Heim >Web-Frontend >js-Tutorial >Realisierung des Schreibmaschineneffekts basierend auf CSS3- und JQuery_Javascript-Kenntnissen
Realisierung des Schreibmaschineneffekts basierend auf CSS3- und JQuery_Javascript-Kenntnissen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:45:381736Durchsuche
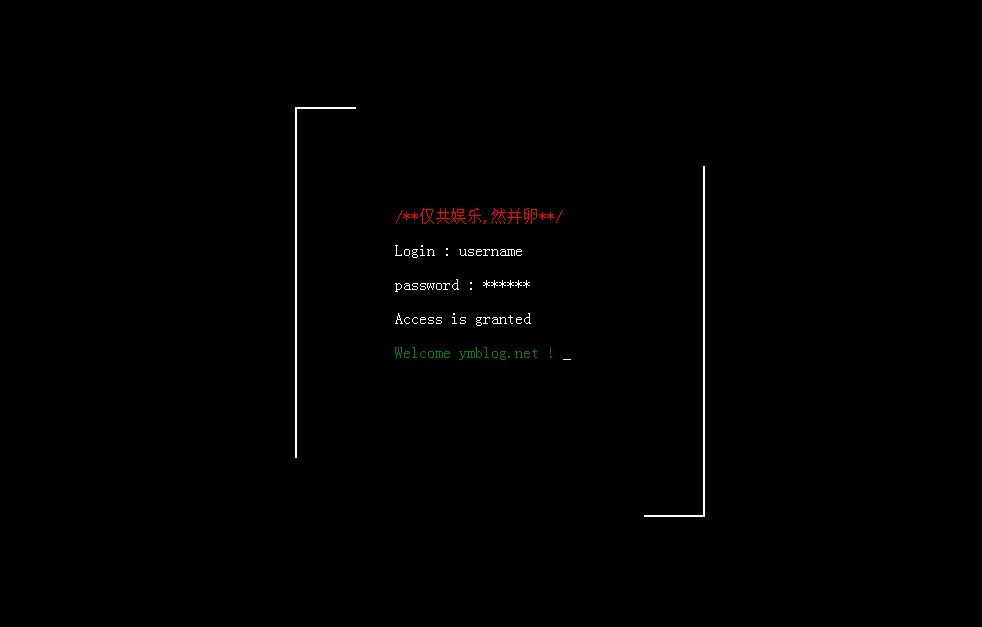
Im Anhang finden Sie die Darstellung:

Als ich kürzlich an einem Projekt arbeitete, musste ich einen Tippeffekt erzielen, bei dem Zeichen einzeln angezeigt wurden. Dazu habe ich die Clip-CSS-Animation von CSS verwendet, um das Ganze zu erreichen 🎜>
In Kombination ist die Wirkung großartig.Lassen Sie uns zuerst über diese Zeile sprechen. Tatsächlich handelt es sich um eine Linie, die regelmäßig angezeigt und ausgeblendet wird.
Lassen Sie uns erst einmal darüber nachdenken.
<div class="box"></div>
.box:before{
content: '';
position: absolute;
width:px;height: px;border:px red solid;
left:-px;top:-px;
z-index: ;
}
Links), wenn beispielsweise der obere Rand angezeigt wird, dann ist es:
Wir müssen nur eine Animation verwenden, um es der Reihe nach anzuzeigen
@-webkit-keyframes clipMe{
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
%{ clip: rect(px, px, px, px); }
}
.box:after{
-webkit-animation:clipMe s linear infinite;
}
sehen
Es erscheint ein Rand. Ändern Sie ihn hier in „delay-s“, und dieses Problem wird perfekt gelöst.
.box:before{
-webkit-animation:clipMe s -s linear infinite;
}
Reden wir über die Schreibmaschine. Die Schreibmaschine ist nichts anderes, als die angezeigten Zeichen ständig zu ersetzen und auf dem Bildschirm anzuzeigen. Holen Sie sich zuerst den Inhalt in die Box,
<div class="box"> <span>/**仅共娱乐,然并卵**/</span> <p>Login : Jmingzi</p> <p>password : ******</p> <p>Access is granted</p> <span>Welcome ymblog.net !</span> </div>
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
//初始化工作,获取几段文字内容,将它们隐藏后逐个显示即可
$(function(){
function Type(obj, speed, welcome){
this.obj = obj;
this.speed = speed;
this.welcome = welcome;
}
Type.prototype = {
init : function(){
var str = this.obj.html();
this.obj.html(this.welcome);
this.add(str);
},
add : function(con){
var me = this;
var str;
var strlen = ;
var t = setInterval(function(){
str = con.substr(, strlen) + "_";
me.obj.html(str);
//内容打印完毕
if(strlen == con.length){
clearInterval(t);
}
strlen = strlen + ;
}, me.speed);
}
}
var a = new Type($('.box'), , '正在初始化...');
a.init();
});
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Javascript-Methode zum Anzeigen eines mehrstufigen Baummenüs in der Dropdown-Liste_Javascript-FähigkeitenNächster Artikel:Javascript-Methode zum Anzeigen eines mehrstufigen Baummenüs in der Dropdown-Liste_Javascript-Fähigkeiten
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

