Heim >Web-Frontend >H5-Tutorial >Änderung der Tutorialfähigkeiten im HTML5-Audio-Tag-Stil _html5
Änderung der Tutorialfähigkeiten im HTML5-Audio-Tag-Stil _html5
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:46:002811Durchsuche
Lassen Sie mich zunächst die neuen Element-Tags in HTML5 vorstellen
src: Pfad der Audiodatei.
Autobuffer: Legen Sie fest, ob Audio beim Laden der Seite automatisch gepuffert werden soll.
Autoplay: Legen Sie fest, ob Audio automatisch abgespielt werden soll.
Schleife: Legen Sie fest, ob das Audio in einer Schleife abgespielt werden soll.
Steuerelemente: Attribut zum Hinzufügen von Wiedergabe-, Pausen- und Lautstärkereglern.
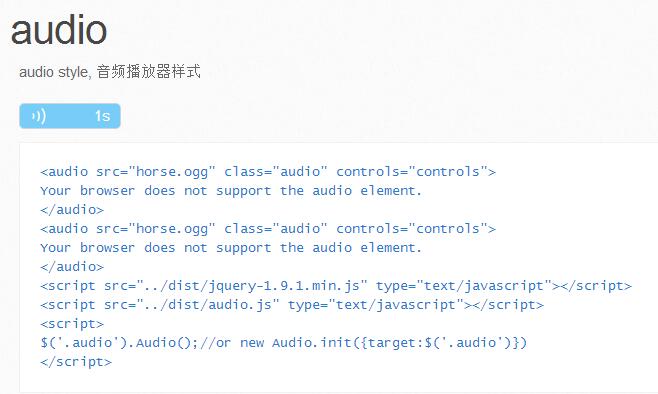
Aufgrund der Beliebtheit von HTML5 kann Audio jetzt für die meisten Anforderungen auf mobilen Endgeräten verwendet werden. Möglicherweise benötigen Sie jedoch nur einen einfachen Wiedergabe-/Stopp-Effekt, aber die Audiostile sind in verschiedenen Browsern nicht zufriedenstellend Ich habe es einfach eingekapselt und der Effekt ist wie folgt:
this.settings.target. on(' geladene Metadaten', Funktion() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor (_this. Dauer) 's');
} else {
var attr = $(_this.settings.target).attr('duration');
_this .durationContent. html($(_this.settings.target).attr('duration') "s");
_this.durationContent.html('');
} >}
});
Der obige Inhalt stellt Ihnen die Änderung des HTML5-Audio-Tag-Stils vor. Ich hoffe, er wird Ihnen hilfreich sein.
src: Pfad der Audiodatei.
Autobuffer: Legen Sie fest, ob Audio beim Laden der Seite automatisch gepuffert werden soll.
Autoplay: Legen Sie fest, ob Audio automatisch abgespielt werden soll.
Schleife: Legen Sie fest, ob das Audio in einer Schleife abgespielt werden soll.
Steuerelemente: Attribut zum Hinzufügen von Wiedergabe-, Pausen- und Lautstärkereglern.
Aufgrund der Beliebtheit von HTML5 kann Audio jetzt für die meisten Anforderungen auf mobilen Endgeräten verwendet werden. Möglicherweise benötigen Sie jedoch nur einen einfachen Wiedergabe-/Stopp-Effekt, aber die Audiostile sind in verschiedenen Browsern nicht zufriedenstellend Ich habe es einfach eingekapselt und der Effekt ist wie folgt:

Als technische Implementierung ist das Prinzip relativ einfach: Das native Audio auszublenden, dann mit div den Effekt des Players anzuzeigen und dann sein Klickereignis aufzurufen, um die Wiedergabe und den Stopp auszulösen, und dann Manchmal kann dieser Wert abgerufen werden, manchmal jedoch nicht, was etwas schwierig ist. Daher wird empfohlen, die Speicherzeit des Dauerattributs für das Audio-Tag anzupassen wird diesen Wert erhalten.
Code kopieren
Der Code lautet wie folgt:this.settings.target. on(' geladene Metadaten', Funktion() {
_this.duration = _this.audio.duration;
if (_this.duration != "Infinity") {
_this.durationContent.html(Math.floor (_this. Dauer) 's');
} else {
var attr = $(_this.settings.target).attr('duration');
_this .durationContent. html($(_this.settings.target).attr('duration') "s");
_this.durationContent.html('');
} >}
});
Der obige Inhalt stellt Ihnen die Änderung des HTML5-Audio-Tag-Stils vor. Ich hoffe, er wird Ihnen hilfreich sein.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ein Einführungs-Tutorial zum Zeichnen von SVG-Vektorgrafiken mit HTML5_html5-Tutorial-TippsNächster Artikel:Ein Einführungs-Tutorial zum Zeichnen von SVG-Vektorgrafiken mit HTML5_html5-Tutorial-Tipps
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

