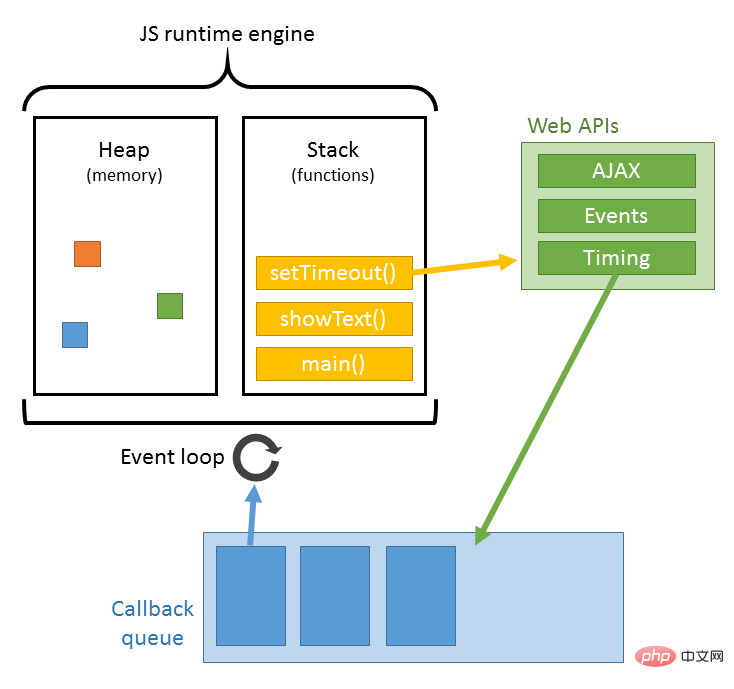
Wenn beim Laden des Dokuments auf eine js-Datei gestoßen wird, unterbricht das HTML-Dokument den Rendering-Thread (Laden, Parsen und Rendering-Synchronisation) und wartet nicht nur darauf, dass die js-Datei im Dokument geladen wird , aber auch darauf warten, dass die Analyse ausgeführt wird. Nach Abschluss kann der Rendering-Thread des HTML-Dokuments fortgesetzt werden. Da JS das DOM, das klassischste Dokument, ändern kann, bedeutet dies, dass der anschließende Download aller Ressourcen möglicherweise nicht erforderlich ist, bevor die JS-Ausführung abgeschlossen ist. Dies ist der Hauptgrund, warum js nachfolgende Ressourcen-Downloads blockiert. Ich verstehe also, dass im üblichen Code js am Ende des HTML-Dokuments platziert wird. Der Ausführungsmechanismus von JS kann als Hauptthread plus Aufgabenwarteschlange betrachtet werden. Synchrone Aufgaben sind Aufgaben, die im Hauptthread ausgeführt werden, und asynchrone Aufgaben sind Aufgaben, die in der Aufgabenwarteschlange platziert werden. Alle synchronen Aufgaben werden im Hauptthread ausgeführt und bilden einen Ausführungsstapel. Wenn das Skript ausgeführt wird, wird ein Ereignis in die Aufgabenwarteschlange gestellt Extrahieren Sie dann das Ereignis aus der Aufgabenwarteschlange und führen Sie es aus. Bei Aufgaben in der Aufgabenwarteschlange wird dieser Vorgang kontinuierlich wiederholt und wird daher auch als Ereignisschleife bezeichnet. Für den konkreten Prozess können Sie meinen Artikel lesen: Klicken Sie hier Tatsächlich kann dieser Schritt mit Schritt 8 parallelisiert werden. Wenn der Browser HTML anzeigt , wird die Notwendigkeit erkannt, Tags für andere Adressinhalte abzurufen. Zu diesem Zeitpunkt sendet der Browser eine Get-Anfrage zum Abrufen der Dateien. Ich möchte beispielsweise externe Bilder, CSS-, JS-Dateien usw. erhalten, ähnlich dem folgenden Link: Bild: http://static.ak.fbcdn.net/rsrc.php/z12E0/hash/ 8q2anwu7.gif CSS-Stylesheet: http://static.ak.fbcdn.net/rsrc.php/z448Z/hash/2plh8s4n.css JavaScript-Datei: http://static.ak.fbcdn. net/rsrc.php/zEMOA/hash/c8yzb6ub.js Diese Adressen müssen einen Prozess durchlaufen, der dem HTML-Lesen ähnelt. Der Browser sucht also im DNS nach diesen Domänennamen, sendet Anfragen, leitet sie weiter usw. Im Gegensatz zu dynamischen Seiten können statische Dateien vom Browser zwischengespeichert werden. Einige Dateien müssen möglicherweise nicht mit dem Server kommunizieren, können aber direkt aus dem Cache gelesen oder in einem CDN abgelegt werden An diesem Punkt ist der Prozess von der Eingabe der URL bis zur Seitenanzeige endgültig abgeschlossen. Natürlich ist der Schreibstil eingeschränkt und es gibt eventuelle Fehler. Sie können gerne darauf hinweisen, dass dieser Artikel auf viele Artikel verweist, ich kann mich jedoch nicht an die Links zu vielen Artikeln erinnern, daher liste ich nur die folgenden drei Referenzlinks auf. 
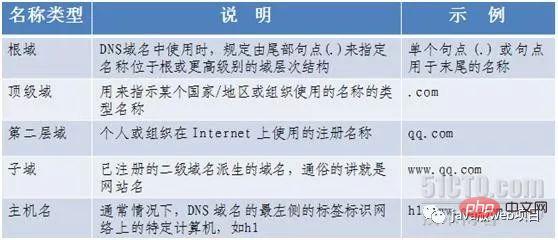
3) Wie der DNS-Domänennamenraum organisiert ist
 (Gestohlenes Bild)
(Gestohlenes Bild) 4) DNS-Lastausgleich
3. Der Browser sendet eine HTTP-Anfrage an den Webserver
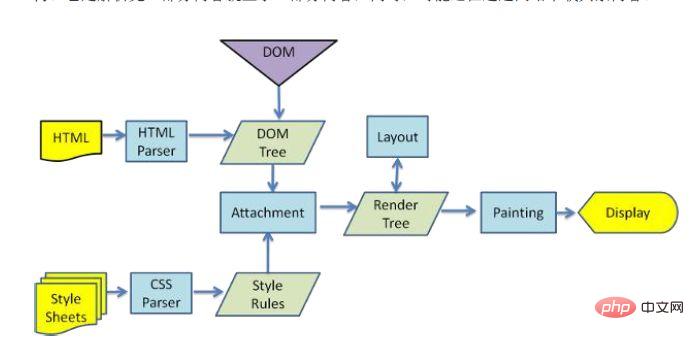
 Während des Analysevorgangs analysiert der Browser zunächst die HTML-Datei, um einen DOM-Baum zu erstellen, und analysiert dann die CSS-Datei, um einen Rendering-Baum zu erstellen. Nachdem der Rendering-Baum erstellt wurde, beginnt der Browser mit dem Layout des Renderings Baum und zeichne ihn auf dem Bildschirm. Dieser Prozess ist relativ komplex und umfasst zwei Konzepte: Reflow und Repaint.
Während des Analysevorgangs analysiert der Browser zunächst die HTML-Datei, um einen DOM-Baum zu erstellen, und analysiert dann die CSS-Datei, um einen Rendering-Baum zu erstellen. Nachdem der Rendering-Baum erstellt wurde, beginnt der Browser mit dem Layout des Renderings Baum und zeichne ihn auf dem Bildschirm. Dieser Prozess ist relativ komplex und umfasst zwei Konzepte: Reflow und Repaint. 
JS-Parsing wird durch die JS-Parsing-Engine im Browser abgeschlossen, z. B. Googles V8. JS läuft in einem einzelnen Thread, das heißt, es kann nur eine Aufgabe gleichzeitig ausführen. Die vorherige Aufgabe muss in die Warteschlange gestellt werden, bevor die nächste gestartet werden kann. Allerdings gibt es einige Aufgaben, die zeitaufwändig sind, wie z. B. das Lesen und Schreiben von E/A usw., daher ist ein Mechanismus erforderlich, um die späteren Aufgaben zuerst auszuführen, nämlich synchrone Aufgaben (synchron) und asynchrone Aufgaben (asynchron). 9. Der Browser sendet eine Anfrage zum Abrufen von in HTML eingebetteten Ressourcen (wie Bilder, Audio, Video, CSS, JS usw.)
Das obige ist der detaillierte Inhalt vonUnverzichtbare Fragen im Vorstellungsgespräch: Was passiert von der Eingabe der URL bis zur Seitenanzeige?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Echte Interviewfrage: Bitte sprechen Sie über den CAS-Mechanismus bei Parallelität
- Der Interviewer fragt Sie: Wissen Sie, was ein ABA-Problem ist?
- Eine Frage, die in fast allen Java-Interviews gestellt wird: Sprechen Sie über den Unterschied zwischen ArrayList und LinkedList
- Interviewer: Wie viel wissen Sie über hohe Parallelität? Ich: emmm...

