Heim >Betrieb und Instandhaltung >Nginx >So konfigurieren Sie das Caching statischer Dateien in Nginx
So konfigurieren Sie das Caching statischer Dateien in Nginx
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-06-03 12:31:442004Durchsuche
1. Vorbereitungselemente
Ich denke, Sie benötigen eine ordnungsgemäß funktionierende Nginx-Software: Installieren Sie Nginx, PHP 7 und MySQL 5.7 (lemp) auf Ubuntu 16.04 lts.
2 Um nginx
zu konfigurieren, können Sie sich auf das Expires-Befehlshandbuch beziehen, um die Ablaufzeit des http-Headers festzulegen. Dieses Tag kann in http {}, server { platziert werden. }, In Anweisungsblöcken wie location {} oder in bedingten Anweisungen in location {}-Anweisungsblöcken. Im Allgemeinen verwenden Sie die Direktive Expires im Standortanweisungsblock, um Ihre statischen Dateien zu steuern, wie folgt: http {}、server {}、location {} 等语句块或者 location {} 语句块中的条件语句中。一般会在 location 语句块中用 expires 指令控制你的静态文件,就像下面一样:
location ~* \.(jpg|jpeg|png|gif|ico|css|js)$ {
expires 365d;
}在上面的例子中,所有后缀名是 .jpg、 .jpeg、 .png、 .gif、 .ico、 .css 和 .js 的文件会在浏览器访问该文件之后的 365 天后过期。因此你要确保 location {} 语句块仅仅包含能被浏览器缓存的静态文件。
然后重启 nginx 进程:
/etc/init.d/nginx reload
你可以在 expires 指令中使用以下的时间设置:
off让expires和cache-control头部不能被更改。epoch将expires头部设置成 1970 年 1 月 1 日 00:00:01。max设置expires头部为 2037 年 12 月 31 日 23:59:59,设置cache-control的最大存活时间为 10 年没有
@前缀的时间意味着这是一个与浏览器访问时间有关的过期时间。可以指定一个负值的时间,就会把 cache-control 头部设置成 no-cache。例如:expires 10d或者expires 14w3d。有
@前缀的时间指定在一天中的某个时间过期,格式是 hh 或者 hh:mm,h 的范围是 0 到 24,m 的范围是 0 到 59,例如:expires @15:34。
你可以用以下的时间单位:
ms: 毫秒s: 秒m: 分钟h: 小时d: 天w: 星期m: 月 (30 天)y: 年 (365 天)
例如:1h30m 表示一小时三十分钟,1y6m 表示一年六个月。
注意,要是你用一个在将来很久才会过期的头部,当组件修改时你就要改变组件的文件名。因此给文件指定版本是一个不错的方法。例如,如果你有个 javascript.js 文件 并且你要修改它,你可以在修改的文件名字后面添加一个版本号。这样浏览器就要下载这个文件,如果你没有更改文件名,浏览器将从缓存里面加载(旧的)文件。
除了把基于浏览器访问时间设置 expires 头部(比如 expires 10d)之外,也可以通过在时间前面的 modified 关键字,将 expires 头部的基准设为文件修改的时间(请注意这仅仅对存储在硬盘的实际文件有效)。
expires modified 10d;
3 测试
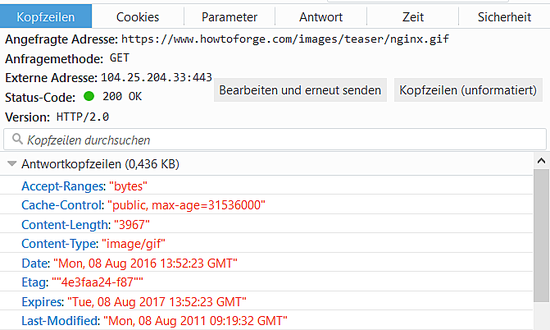
要测试你的配置是否有效,可以用火狐浏览器的开发者工具中的网络分析功能,然后用火狐访问一个静态文件(比如一张图片)。在输出的头部信息里,应该能看到 expires 头部和有 max-age 标记的 cache-control 头部(max-age rrreee
.jpg , .jpeg, .png, .gif, .ico, .css- und .js -Dateien laufen 365 Tage nach dem Zugriff des Browsers auf die Datei ab. Daher müssen Sie sicherstellen, dass der Block location {} nur statische Dateien enthält, die vom Browser zwischengespeichert werden können.  Dann starten Sie den Nginx-Prozess neu:
Dann starten Sie den Nginx-Prozess neu:
expires -Direktive verwenden: 🎜off macht die Header
ExpiresundCache-Controlunveränderlich. 🎜epochSetzen Sie den HeaderExpiresauf den 1. Januar 1970 00:00:01. 🎜maxSetzen Sie den HeaderExpiresauf den 31. Dezember 2037 um 23:59:59 Uhr und legen SieCache-Control auf das Maximum fest Die Überlebenszeit vonbeträgt 10 Jahre🎜Die Zeit ohne das Präfix
@bedeutet, dass es sich um eine Ablaufzeit im Zusammenhang mit der Browserzugriffszeit handelt. Sie können eine negative Zeit angeben, wodurch der Cache-Control-Header auf „No-Cache“ gesetzt wird. Beispiel:expires 10doderexpires 14w3d. 🎜Die mit
@vorangestellte Zeit gibt an, dass sie zu einer bestimmten Tageszeit abläuft. Das Format ist hh oder hh:mm, der Bereich von h ist 0 bis 24, m Der Bereich liegt zwischen 0 und 59, zum Beispiel:expires @15:34. 🎜🎜
ms: Millisekunden🎜s: Sekunden 🎜m: Minuten 🎜h: Stunde🎜d: Tag🎜w: Woche🎜m: Monat (30 Tage)🎜y: Jahr ( 365 Tage)🎜🎜
1h30m bedeutet eine Stunde und dreißig Minuten, 1y6m bedeutet sechs Monate im Jahr. 🎜🎜Beachten Sie, dass Sie den Dateinamen der Komponente ändern müssen, wenn Sie einen Header verwenden, der lange in der Zukunft abläuft, wenn die Komponente geändert wird. Daher ist es eine gute Idee, Versionen von Dateien anzugeben. Wenn Sie beispielsweise eine javascript.js-Datei haben und diese ändern möchten, können Sie nach dem geänderten Dateinamen eine Versionsnummer hinzufügen. Anschließend lädt der Browser die Datei herunter. Wenn Sie den Dateinamen nicht ändern, lädt der Browser die (alte) Datei aus dem Cache. 🎜🎜Zusätzlich zum Festlegen des Headers Expires basierend auf der Zugriffszeit des Browsers (z. B. expires 10d) können Sie auch Modified voranstellen des Schlüsselworts time setzt die Basislinie des Headers expires auf den Zeitpunkt, zu dem die Datei geändert wurde (beachten Sie, dass dies nur für tatsächlich auf der Festplatte gespeicherte Dateien funktioniert). 🎜rrreee🎜🎜3 Test 🎜🎜🎜🎜 Um zu testen, ob Ihre Konfiguration gültig ist, können Sie die Netzwerkanalysefunktion in den Entwicklertools von Firefox verwenden und dann mit Firefox auf eine statische Datei (z. B. ein Bild) zugreifen. In den Ausgabe-Header-Informationen sollten Sie den Header Expires und den Header cache-control sehen können, der mit max-age (max-age enthält einen Wert in Sekunden, zum Beispiel bezieht sich 31536000 auf ein Jahr in der Zukunft)🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie das Caching statischer Dateien in Nginx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

