Heim >Web-Frontend >H5-Tutorial >Tutorial zur Verwendung von HTML5 zum Erlernen des Radiergummi-Verschmiereffekts_html5-Tutorial-Fähigkeiten
Tutorial zur Verwendung von HTML5 zum Erlernen des Radiergummi-Verschmiereffekts_html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:372324Durchsuche
Dieser Effekt wurde zufällig in einem aktuellen Projekt verwendet, das ein bisschen wie eine Rubbelkarte ist. Auf einem mobilen Gerät wird ein Bild freigerubbelt, um ein anderes Bild anzuzeigen. Die Darstellung ist wie folgt: 
DEMO bitte rechts klicken: DEMO
Das kommt im Internet recht häufig vor. Ich wollte ursprünglich nur eine Demo online finden und seine Methode anwenden in Android Aufgrund der Kundenanforderungen ist es nicht erforderlich, dass es unter Android besonders flüssig läuft, zumindest muss es spielbar sein, aber die Demo, die ich online gefunden habe, ist zu verzögert und kann überhaupt nicht gespielt werden. Deshalb wollte ich einfach selbst einen schreiben, und dieser Artikel dient nur dazu, den Forschungsprozess aufzuzeichnen.
Das erste, was mir für diesen Scraping-Effekt einfällt, ist die Verwendung der HTML5-Leinwand. In der Canvas-API ist die ClearRect-Methode, die Pixel löschen kann, aber die ClearRect-Methode löscht schließlich das Flächenrechteck. Die meisten Menschen sind daran gewöhnt. Radiergummis sind rundum, daher wird die leistungsstarke Funktion des Beschneidungsbereichs eingeführt, nämlich die Clip-Methode. Die Verwendung ist ganz einfach:
- ctx.save()
- ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI); ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
- ctx.restore();
-
Der obige Code realisiert das Löschen eines kreisförmigen Bereichs, dh implementiert zunächst einen kreisförmigen Pfad, verwendet diesen Pfad dann als Beschneidungsbereich und löscht dann die Pixel. Beachten Sie, dass Sie zunächst die Zeichenumgebung speichern und nach dem Löschen der Pixel zurücksetzen müssen. Wenn Sie dies nicht tun, sind zukünftige Zeichnungen auf diesen Beschneidungsbereich beschränkt.
Da der Löscheffekt nun vorhanden ist, ist es an der Zeit, den Löscheffekt der Mausbewegung zu beschreiben. Ich werde ihn unten mit der Maus beschreiben, da die mobile Version ähnlich ist, d. h. Mousedown durch Touchstart und Mousemove ersetzen mit touchmove und Mouseup mit touchend , und die Koordinatenpunkterfassung wird von e.clientX in e.targetTouches[0].pageX geändert.
Um das Löschen von Mausbewegungen zu implementieren, dachte ich zuerst daran, den kreisförmigen Bereich zu löschen, in dem sich die Maus im Mousemove-Ereignis befindet, das ausgelöst wird, wenn sich die Maus bewegt Der Bereich ist nicht mehr kohärent und der folgende Effekt wird angezeigt. Dies ist offensichtlich nicht der Radiergummi-Effekt, den wir wollen.

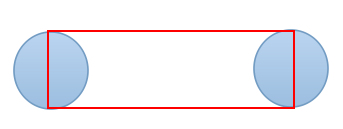
Da alle Punkte inkohärent sind, müssen Sie diese Punkte als Nächstes verbinden. Wenn Sie die Zeichenfunktion implementieren, können Sie die beiden Punkte direkt über lineTo verbinden und dann zeichnen, aber der Löscheffekt ist Der Beschneidungsbereich erfordert einen geschlossenen Pfad. Wenn Sie einfach zwei Punkte verbinden, kann der Beschneidungsbereich nicht gebildet werden. Dann dachte ich darüber nach, Berechnungsmethoden zu verwenden, um die vier Endpunktkoordinaten der Rechtecke in den beiden Löschbereichen zu berechnen, bei denen es sich um das rote Rechteck im Bild unten handelt:

Die Berechnungsmethode ist ebenfalls sehr einfach, da wir die Koordinaten der beiden Endpunkte der Linie kennen können, die die beiden Beschneidungsbereiche verbindet, und auch wissen können, wie breit die gewünschte Linie, die Koordinaten der vier Endpunkte des Rechtecks, werden leicht zu finden, daher gibt es unten den Code:
XML/HTML-CodeInhalt in die Zwischenablage kopieren- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2- x1)));
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin;
- var y3 = y1-acos;
- var x4 = x1-asin;
- var y4 = y1 acos; var
- x5 = x2 asin; var
- y5 = y2-acos; var
- x6 = x2-asin; var
-
y6 = y2 acos;
x1, y1 und x2, y2 sind die beiden Endpunkte, daher werden die Koordinaten der vier Endpunkte erhalten. Auf diese Weise ist der Beschneidungsbereich ein Kreis plus ein Rechteck, und der Code ist wie folgt organisiert:
XML/HTML-CodeKopieren Sie den Inhalt in die ZwischenablageXML/HTML-Code- var hastouch = "ontouchstart" in window?true:false,//bestimmen, ob Für mobile Geräte
- tapstart = hastouch?"touchstart":"mousedown",
- tapmove = hastouch?"touchmove":"mousemove",
- tapend = hastouch?"touchend":"mouseup"
- canvas.addEventListener(tapstart , function(e){
- e.preventDefault();
- x1 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- // Beim ersten Mausklick einen kreisförmigen Bereich löschen und gleichzeitig den ersten Koordinatenpunkt aufzeichnen
- ctx.save()
- ctx.beginPath()
- ctx.arc(x1,y1,a,0,2*Math.PI);
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height); ctx.restore();
- canvas.addEventListener(tapmove, tapmoveHandler);
- canvas.addEventListener(tapend, function(){
- canvas.removeEventListener(tapmove, tapmoveHandler); });
- //Dieses Ereignis wird ausgelöst, wenn sich die Maus bewegt
- Funktion tapmoveHandler(e){
- e.preventDefault()
- x2 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y2 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- //Die vier Endpunkte des Beschneidungsbereichs zwischen zwei Punkten abrufen
- var aasin = a*Math.sin(Math.atan((y2-y1)/(x2-x1)) );
- var aacos = a*Math.cos(Math.atan((y2-y1)/(x2-x1)) )
- var x3 = x1 asin;
- var y3 = y1-acos; var
- x4 = x1-asin; var
- y4 = y1 acos; var
- x5 = x2 asin; var
- y5 = y2-acos; var x6
- = x2-asin; var y6
- = y2 acos;
- // Achten Sie auf die Kontinuität der Linien, zeichnen Sie also einen Kreis an einem Ende des Rechtecks
- ctx.save()
- ctx.beginPath()
- ctx.arc(x2,y2,a,0,2*Math.PI);
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height); ctx.restore();
- // Löschen Sie die Pixel im rechteckigen Beschneidungsbereich
- ctx.save()
- ctx.beginPath()
- ctx.moveTo(x3,y3);
- ctx.lineTo(x5,y5);
- ctx.lineTo(x6,y6);
- ctx.lineTo(x4,y4);
- ctx.closePath();
- ctx.clip()
- ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.restore();- x1 = x2;
y1- = y2; }
})- Auf diese Weise wird der Mauslöscheffekt erreicht, es muss jedoch noch ein weiterer Punkt erreicht werden, nämlich der Effekt, dass beim Löschen einer bestimmten Anzahl von Pixeln der gesamte Bildinhalt automatisch angezeigt wird Um diesen Effekt zu erzielen, verwende ich imgData. Der Code lautet wie folgt: Code kopieren
Inhalt in die Zwischenablage kopierenvarimgData- = ctx.getImageData(0,0,canvas.width,canvas. Höhe); var dd =
- 0; for(var x= 0
- ;ximgData.width;x =1){ for(var y= 0
- ;yimgData.height;y =1){ var i = (y*imgData.width x)*4; if(imgData.data[i 3]
- > 0){ dd dd
- }
- }
- if(dd/(imgData.width*imgData.height) 0.4){
- canvas.className = "noOp"; }
-
Erhalten Sie imgData, durchlaufen Sie die Pixel in imgData und analysieren Sie dann das Alpha in RGBA im Datenarray von imgData, dh analysieren Sie die Transparenz. Wenn das Pixel gelöscht wird, ist die Transparenz 0, d. h. Es ist so Vergleichen Sie die Anzahl der Pixel mit einer Transparenz ungleich Null auf der aktuellen Leinwand mit der Gesamtzahl der Pixel auf der Leinwand. Wenn der Anteil der Pixel mit einer Transparenz ungleich Null weniger als 40 % beträgt, bedeutet dies, dass es mehr als 60 % gibt. des Bereichs auf der aktuellen Leinwand. Nach dem Löschen kann das Bild automatisch gerendert werden.
Beachten Sie hier, dass ich den Code zum Überprüfen von Pixeln in das Mouseup-Ereignis eingefügt habe, da der Rechenaufwand relativ groß ist. Wenn der Benutzer wild mit der Maus klickt, wird das Mouseup-Ereignis wild ausgelöst, was bedeutet, dass er verrückt wird. Beim Auslösen dieser Schleife zur Pixelberechnung ist der Berechnungsaufwand so groß, dass er den Prozess blockiert und dazu führt, dass die Schnittstelle hängen bleibt. Die Lösung lautet wie folgt: Fügen Sie ein Timeout hinzu, um die Ausführung der Pixelberechnung zu verzögern, und löschen Sie das Timeout jedes Mal Wenn der Benutzer klickt, wird diese Berechnung nicht mehr ausgelöst. Eine andere Möglichkeit zur Verbesserung besteht darin, Pixel für Pixel zu überprüfen Wenn die Anzahl der Pixel zu groß ist, bleibt sie definitiv hängen. Sie können also eine Stichprobenprüfung durchführen, z. B. alle 30 Pixel überprüfen. Der geänderte Code lautet wie folgt:
Code kopierenXML/HTML-CodeInhalt in die Zwischenablage kopieren- timeout = setTimeout(function(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height);
- var dd = 0; for(var
- x=0;ximgData.width;x =30){ for(var
- y=0;yimgData.height;y =30){ var
- i = (y*imgData.width x)*4; if(imgData.data[i 3] >
- 0){ dd dd
- }
- if(dd/(imgData.width*imgData.height/900) 0.4){
- canvas.className = "noOp"
- ; } },100)
-
Dadurch kann verhindert werden, dass Benutzer wild klicken. Wenn es andere bessere Überprüfungsmethoden gibt, geben Sie bitte Ihre Meinung ab. Vielen Dank.
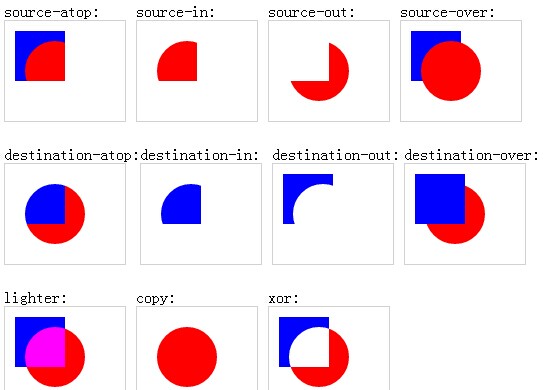
Zu diesem Zeitpunkt war alles geschrieben, und dann war es Zeit zum Testen. Es blieb immer noch auf Android hängen, also musste ich mir einen anderen Weg überlegen Der Standardwert dieser Eigenschaft ist „Source-Over“, das heißt, sie wird überlagert, wenn Sie auf vorhandenen Pixeln zeichnen. Es gibt jedoch auch eine Eigenschaft namens „Destination-Out“. Die offizielle Erklärung lautet: Zeigen Sie das Zielbild außerhalb an Quellbild. Nur der Teil des Zielbilds außerhalb des Quellbilds wird angezeigt und das Quellbild ist transparent. Es scheint schwer zu verstehen, aber wenn Sie es selbst testen, werden Sie feststellen, dass es sehr einfach ist. Das heißt, wenn Sie auf der Grundlage vorhandener Pixel zeichnen, werden die vorhandenen Pixel in dem von Ihnen gezeichneten Bereich transparent gemacht Sie können es direkt ändern, indem Sie sich das Bild ansehen. Leicht verständlich:

Veranschaulichung der Wirkung des globalCompositeOperation-Attributs.
Mit diesem Attribut bedeutet dies, dass kein Clip verwendet werden muss und dass zur Berechnung des Clipping-Bereichs kein Sin- oder Cos-Wert verwendet werden muss. Verwenden Sie einfach eine dicke Linie, was die Kosten erheblich reduzieren kann Die Berechnung wird reduziert und die Aufrufe an die Zeichenumgebungs-API werden reduziert. Die Leistung wird verbessert und die Ausführung unter Android sollte viel reibungsloser sein. Der folgende Code ist geändert:XML/HTML-CodeInhalt in die Zwischenablage kopieren- //Erzielen Sie einen Löscheffekt durch Ändern von globalCompositeOperation
- Funktion tapClip(){
- var hastouch = "ontouchstart" in window?true:false,
- tapstart = hastouch?"touchstart":"mousedown",
- tapmove = hastouch?"touchmove":"mousemove",
- tapend = hastouch?"touchend":"mouseup"
- canvas.addEventListener(tapstart, function(e){
- clearTimeout(timeout)
- e.preventDefault();
- x1 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y1 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- ctx.lineCap = "round"; //Setze beide Enden der Linie als Bögen
- ctx.lineJoin = "round"; //Setzen Sie die Liniendrehung auf Bogen
- ctx.lineWidth = a*2;
- ctx.globalCompositeOperation = "destination-out";
- ctx.save();
- ctx.beginPath()
- ctx.arc(x1,y1,1,0,2*Math.PI); ctx.fill();
- ctx.restore();
- canvas.addEventListener(tapmove, tapmoveHandler);
- canvas.addEventListener(tapend, function(){
- canvas.removeEventListener(tapmove, tapmoveHandler);
- timeout
- = setTimeout
- (function(){
- var imgData = ctx.getImageData(0,0,canvas.width,canvas.height);
- var dd = 0;
- for(var x=0;ximgData.width;x =30){
- for(var y=0;yimgData.height;y =30){
- var i = (y*imgData.width x)*4;
- if(imgData.data[i 3] > 0){
- dd
- }
- }
- }
- if(dd/(imgData.width*imgData.height/900)0.4){
- canvas.className = "noOp";
- }
- },100)
- });
- function tapmoveHandler(e){
- e.preventDefault()
- x2 = hastouch?e.targetTouches[0].pageX:e.clientX-canvas.offsetLeft ;
- y2 = hastouch?e.targetTouches[0].pageY:e.clientY-canvas.offsetTop ;
- ctx.save();
- ctx.moveTo(x1,y1);
- ctx.lineTo(x2,y2);
- ctx.Stroke();
- ctx.restore()
- x1 = x2;
- y1 = y2;
- }
- })
- }
擦除那部分代码就这么一点,也就相当于画图功能,直接设置line属性后通过lineTo进行绘制线Sie haben die globaleCompositeOperation-Funktion „destination-out“ verwendet und können die Funktion „destination-out“ verwenden了擦除效果.鼠标滑动触发的事件里面代码也少了很多,绘图对象的调用次数减少了,计算也减少了,性能提升大大滴.
改好代码后就立即用自己的android机子测试了一下, 果然如此,跟上一个相比,流畅了很多,至少达到了客户要求的能玩的地步了.
源码地址:https://github.com/whxaxes/canvas-test/blob/gh-pages/src/Funny-demo/clip/clip.html
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen