Heim >Web-Frontend >H5-Tutorial >Einfaches Beispiel für die Formularvalidierung mithilfe von HTML5_html5-Tutorial-Tipps
Einfaches Beispiel für die Formularvalidierung mithilfe von HTML5_html5-Tutorial-Tipps
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:211550Durchsuche
HTML5 stellt das Musterattribut für Formularelemente bereit, das einen regulären Ausdruck akzeptiert. Beim Absenden des Formulars wird dieser reguläre Ausdruck verwendet, um zu überprüfen, ob der Wert im Formular nicht leer ist. Wenn der Wert des Steuerelements nicht mit diesem regulären Ausdruck übereinstimmt, wird ein Eingabeaufforderungsfeld angezeigt und der Ausdruck wird verhindert eingereicht wird. Der Text im Eingabeaufforderungsfeld kann mithilfe der setCustomValidity-Methode angepasst werden.
Im folgenden Formular akzeptiert das Textfeld beispielsweise nur Festland-Mobiltelefonnummern. Wenn Sie andere Dinge eingeben, können Sie es nicht senden
Ausführen
- >
- <Formular>
- <Eingabe id="text" Muster="^1[3-9]d{9}$" erforderlich />
- <Eingabe id="button" type="submit" />
- Formular>
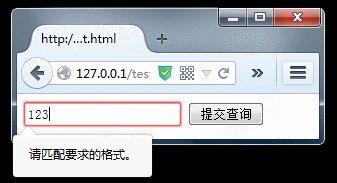
Beachten Sie, dass nur nicht leere Formulare die reguläre Validierung verwenden. Wenn nichts eingegeben wird, wird das Muster nicht verwendet, daher ist die erforderliche Unterstützung erforderlich. Aber die Eingabeaufforderung, die von diesem Code angezeigt wird, sieht so aus: 
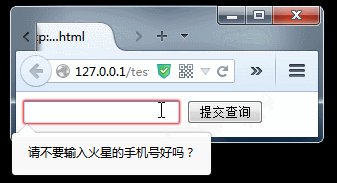
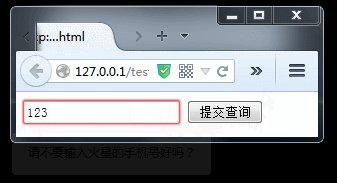
Nur Affen können solche Aufforderungstexte verstehen! Daher benötigen wir auch einen benutzerfreundlicheren Eingabeaufforderungstext, der mithilfe der setCustomValidity-Methode definiert wird.
Ausführen
- >
- <Formular>
- <input id="text" Muster="^1[3-9]d{9}$" erforderlich />
- <Eingabe id="button" type="submit" />
- Formular>
- <Skript>
- text.oninput=function(){
- text.setCustomValidity("");
- };
- text.oninvalid=function(){
- text.setCustomValidity("请不要输入火星的手机号好吗?");
- };
- Skript>

ungültig Sie können auch die CheckValidity-Funktion verwenden执行验证.
上面的例子中我直接对控件设置固定的提示其实不太好,有时候可能需要更详细的提示信息, 比如空的时候提示为空、太长的时候提示太长、非数字的时候提示非数字等.这些动作可以通过程序验证后动态地setCustomValidity来实现.
其实我觉得HTML5的这套API设计的很糟糕,虽然可以满足基本需求,但还真不太实用.
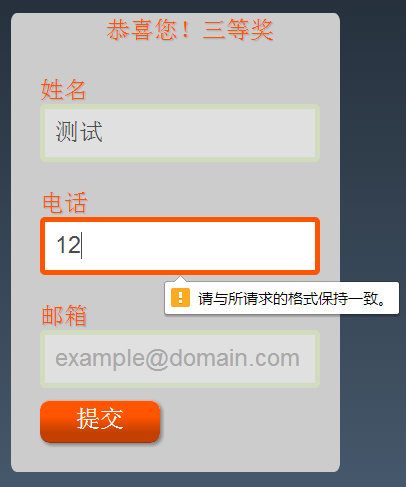
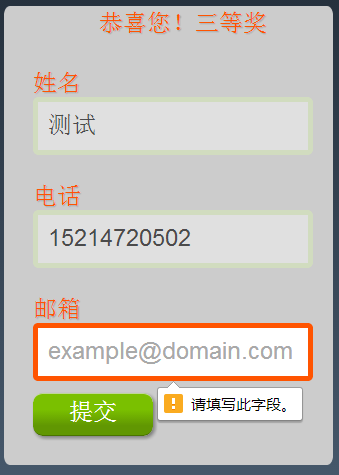
手机页面中表单提交用JavaScript验证信息, 用户体验极差, 所以再给出一个手机用用HTML 5的属性来验证的示例:
- <Eingabe id="name" Name="Name" Platzhalter="Name" erforderlich="" Tabindex="1" Typ="Text">
- <Eingabe id="email" Name="E-Mail" Platzhalter="Telefon" erforderlich="" Tabindex="2" Typ="Text" Muster="(^(d{3,4}-)?d{7,8})$|^(13|15|18| 14)d{9}$">
- <input id="subject" Name="Betreff" Platzhalter="example@domain.com" erforderlich="" Tabindex="2" Typ="Text">
- // 主要用了HTML的一下属性
- // 1.placeholder 提供可描述输入字段预期值的提示信息在字段获
- //得焦点时消失
- //2.required 属性规定必需在提交之前填写输入字段
- //3.pattern 是正则表达式, 里面可以直接填写正则表达式


In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

