Heim >häufiges Problem >Was sind js-Prototyp und Prototypkette?
Was sind js-Prototyp und Prototypkette?
- 百草Original
- 2023-06-14 11:34:478217Durchsuche
JS-Prototyp und Prototypkette sind: 1. Prototyp, alle Funktionen haben standardmäßig ein öffentliches und nicht aufzählbares Attribut wie „Prototyp“, das auf ein anderes Objekt verweist, nämlich den Prototyp. 2. Prototypkette: Beim Zugriff auf die Eigenschaften oder Methoden eines Objekts sucht das Objekt zunächst bei sich selbst danach. Wenn es es nicht finden kann, sucht es im Prototyp, also im „Prototyp“ seines Objekts Wenn es im Prototyp nicht gefunden werden kann, wird es im Prototyp hinter dem Prototyp gesucht, auch wenn es kein solches Attribut gibt, und bildet so eine Kettenstruktur, die Prototypenkette genannt wird.

Das Betriebssystem dieses Tutorials: Windows 10-System, JavaScript ECMAScript 2021-Version, DELL G3-Computer.
1. Prototyp
Prototyp: Alle Funktionen verfügen standardmäßig über eine öffentliche und nicht aufzählbare Eigenschaft wie „Prototyp“, die auf ein anderes Objekt verweist, nämlich den Prototyp. Immer wenn ein Objekt (eine Funktion ist auch ein Objekt) definiert wird, wird ein __proto__-Attribut generiert, das als impliziter Prototyp bezeichnet wird. Dieses __proto__-Attribut verweist auf den Prototyp des Konstruktors dieses Objekts, der als expliziter Prototyp bezeichnet wird. Jedes Objekt „erbt“ Eigenschaften vom Prototyp.
Schauen Sie sich zunächst ein Beispiel an, erstellen Sie eine Student-Klasse und erstellen Sie ein Instanzobjektstudent der Klasse:
class Student{
constructor(name, score) {
this.name = name;
this.score = score;
}
introduce() {
console.log(`我是${this.name},考了${this.score}分。`)
}
}
const student = new Student('张三', 99)
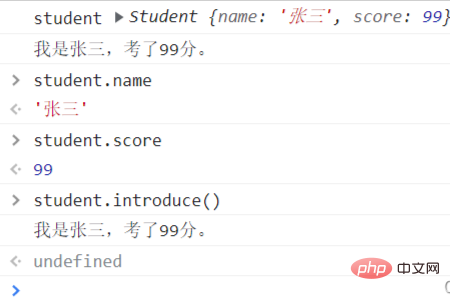
console.log('student', student); // student Student { name: '张三', score: 99}
student.introduce(); // 我是张三,考了99分。Die Konsole kann auf Eigenschaften und Methoden zugreifen.

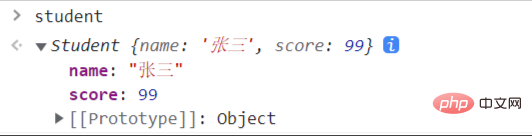
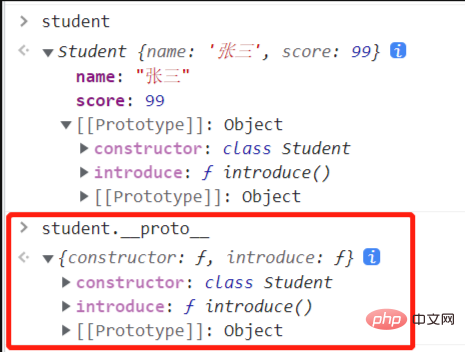
Aber wenn Sie student direkt auf der Konsole eingeben, werden Sie feststellen, dass es nur Namens- und Bewertungsattribute gibt, keine Einführungsmethode, sondern ein [[Prototyp]]-Attribut, das in zwei eckige Klammern eingeschlossen ist.

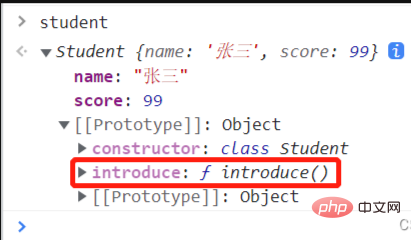
Erweitern Sie [[Prototyp]]. Sie werden feststellen, dass sich die Einführungsmethode in [[Prototyp]] befindet. Das Attribut

[[Prototype]] wird als impliziter Prototyp des Schülerobjekts bezeichnet. Wenn wir die Eigenschaften oder Methoden eines Objekts finden möchten und sie im aktuellen Objekt nicht finden können, gehen wir zum impliziten Prototyp-Attribut [[Prototype]] des aktuellen Objekts, um sie zu finden.
Auf den Prototyp kann über das Attribut .__proto__ zugegriffen werden. Beachten Sie, dass sich auf beiden Seiten von __proto__ zwei Unterstriche befinden.

Der Student()-Konstruktor verfügt auch über ein Prototyp-Attribut. Das Prototyp-Attribut des Student()-Konstruktors entspricht tatsächlich dem __proto__-Attribut des Student-Objekts.

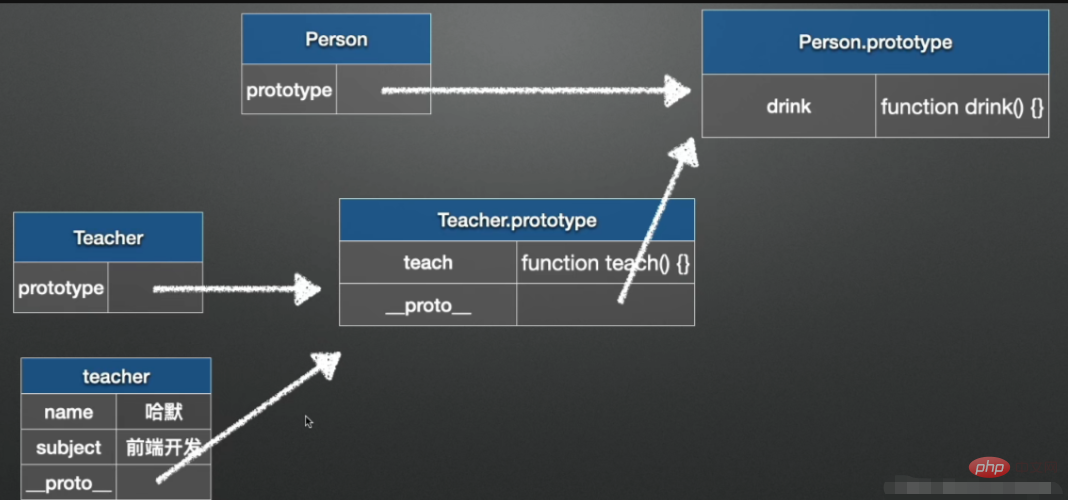
Das Folgende ist ein Bild zur Veranschaulichung:

Daher ist das Prototypattribut des Konstruktors gleich dem __proto__-Attribut des Instanzobjekts. Das Prototypattribut des Konstruktors wird als expliziter Prototyp bezeichnet Prototyp-Attribut des Instanzobjekts Das __proto__-Attribut wird als impliziter Prototyp bezeichnet.
2. Prototypenkette
Prototypenkette: Beim Zugriff auf die Eigenschaften oder Methoden eines Objekts sucht das Objekt zunächst bei sich selbst danach. Wenn es nicht gefunden werden kann, sucht es danach im Prototypen ist __proto__, das heißt, es befindet sich im Prototyp seines Konstruktors; wenn es im Prototyp nicht gefunden werden kann, ist das Attribut im Konstruktor nicht vorhanden, da der Konstruktor auch ein Objekt ist und auch __proto__ hat wird im Prototyp danach suchen und so eine Kettenstruktur bilden. Sie wird als Prototypkette bezeichnet und beschreibt im Wesentlichen eine Vererbungsbeziehung von Objekten.
Sehen wir uns ein weiteres Beispiel an, erstellen Sie dann eine Teacher-Klasse, die von der Person-Klasse erbt, und erstellen Sie ein Instanzobjekt-Lehrer:
class Person {
constructor(name) {
this.name = name;
}
drink(){
console.log('喝水');
}
}
class Teacher extends Person {
constructor(name, subject) {
super(name);
this.subject = subject;
}
teach() {
console.log(`我是${this.name}, 教${this.subject}。`)
}
}
const teacher = new Teacher('哈默', '前端开发')
console.log('teacher', teacher);
teacher.teach();
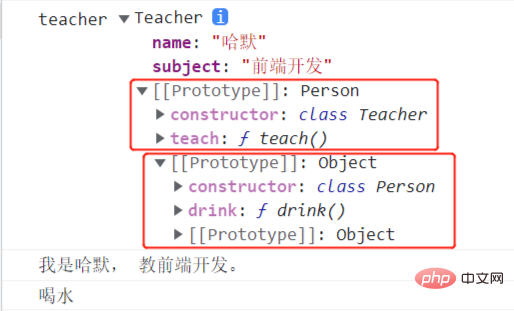
teacher.drink();Die Konsolenausgabe lautet wie folgt. ) und drink()-Methoden.

Erweitern Sie das Lehrerobjekt und stellen Sie fest, dass diese beiden Methoden nicht gefunden werden können. Daher suche ich nach dem Prototyp des Objekts, bei dem es sich um das __proto__-Attribut handelt, finde die Methode „teach()“ und erweitere dann die nächste Ebene der __proto__-Attribute , und finde die Methode drink( ).

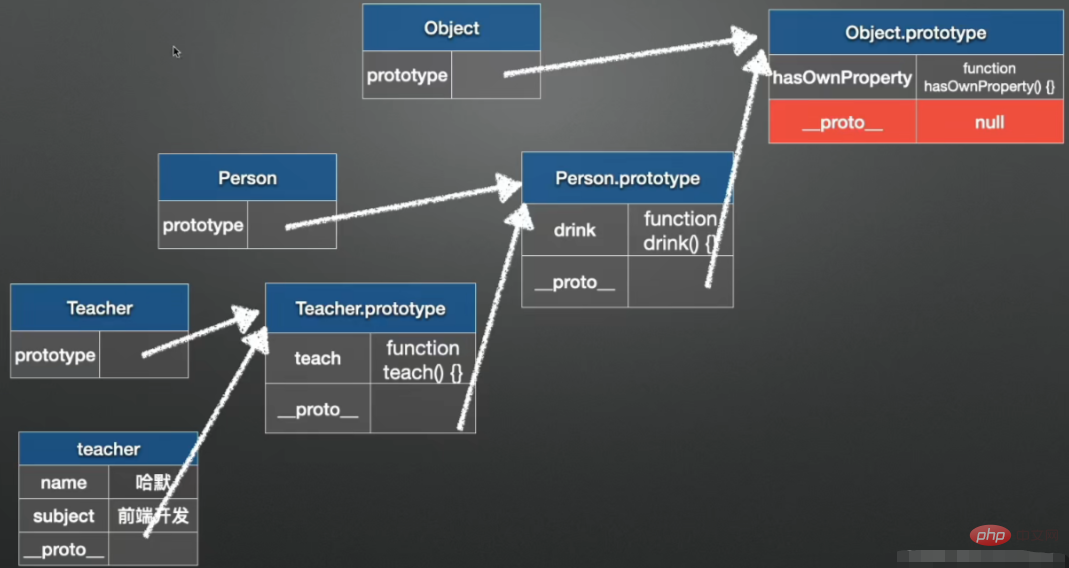
Das Folgende ist ein Bild zur Veranschaulichung:

可以看到,teacher实例对象本身是没有teach()方法的,这时就会去teacher对象的__proto__隐式原型指向的Teacher.prototype显式原型上去找,此时找到了teach()方法并执行;同时,Teacher.prototype上仍然没有找到drink()方法,而Teacher.prototype也是一个对象,有自己的__proto__隐式原型,那么就去Teacher.prototype.__proto__上去找,Teacher.prototype.__proto__会指向Person()构造函数的显式原型Person.prototype,此时找到了drink()方法并执行,这就是原型链。
注:
(1)通过__proto__形成原型链而非protrotype。
(2)__proto__属性是对象所独有的。
(3)prototype属性是函数所独有的。但是由于JS中函数也是一种对象,所以函数也拥有__proto__属性。
三、判断对象自身是否有某属性或方法
hasOwnProperty()方法会返回一个布尔值,用于判断对象自身是否有某属性或方法。返回true,代表是该对象自身的属性或方法;返回false,代表是该对象原型上的属性或方法。
由于Person类继承自Object类,那么执行teacher.hasOwnProperty()方法时,实际会找到Object.prototype中的hasOwnProperty()方法并执行。
因此,所有继承了Object的对象都会继承到hasOwnProperty方法。
同时可以看到,Object.prototype.__proto__ 的值为 null ,即 Object.prototype 没有原型,所以可以想象在原型链中,当找到顶层原型还没有属性时,那就是没有这个属性,返回返回undefined。

instanceof 运算符:用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
看一个例子,使用typeof判断array的数据类型时,返回的是object,因此无法使用typeof判断array的类型。
const object = {};
const array = [];
// 使用typeof判断数据类型,array返回的是object
console.log(typeof object); // object
console.log(typeof array); // object下面使用instanceof运算符判断array的数据类型:
// 使用instanceof判断数据类型 const flagObject = object instanceof Array; const flagArray = array instanceof Array; console.log(flagObject); // false console.log(flagArray); // true
object instanceof Array返回false,表示Array.prototype不在object的原型链上;array instanceof Array返回true,表示Array.prototype在array的原型链上,由此可以区分object和array的数据类型。
也可通过控制台查看object和array的原型。
注:[] instanceof Object 为 true
Das obige ist der detaillierte Inhalt vonWas sind js-Prototyp und Prototypkette?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

