Heim >Web-Frontend >H5-Tutorial >HTML5-Studiennotizen – Tutorial-Kenntnisse für Verlaufs-API_html5
HTML5-Studiennotizen – Tutorial-Kenntnisse für Verlaufs-API_html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:561663Durchsuche
1. Eröffnungsanalyse
Okay, kommen wir ohne Umschweife direkt zum heutigen Thema. Heute werden wir hauptsächlich über die „History API“ und ihre Rolle in Single-Page-Anwendungen sprechen und zunächst ein praktisches Beispiel als Prototyp vorstellen Werfen wir einen Blick auf die „History API“:
Um die Reaktionsgeschwindigkeit von Webseiten zu verbessern, beginnen immer mehr Entwickler mit der Einführung von Single-Page-Anwendungslösungen. Die sogenannte Single-Page-Struktur bedeutet, dass beim Wechsel zwischen mehreren Seiten nicht die gesamte aktuelle Seite aktualisiert wird, die Seitenanzeigedaten aktualisiert werden und die URL in der Adressleiste entsprechend geändert wird, sodass Benutzer diese URL teilen können.
Wenn Sie Browser wie Chrome oder Firefox verwenden, um auf Websites wie „github.com, plus.google.com“ zuzugreifen, werden Sie feststellen, dass Klicks zwischen Seiten asynchron über Ajax angefordert werden,
Gleichzeitig hat sich die URL der Seite geändert. Und es kann den Browser vorwärts und rückwärts sehr gut unterstützen. Was hat eine so mächtige Funktion? Nun, das bringt uns zum heutigen Protagonisten, einer neuen API, auf die in HTML5 verwiesen wird:
„history.pushState“ und „history.replaceState“ werden verwendet, um die Seiten-URL zu ändern, ohne sie über diese Schnittstelle zu aktualisieren. Werfen wir zunächst einen Blick auf die detaillierten Methoden der „History“-Schnittstelle:
Schnittstellenverlauf {
readonly attribute long length;
readonly attribute any state;
void go(optional long delta);
void back();
void forward();
void pushState(any data, DOMString title, optional DOMString? url = null);
void replacementState(any data, DOMString title, optional DOMString? url = null);
};
(2), Schlüssel-API-Beschreibung

Hier ist ein Punkt zu beachten: „window.history.replaceState“ ähnelt „window.history.pushState“. Der Unterschied besteht darin, dass „replaceState“ keinen neuen historischen Datensatzpunkt in „window.history“ hinzufügt und eine ähnliche Wirkung hat zu window.location. .replace(url) fügt keinen neuen Datensatzpunkt zum historischen Datensatzpunkt hinzu. Die Methode „replaceState()“ ist besonders geeignet, wenn Sie das Statusobjekt oder die URL des aktuellen Verlaufseintrags als Reaktion auf eine Benutzeraktion aktualisieren möchten.
(3), Beispiele vorstellen
Lassen Sie uns heute darüber sprechen, was wir normalerweise in Einzelseitenanwendungen tun. Klicken Sie auf die entsprechenden Menüelemente und laden Sie dann die entsprechenden Module dynamisch Der Nachteil besteht darin, dass wir feststellen werden, dass die Adressleiste nicht reagiert. Es erfolgt keine Reaktion auf Änderungen sowie auf die Vorwärts- und Rückwärtsoperationen im Browser, was nicht sehr benutzerfreundlich ist. Um dieses Problem zu lösen, wird „Verlauf“ angezeigt „kommt ins Spiel, also wie macht man das? Beeilen Sie sich nicht, schauen Sie sich zuerst die Darstellungen im Beispiel an und analysieren Sie es dann Schritt für Schritt, wie unten gezeigt:

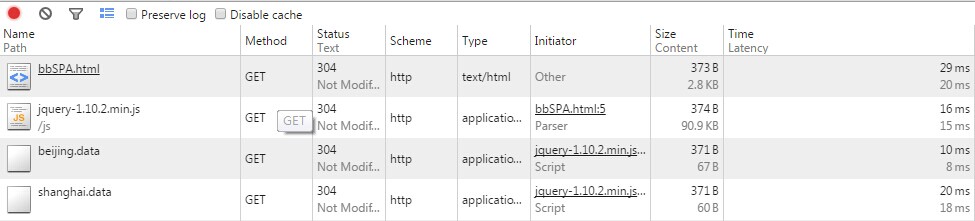
Im Folgenden finden Sie die Überwachungsdaten. Das Aktualisieren derselben URL führt nicht zu wiederholten Anfragen.

Lassen Sie uns den Prozess klären:
Die Seite wird zum ersten Mal geladen. Obwohl die von uns besuchte URL „http://localhost:8888/bbSPA.html“ lautet, lautet die tatsächliche URL tatsächlich:
"http://localhost:8888/bbSPA.html#shanghai", "history.replaceState" hat die ersten URL-Umschaltarbeiten abgeschlossen und das erste Laden durchgeführt
Um mit den Daten von „shanghai.data“ zu arbeiten, klicken Sie auf einen beliebigen Menüpunkt auf der linken Seite. Der Inhalt auf der rechten Seite wird von Ajax geladen und die URL der Seite ändert sich entsprechend. Klicken Sie beispielsweise auf „Peking“. .
An dieser Stelle klicken wir auf die Schaltfläche „Zurück“ in der Adressleiste, um nach Shanghai zurückzukehren und den Inhalt anzuzeigen. Das Prinzip ist sehr einfach: Durch die Überwachung von „window.onpopstate“ wird ein freies Umschalten erreicht.
Okay! Tatsächlich ist es sehr einfach. Sie können es selbst ausprobieren. Das Folgende ist der vollständige Code:
(1), HTML-Teilecode
bbSPA测试页面
style="float:left;
list-style:none;"
>
id="content-main"
style= "margin-left:50px;
float:left;
width:220px;
border:1px solid #ccc;
height:120px;
color:#ff3300;"
>
(2),Js部分代码
$(function(){
_init() ;
}) ;
var _history = [] ; // 记录hash的活动数据容器
function _init(){
var root = $("#list") ;
var defaultHash = root.find("li a").eq(1) .attr("href") ;
var currentHash = window.location.hash ;
_addToHistory(defaultHash,true) ;
if(currentHash && currentHash != defaultHash){
_showContent((currentHash .split("#")[1])) ;
}
else{
_showContent((defaultHash.split("#")[1])) ;
}
$ ("#list").on("click","a",function(e){
var action = ($(this).attr("href").split("#")[1] ) ;
_showContent(action) ;
e.preventDefault() ;
}) ;
window.addEventListener("popstate",function(e){
if(e.state && e.state.hash){
var hash = e.state.hash ;
if(_history[1] && hash === _history[1].hash){//存在历史记录,证明是后退事件
_showContent(hash.split("#")[1].toLowerCase()) ;
}else{ // 其它认为是非法后退或者前进
return ;
}
}
else{
return ;
}
},false) ;
} ;
function _showContent(action){
var samePage = _history[0]["hash "] == "#" action ;
if(samePage){ // 同页面,则不重新加载
return ;
}
_loadContent(action ".data").done(function (data){
_renderContent(data["content"]) ;
_addToHistory("#" action,samePage) ;
}).fail(function(){
throw new Error(" Fehler beim Laden des Inhalts !") ;
}) ;
} ;
function _loadContent(url){
return $.ajax({
url : url ,
dataType : "json"
}) ;
} ;
function _renderContent(text){
$("#content-main").text(text) ;
} ;
function _addToHistory(hash,noState){
var obj = {
hash : hash
} ;
if(noState){
_history.shift(obj) ;
window.history.replaceState(obj,"",hash) ;
}
else{
window.history.pushState(obj,"",hash) ;
}
_history.unshift(obj) ;
} ;
(四),最后总结
(1),理解History Api的使用方式以及具体实例中使用的目的是为了解决哪些问题.
(2),两个核心Api的不同之处在哪.
(3),测试本例子的注意事项如下.
测试需要搭建一个web服务器,以http://host/的形式去访问才能生效,如果你在本地测试以file://这样的方式在浏览器打开,就会出现如下的问题:
Uncaught SecurityError: Ein Verlaufsstatusobjekt mit URL „file:///C:/xxx/xxx/xxx/xxx.html“ kann nicht in einem Dokument mit dem Ursprung „null“ erstellt werden.
因为你要pushState的url与当前页面的url必须是同源的, 而file://形式打开的页面是没有origin的, 所以会报这个错误.
以上就是本文的全部内容了,希望大家能够喜欢.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

