Heim >Web-Frontend >H5-Tutorial >Zusammenfassung einiger häufig verwendeter HTML5-Muster (Muster)_HTML5-Tutorialfähigkeiten
Zusammenfassung einiger häufig verwendeter HTML5-Muster (Muster)_HTML5-Tutorialfähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:211808Durchsuche
Als ich kürzlich an einer mobilen Seite arbeitete, stieß ich auf ein Problem mit der Tastatur für die numerische Eingabe. Der bisherige Ansatz bestand darin, type="tel" generell zu verwenden, aber ich hatte immer das Gefühl, dass die englischen Buchstaben auf dem Jiugongge Die Telefonnummerntastatur war zu hinderlich. Deshalb wollte ich andere Implementierungslösungen ausprobieren, aber das Endergebnis war frustrierend. Allerdings nutzte ich auch die Gelegenheit, um mehr über das Musterattribut zu erfahren.
Der Unterschied zwischen type="tel" und type="number"
Hier möchte ich die anfänglichen Probleme erläutern, auf die ich zuerst gestoßen bin. Tatsächlich sind weder Tel noch Nummer perfekt:
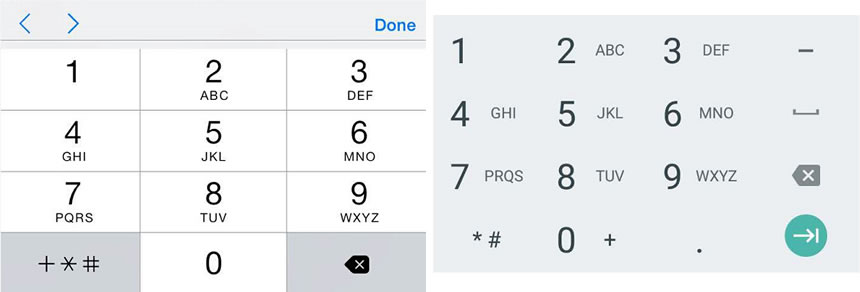
type="tel"
Der Vorteil ist, dass die Tastaturleistung von iOS und Android ähnlich ist.
Der Nachteil ist, dass diese Buchstaben so überflüssig sind. Obwohl ich keine Zwangsstörung habe, fühlt es sich trotzdem seltsam an. 
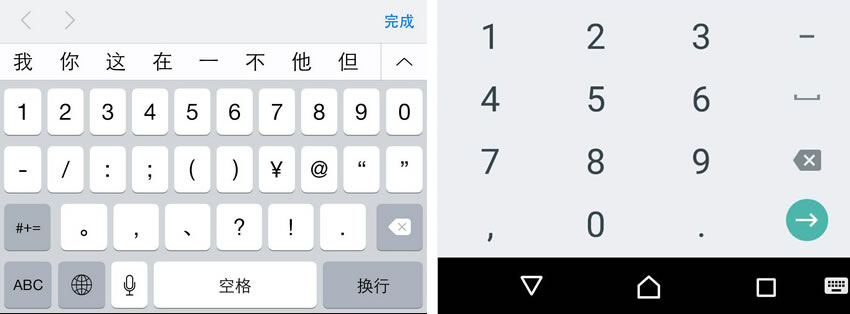
type="number"
Der Vorteil ist eine echte numerische Tastatur, die unter Android implementiert ist
Nachteil eins: iOS verfügt nicht über eine Tastatur mit neun Quadraten, was die Eingabe umständlich macht
Nachteil zwei: Ältere Versionen von Android (einschließlich des von verwendetem X5-Kernels). WeChat) wird Es gibt einen super nutzlosen kleinen Schwanz, der aber glücklicherweise nach Android 4.4.4 entfernt wurde. 

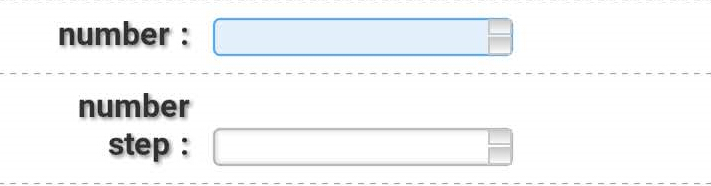
Aber für den zweiten Mangel können wir die privaten Pseudoelemente des Webkits verwenden, um ihn zu beheben:
- Eingabe[Typ=Zahl]::-webkit-inner-spin-button,
- Eingabe[Typ=Zahl]::-webkit-outer-spin-button {
- -webkit-appearance: none
- Aussehen: keines
- Rand: 0;
- }
Musterattribut
Muster wird verwendet, um den im Formular eingegebenen Inhalt zu überprüfen, z. B. E-Mail, Telefonnummer, Nummer, Datenklasse, URL usw. Nach dem Hinzufügen eines Musters verfügt es über eine eigene einfache Datenformatüberprüfungsfunktion , der Front-End-Teil Die Überprüfung ist einfacher und effizienter.
Natürlich sollte der Attributwert des Musters reguläre Ausdrücke verwenden.
Beispiel
Einfache digitale Verifizierung
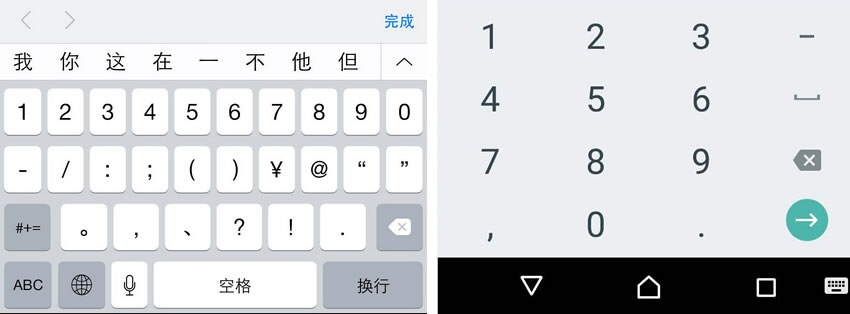
Es gibt zwei Überprüfungen von Zahlen:
- <Eingabe Typ="Zahl" Muster="d">
- <Eingabe Typ="Nummer" Muster="[0-9]*">

Für die Formularvalidierung haben diese beiden regulären Ausdrücke die gleiche Wirkung, aber die Leistung ist sehr unterschiedlich:
Unter iOS kann nur [0-9]* die numerische Tastatur mit neun Feldern aktivieren, d ist ungültig.
Android 4.4 oder niedriger (einschließlich X5-Kernel), beide können die numerische Tastatur aktivieren.
Android 4.4 .4 Oben wird nur das Typattribut erkannt. Das heißt, wenn der obige Code type="number" in type="text" ändert, wird die vollständige Tastatur anstelle der neunstelligen numerischen Tastatur angezeigt.
Häufig verwendete reguläre Ausdrücke
Die Verwendung von Mustern ist die gleiche. Ich werde hier nicht auf Details eingehen, sondern nur einige häufig verwendete reguläre Regeln auflisten:
Kreditkarte [0-9]{13,16}
UnionPay-Karte ^62[0-5]d{13,16}$
Visa: ^4[0-9]{12}( ? :[0-9]{3})?$
MasterCard: ^5[1-5][0-9]{14}$
QQ-Nummer: [1-9][0-9] { 4,14}
Mobiltelefonnummer: ^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18 [0 |1|2|3|5|6|7|8|9])d{8}$
Ausweis: ^([0-9]){7,18}(x|X)? $
Passwort: ^[a-zA-Z]w{5,17}$ Beginnt mit einem Buchstaben, hat eine Länge zwischen 6 und 18 und darf nur Buchstaben, Zahlen und Unterstriche enthalten
Starkes Passwort: ^ (?=.* d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$ Enthält eine Kombination aus Groß- und Kleinbuchstaben und Zahlen Die Länge liegt zwischen 8 und 10
7 chinesischen Zeichen oder 14 Zeichen: ^[u4e00-u9fa5]{1,7}$|^[dA-Za-z_]{1,14}$
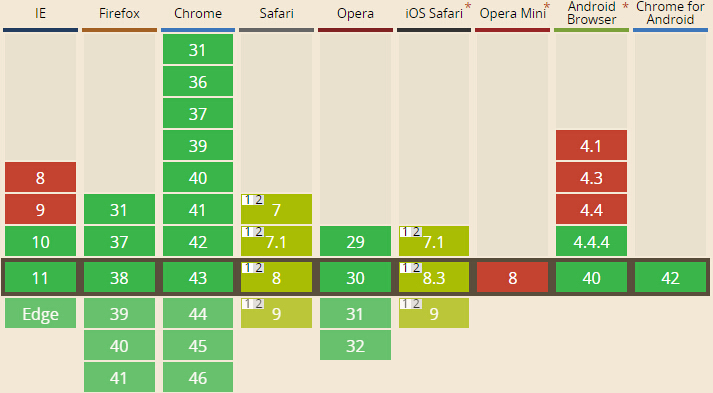
Browser-Unterstützung
Leider ist die Browserunterstützung für Muster schlecht: 
Aber wenn Sie einfach die numerische Tastatur ändern, wie am Anfang des Artikels erwähnt, wird es sowohl auf iOS als auch auf Android kein Problem geben.
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

