Heim >Web-Frontend >H5-Tutorial >Tutorial zum Zeichnen von Bögen mit HTML5 Canvas API_HTML5-Tutorial-Tipps
Tutorial zum Zeichnen von Bögen mit HTML5 Canvas API_HTML5-Tutorial-Tipps
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:45:281899Durchsuche
Zeichnen Sie einen Standardbogen
Bevor wir beginnen, optimieren wir unsere Zeichenumgebung. Die Inspiration stammt von der Textur der vorherigen Klasse. Wenn Ihnen dieser Hintergrund nicht gefällt, stelle ich Ihnen im Bilderverzeichnis auch andere Hintergrundbilder zur Auswahl zur Verfügung. Darüber hinaus werden alle Stylesheets unter
geschrieben.- "zh">
- "UTF-8"
- >
Neue Leinwand -
"canvas-warp"
- >
- <script> <span></span> window.onload = </li> <li>function<span></span>(){ </li> <li class="alt"> <span></span> </li> <li>var<span></span> canvas = document.getElementById(</li> <li class="alt">"canvas"<span></span>); </li> <li> <span></span> canvas.width = 800; </li> <li class="alt"> <span></span>canvas.height = 600;<span class="keyword"></span> <span></span> </li> <li>var<span></span> context = canvas.getContext(<span class="keyword"></span>"2d"<span></span> <span class="string"></span> <span></span> context.fillStyle = </li> <li class="alt">"#FFF"<span></span>; </li> <li> context.fillRect(0,0,800,600); <span></span> </li> <li class="alt"> <span></span> <span class="keyword"></span> } <span></span> <span class="string"></span></script>
-
Laufergebnis:

Der Grund, warum wir ein leeres Rechteck zeichnen müssen, um die Leinwand zu füllen, liegt darin, dass die Leinwand, wie bereits erwähnt, transparent ist. Wenn die Hintergrundfarbe nicht festgelegt ist, wird sie von der von mir festgelegten
-Textur abgedeckt Ich denke, um eine Hintergrundfarbe (Weiß) zu erhalten, gibt es nur eine Möglichkeit, ein Rechteck zu zeichnen, das die Leinwand bedeckt. Wie wäre es damit? Ist es nicht sehr cool?
Verwenden Sie arc(), um einen Bogen zu zeichnen
Die Methode zur Verwendung von arc() ist wie folgt:JavaScript-CodeInhalt in die Zwischenablage kopieren- context.arc(x,y,radius,startAngle,endAngle,gegenuhrzeigersinn)
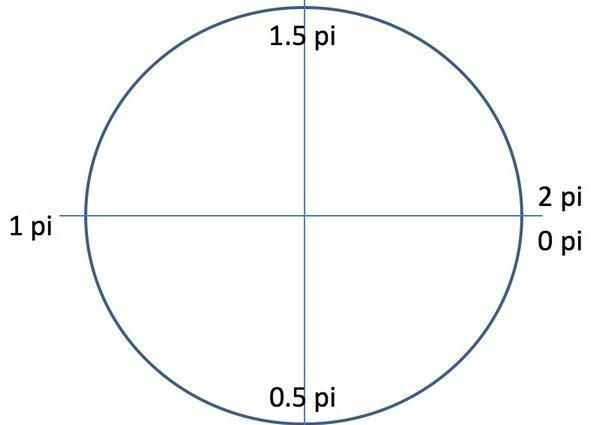
Die ersten drei Parameter sind die Koordinaten des Kreismittelpunkts und der Kreisradius. startAngle und endAngle verwenden Bogenmaßwerte, keine Winkelwerte. Die Regulierung des Bogenmaßes erfolgt absolut, wie in der Abbildung unten dargestellt.

gegen den Uhrzeigersinn gibt die Zeichenmethode an, ob im oder gegen den Uhrzeigersinn gezeichnet wird. Es wird ein boolescher Wert übergeben. „true“ bedeutet, dass gegen den Uhrzeigersinn gezeichnet wird, „false“ bedeutet, dass im Uhrzeigersinn gezeichnet wird, und der Standardwert ist „false“.
Die Regulierung des Bogenmaßes ist absolut. Was bedeutet das? Es bedeutet, welche Art von Bogen Sie zeichnen möchten. Füllen Sie den Bogen einfach gemäß der oben genannten Norm aus.
Zeichnen Sie beispielsweise einen Bogen von 0,5pi ~ 1pi, ist es beim Zeichnen im Uhrzeigersinn nur der 1/4-Bogen in der unteren linken Ecke; wenn Sie ihn gegen den Uhrzeigersinn zeichnen, ist es die komplementäre 3 /4-Bogen in der oberen rechten Ecke. Probieren Sie es hier selbst aus, ohne Beispiele zu nennen.
Verwenden Sie Tangentenpunkte, um Bögen zu zeichnen
arcTo() Einführung: Die Methode
arcTo() empfängt 5 Parameter, nämlich die Koordinaten der beiden Tangentenpunkte und den Bogenradius. Diese Methode zeichnet einen Bogen basierend auf Tangenten, d. h. ein Bogen wird durch zwei Tangenten bestimmt.
Die Details sind wie folgt.JavaScript-CodeInhalt in die Zwischenablage kopieren- arcTo(x1,y1,x2,y2,radius)
Diese Funktion zeichnet einen Bogen mit einem bestimmten Radius. Der Startpunkt des Bogens ist tangential zur geraden Linie von der aktuellen Pfadposition zum Punkt (x1, y1). Der Endpunkt des Bogens ist tangential zur geraden Linie von Punkt (x1, y1) zu Punkt (x2, y2) ist tangential zur Geraden. Daher wird es normalerweise mit moveTo() oder lineTo() verwendet. Seine Fähigkeit kann durch das einfachere arc() ersetzt werden, das komplex ist, da es Punktschnitte in der Zeichenmethode verwendet.
Verwenden Sie Tangentenpunkte, um Bögen zu zeichnen:
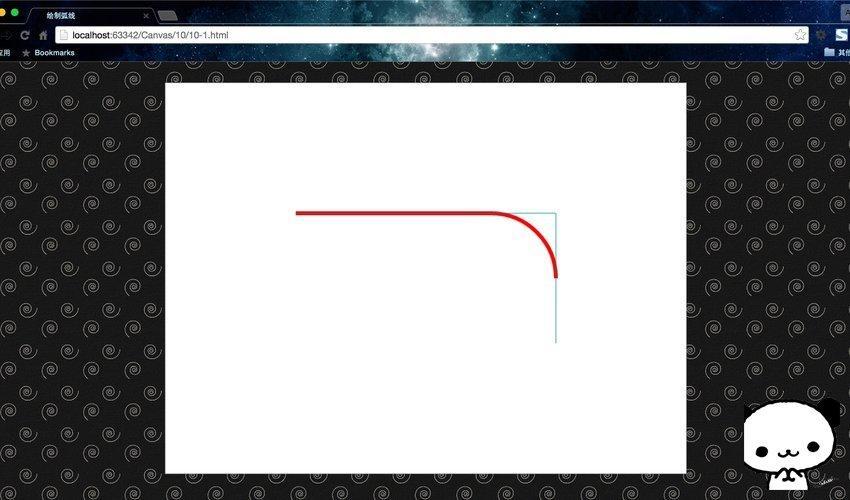
Im folgenden Fall habe ich auch die Tangentenlinien gezeichnet, um es klarer zu sehen.JavaScript-CodeInhalt in die Zwischenablage kopieren- "zh">
- "UTF-8">
-
绘制弧线 - "canvas-warp">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- <script> </span></li> <li class="alt"> <span> window.onload = </span><span class="keyword">Funktion</span><span>(){ </span> </li> <li> <span> </span><span class="keyword">var</span><span> canvas = document.getElementById(</span><span class="string">"canvas"</span><span>); </span> </li> <li class="alt"><span> canvas.width = 800; </span></li> <li><span> canvas.height = 600; </span></li> <li class="alt"> <span> </span><span class="keyword">var</span><span> context = canvas.getContext(</span><span class="string">"2d"</span><span>); </span> </li> <li> <span> context.fillStyle = </span><span class="string">"#FFF"</span><span>; </span> </li> <li class="alt"><span> context.fillRect(0,0,800,600); </span></li> <li><span> </span></li> <li class="alt"><span> drawArcTo(context, 200, 200, 600, 200, 600, 400, 100); </span></li> <li><span> }; </span></li> <li class="alt"><span> </span></li> <li> <span> </span><span class="keyword">Funktion</span><span> drawArcTo(cxt, x0, y0, x1, y1, x2, y2, r){ </span> </li> <li class="alt"><span> cxt.beginPath(); </span></li> <li><span> cxt.moveTo(x0, y0); </span></li> <li class="alt"><span> cxt.arcTo(x1, y1, x2, y2, r); </span></li> <li><span> </span></li> <li class="alt"><span> cxt.lineWidth = 6; </span></li> <li> <span> cxt.StrokeStyle = </span><span class="string">"red"</span><span>; </span> </li> <li class="alt"><span> cxt.Stroke(); </span></li> <li><span> </span></li> <li class="alt"><span> cxt.beginPath(); </span></li> <li><span> cxt.moveTo(x0, y0); </span></li> <li class="alt"><span> cxt.lineTo(x1, y1); </span></li> <li><span> cxt.lineTo(x2, y2); </span></li> <li class="alt"><span> </span></li> <li><span> cxt.lineWidth = 1; </span></li> <li class="alt"> <span> cxt.StrokeStyle = </span><span class="string">"#0088AA"</span><span>; </span> </li> <li><span> cxt.Stroke(); </span></li> <li class="alt"><span> </span></li> <li><span> } </span></li> <li class="alt"><span></script>
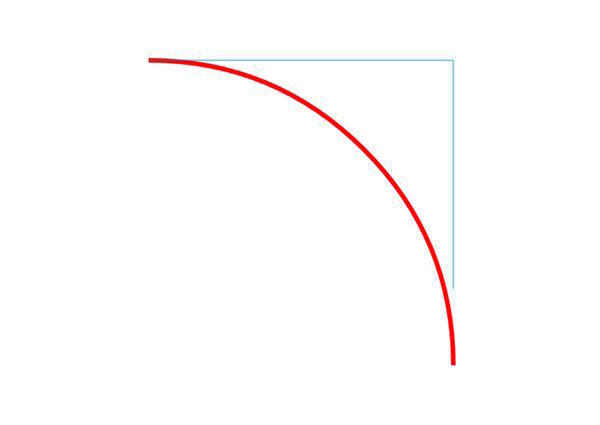
Laufergebnis:

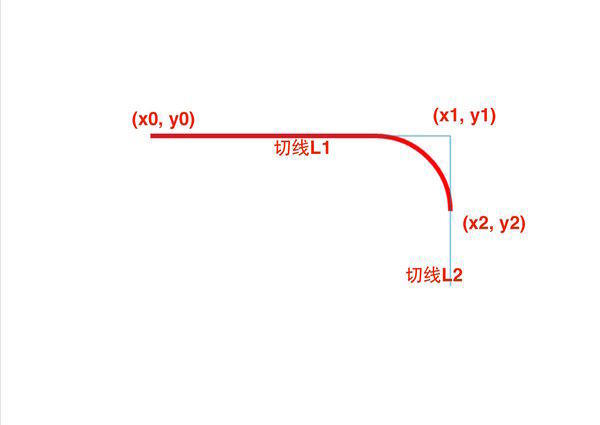
Dieser Fall veranschaulicht auch die Rolle verschiedener Schlüsselpunkte von arcTo(). Für eine klarere Erklärung werde ich ein weiteres Analysediagramm markieren.

Bitte beachten Sie hier, dass der Startpunkt der arcTo()-Zeichnung (x0, y0) ist, aber (x0, y0) nicht unbedingt der Tangentenpunkt des Bogens ist. Die echte arcTo()-Funktion übergibt nur (x1, y1) und (x2, y2). Unter ihnen wird (x1, y1) als Kontrollpunkt bezeichnet, (x2, y2) ist der Tangentenpunkt des Bogenendpunkts, der nicht unbedingt auf dem Bogen liegt. Aber (x0, y0) muss auf dem Bogen liegen.
Es ist ein wenig kompliziert. Probieren wir es aus, indem wir die Parameter der Funktion drawArcTo() ändern.
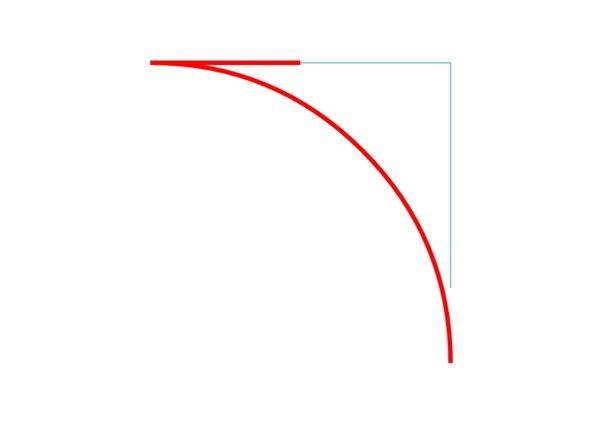
(x2, y2) liegt nicht unbedingt auf dem Bogen:JavaScript-CodeInhalt in die Zwischenablage kopieren- drawArcTo(context, 200, 100, 600, 100, 600, 400, 400);

(x0, y0) muss auf dem Bogen liegen:
JavaScript-CodeInhalt in die Zwischenablage kopieren- drawArcTo(context, 400, 100, 600, 100, 600, 400, 400);

Es ist ziemlich interessant. Es verbindet den Tangentenpunkt und (x0, y0) direkt, um ein Liniensegment zu bilden, das durch (x0, y0) verläuft. Was für ein hartnäckiger Bogen...
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

