Heim >Web-Frontend >H5-Tutorial >Bild-Upload-Plug-in ImgUploadJS: Verwenden Sie die HTML5-Datei-API, um das Hochladen von Screenshots und das Hochladen per Drag & Drop zu implementieren. _html5-Tutorial-Fähigkeiten
Bild-Upload-Plug-in ImgUploadJS: Verwenden Sie die HTML5-Datei-API, um das Hochladen von Screenshots und das Hochladen per Drag & Drop zu implementieren. _html5-Tutorial-Fähigkeiten
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:083673Durchsuche
1. Hintergrund und Effekte
Derzeit sind die am häufigsten hochgeladenen Dateien im Internet, aber das Hochladen von Screenshots herkömmlicher Webbilder erfordert: Speichern Sie den Screenshot -> Wählen Sie den Pfad -> ; Speichern und dann auf Hochladen->Pfad auswählen->Hochladen->Einfügen klicken.
Das Hochladen von Bilddateien erfordert außerdem: Wählen Sie den Pfad und dann ->Hochladen->Einfügen. Die Schritte sind kompliziert und das Interneterlebnis ist entscheidend. Wenn das Hochladen von Screenshots und das Hochladen per Drag & Drop unterstützt wird, wird das Erlebnis erheblich verbessert werden.
Derzeit unterstützen sowohl Zhihu als auch Github diese beiden Funktionen für moderne Browser. Ich habe gelernt, sie zu implementieren, als ich nichts zu tun hatte. Heute werde ich darüber sprechen, welche Funktionen dieses 1-KB-Plug-in implementiert, wie man es verwendet und welche Prinzipien es hat .
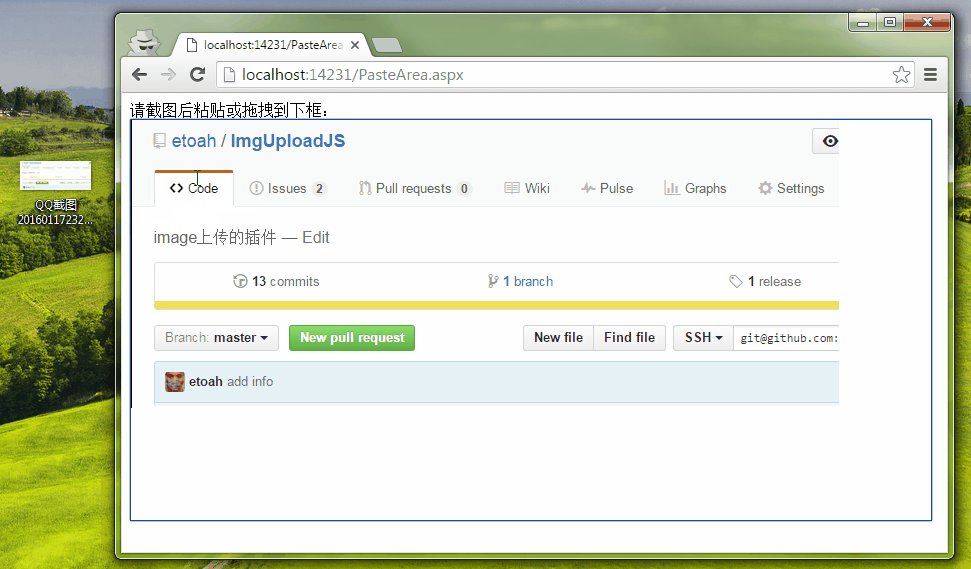
Sehen Sie sich zunächst den Einfügeeffekt an:
Nachdem Sie einen Screenshot erstellt haben, fügen Sie ihn direkt ein und laden Sie ihn hoch.
2. Anwendungsbeispiel
Direkter Anruf:
Derzeit sind die am häufigsten hochgeladenen Dateien im Internet, aber das Hochladen von Screenshots herkömmlicher Webbilder erfordert: Speichern Sie den Screenshot -> Wählen Sie den Pfad -> ; Speichern und dann auf Hochladen->Pfad auswählen->Hochladen->Einfügen klicken.
Das Hochladen von Bilddateien erfordert außerdem: Wählen Sie den Pfad und dann ->Hochladen->Einfügen. Die Schritte sind kompliziert und das Interneterlebnis ist entscheidend. Wenn das Hochladen von Screenshots und das Hochladen per Drag & Drop unterstützt wird, wird das Erlebnis erheblich verbessert werden.
Derzeit unterstützen sowohl Zhihu als auch Github diese beiden Funktionen für moderne Browser. Ich habe gelernt, sie zu implementieren, als ich nichts zu tun hatte. Heute werde ich darüber sprechen, welche Funktionen dieses 1-KB-Plug-in implementiert, wie man es verwendet und welche Prinzipien es hat .
Sehen Sie sich zunächst den Einfügeeffekt an:
Nachdem Sie einen Screenshot erstellt haben, fügen Sie ihn direkt ein und laden Sie ihn hoch.



2. Anwendungsbeispiel
Direkter Anruf:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
- <div id="box" Stil="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <Skript Typ="text/ javascript" src="UploadImage.js">Skript>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//Rückruf nach Abschluss des Uploads
- var img = new Image();
- img.src = xhr.responseText; this.appendChild(img);
- });
AMD/CMD
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
浏览器支持🎜>•IE11 - <div id="box" Stil="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <script type="text/ javascript" src="require.js">Skript>
- <Skript>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完成后的回调
- var img = new Image();
- img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
- Skript>
•Chrome
•FireFox •Safari(未测式,理论应该支持)
四.原理及源码
1.粘贴上传
处理目标容器(id)的paste事件,读取e.clipboardData中的数据,如果是图片进行以下处理: 用H5 File API(FileReader)获取文件的base64代码,并构建FormData异步上传.
2.拖拽上传
处理目标容器(id)的drop事件, 读取e.dataTransfer.files(H5 File API: FileList)中的数据,如果是图片并Geben Sie FormData an. 以下是初版本代码,比较简单.不再赘述。
部份核心代码
XML/HTML-Code
复制内容到剪贴板
- Funktion UploadImage(id, url, key)
- {
- this.element = document.getElementById(id);
- this.url = url; //Der Pfad für die Back-End-Bildverarbeitung
- this.imgKey = key ||. "PasteAreaImgKey"; //Name im Backend erwähnt
- }
- UploadImage.prototype.paste = Funktion (Rückruf, formData)
- {
- var thatthat = this; this.element.addEventListener('paste', function (e) {//Verarbeiten Sie das Einfügeereignis des Zielcontainers (id)
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image')
- > -1) { var
- das = dies,
- reader = neu FileReader();
- file = e.clipboardData.items[0].getAsFile();//Lesen Sie die Daten in e.clipboardData: Blob-Objekt
- reader.onload = function (e) { //Nachdem der Lesevorgang abgeschlossen ist, wird xhr hochgeladen var
- xhr = neu XMLHttpRequest(),
- fd = formData ||. (new FormData());; xhr.open('POST', thatthat.url, true);
- xhr.onload
- = Funktion () { callback.call(that, xhr);
- }
- fd.append(thatthat.imgKey, this.result); // this.result ruft die Base64 des Bildes ab
- xhr.send(fd);
- }
- reader.readAsDataURL(file);//Base64-Kodierung abrufen
- }
- }, falsch);
- }
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:HTML5-Breakpoint-Resume-Implementierungsmethode für große Dateien_HTML5-Tutorial-FähigkeitenNächster Artikel:HTML5-Breakpoint-Resume-Implementierungsmethode für große Dateien_HTML5-Tutorial-Fähigkeiten
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

