Heim >Betrieb und Instandhaltung >Sicherheit >So verwenden Sie Leistung, um die Front-End-Leistung zu überwachen
So verwenden Sie Leistung, um die Front-End-Leistung zu überwachen
- WBOYnach vorne
- 2023-06-03 09:02:321175Durchsuche
Performance.now
Performance ist eine API, die für die Front-End-Leistungsüberwachung unverzichtbar ist. Verwenden Sie sie am besten, nachdem die Seite vollständig geladen ist. weil es viele Werte gibtMuss abgerufen werden, nachdem die Seite vollständig geladen wurde. Der einfachste Weg besteht darin, verschiedene Daten im window.onload-Ereignis auszulesen.
Die performance.now()-Methode gibt einen DOMHighResTimeStamp zurück, der auf Millisekunden genau ist.
Laut MDN:
Dieser Zeitstempel ist eigentlich nicht sehr genau. Um Sicherheitsbedrohungen wie Spectre zu reduzieren, runden verschiedene Browser den Wert dieser Art unterschiedlich stark ab. (Firefox rundet ab Firefox 59 auf eine Genauigkeit von 2 Millisekunden.) Einige Browser können diesen Wert auch leicht randomisieren. Die Genauigkeit dieses Werts könnte sich in zukünftigen Versionen noch einmal verbessern; Browser-Entwickler untersuchen diese Timing-Angriffe noch und wie sie sie besser entschärfen können.
Denn um die Ausführungszeit einer Funktion zu berechnen, vergleichen Sie einfach die Werte von performance.now() zweimal vor und nach der Ausführung der Funktion, wie unten gezeigt:
const t0 = performance.now(); for (let i = 0; i # 🎜 🎜#<p><img src="https://img.php.cn/upload/article/000/887/227/168575415495196.png" alt="So verwenden Sie Leistung, um die Front-End-Leistung zu überwachen"></p>Hier können Sie beobachten, dass die von Firefox und Chrome präsentierten Ergebnisse völlig unterschiedlich sind. Dies liegt daran, dass Firefox ab Version 60 die Genauigkeit der Performance-API auf 2 ms reduziert. <p></p>Die Leistungs-API sollte nicht nur die Funktion haben, Zeitstempel zurückzugeben, sondern verfügt auch über viele praktische Methoden. Sie können bei Bedarf zu MDN gehen, um verwandte Dokumente abzufragen. <p></p> Für unseren Anwendungsfall möchten wir jedoch nur die Leistung einer einzelnen Funktion berechnen, sodass der Zeitstempel ausreicht. <p></p><p>Ist performance.now() dasselbe wie Date.now? <strong></strong></p>Sie denken vielleicht: Hey, ich kann Date.now verwenden Auch Tun Sie es?<p></p>Ja, das können Sie, aber es gibt Nachteile. <p></p>Date.now gibt die seit der Unix-Epoche (1970-01-01T00:00:00Z) verstrichene Zeit (in Millisekunden) zurück und hängt von der Systemuhr ab. Dies bedeutet nicht nur, dass es nicht präzise genug ist, sondern auch, dass es nicht immer inkrementell ist. Hier erklärt WebKit-Ingenieur Tony Gentilcore: <p></p> Die Verwendung der Systemzeit als Datum ist möglicherweise nicht die beste Wahl und eignet sich auch nicht für die Benutzerüberwachung. Auf den meisten Systemen läuft ein Daemon, der die Zeit regelmäßig synchronisiert. Normalerweise wird die Uhr alle 15 bis 20 Minuten um einige Millisekunden angepasst. Bei dieser Rate sind etwa 1 % der 10-Sekunden-Intervalle ungenau. <p></p><p>Performance.mark und Performance.measure<strong></strong></p>Neben der Performance.now-Funktion gibt es auch einige Funktionen, mit denen wir messen können Verschiedene Teile der Codezeiten und verwenden sie als benutzerdefinierte Metriken in Leistungstesttools wie Webpagetest. <p></p><p>Performance.mark<strong></strong></p>Werfen wir zunächst einen Blick auf die Definition der Mark-Methode in MDN: <p></p> #🎜🎜 #
- Die Methode mark() erstellt einen Zeitstempel im Leistungseintragspuffer des Browsers mit dem angegebenen Namen.
- Diese Passage kann unterteilt werden in drei Schlüsselwörter. Erster Zeitstempel, Zeitstempel bezieht sich hier auf einen hochpräzisen Zeitstempel (ein Tausendstel einer Millisekunde), gefolgt vom Leistungseintragspuffer.
Der Leistungseintragspuffer bezieht sich auf den Bereich, in dem Leistungsinstanzobjekte gespeichert werden, und der Anfangswert ist leer.
Das Letzte ist der Vorname, was bedeutet, dass jeder generierte Zeitstempel einen entsprechenden Namen hat.
Dieser Satz kann also so verstanden werden, dass er einen hochpräzisen Zeitstempel basierend auf dem Namen im Leistungseintragspuffer des Browsers generiert. Das nennen viele Leute „Management“**.
Genau wie Performance.now hat diese Funktion einen Präzisionswert von bis zu 5µs.
performance.mark('name');
Markierte Leistungseinträge haben die folgenden Attributwerte:
- entryType – auf „mark“ gesetzt.
- #🎜🎜 #Name – Wird auf den „Namen“ gesetzt, der beim Erstellen der Markierung angegeben wurde.
- startTime – Wird auf den Zeitstempel gesetzt, wenn die Methode mark() aufgerufen wird .
- Dauer – Auf „0“ gesetzt (Marker hat keine Dauer). bei der Definition von Maß auf MDN:
- Diese Definition ähnelt in gewisser Weise der obigen Definition von Marke, und ihr Kern besteht darin, dass der Unterschied zwischen zwei angegebenen Marken in diesem Satz liegt. Measure gibt also den Zeitstempel zwischen zwei Markierungspunkten an. Wenn Marke als „Punkt“ verstanden werden kann, kann Maß als „Verbindung“ verstanden werden.
performance.measure(name, startMark, endMark);
Berechnen Sie die Dauer zwischen zwei Markierungen, erstellen Sie einen DOMHighResTimeStamp und speichern Sie ihn in den Ressourcen-Cache-Daten, die über verwandte Schnittstellen wie performance.getEntries() abgerufen werden können.
entryType ist das String-Maß
name ist der beim Erstellen von#🎜 festgelegte Wert 🎜#
StartTime ist die Zeit, zu der die Maßnahme aufgerufen wird.
-
Duration ist die Dauer zwischen zwei Markierungen. 🎜🎜 ## 🎜🎜 ## 🎜🎜#Messen Sie aus der Navigation#🎜🎜 ## 🎜🎜#
performance.measure('measure name');#🎜🎜 ## 🎜🎜##Navigation startet#🎜🎜 ## 🎜🎜#performance.measure('measure name', undefined, 'mark-2');#🎜 🎜#Von Tag zu Tag -
performance.measure('measure name', 'mark-1', 'mark-2');Ressourcenleistungsdaten - Daten aus Leistungseintragspuffer abrufen #🎜 🎜#
在上面的函数中,总是提到结果存储在performance entry buffer,但是如何访问其中的内容呢?
performance API有3个函数可以用来访问该数据:
performance.getEntries()
获取一组当前页面已经加载的资源PerformanceEntry对象。接收一个可选的参数options进行过滤,options支持的属性有name,entryType,initiatorType。
let entries = window.performance.getEntries();
performance.getEntriesByName
根据参数name,type获取一组当前页面已经加载的资源数据。资源数据中的"name"字段对应于"name"的取值,资源数据中的"entryType"字段对应于"type"的取值。
let entries = window.performance.getEntriesByName(name, type);
performance.getEntriesByType
根据参数type获取一组当前页面已经加载的资源数据。type取值对应到资源数据中的entryType字段。
var entries = window.performance.getEntriesByType(type);
结合事例:
performance.mark('mark-1'); // some code performance.mark('mark-2') performance.measure('test', 'mark-1', 'mark-2') console.log(performance.getEntriesByName('test')[0].duration);
Console.time
这个 API确实易于使用。当需要统计一段代码的执行时间时,可以使用console.time方法与console.timeEnd方法,其中console.time方法用于标记开始时间,console.timeEnd方法用于标记结束时间,并且将结束时间与开始时间之间经过的毫秒数在控制台中输出。这两个方法的使用方法如下所示。
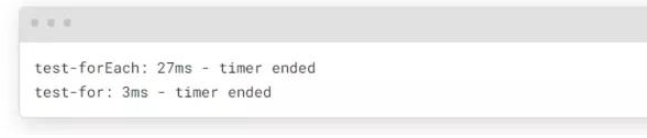
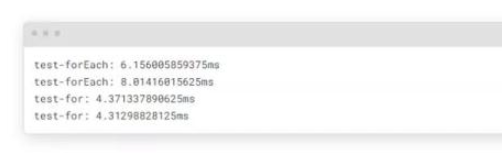
console.time('test'); for (let i = 0; i <p><img src="https://img.php.cn/upload/article/000/887/227/168575415499236.png" alt="So verwenden Sie Leistung, um die Front-End-Leistung zu überwachen"></p><p>输出的结果与Performance API非常相似。</p><p>console.time的优点是易于使用,因为它不需要手动计算两个时间戳之间的差。</p><p><strong>减少时间精度</strong></p><p>如果在不同的浏览器中使用上面提到的 api 测量函数,你可能会注意到结果是不同的。</p><p>这是由于浏览器试图保护用户免受时序攻击(timing attack)和指纹采集(Fingerprinting ),如果时间戳过于准确,黑客可以使用它们来识别用户。</p><p>例如,Firefox等浏览器试图通过将精度降低到2ms(版本60)来防止这种情况发生。</p><p><strong>注意事项</strong></p><p>现在,我们已经知道了要测量JavaScript函数的速度所需方法。但是,最好还要避免一些陷阱:</p><p><strong>分而治之</strong></p><p>开发过程中,我们可能会我发现有些模块执行速度很慢,但是我们不知道具体问题出在哪里。一种解决方案是使用前面提到的这些函数来测量代码,而不是随便猜测哪一部分比较慢。</p><p>为了跟踪它,你需要在执行速度较慢的代码块周围放置console.time语句。然后测量它们不同部分的表现。如果一个比另一个慢,那就继续往下走,直到发现问题所在。</p><p><strong>注意输入值</strong></p><p>在实际应用中,给定函数的输入值可能会发生很大变化。我们无法通过仅针对任意随机值测量函数的速度来获得任何实用的有价值数据。</p><p><strong>确保使用相同的输入值运行代码。</strong></p><p><strong>多次运行该函数</strong></p><p>如果你拥有一个函数,它的功能在于遍历一个数组,在对数组的每个值执行一些计算后,返回一个包含计算结果的新数组。你想知道是forEach循环还是简单的for循环性能更好。</p><pre class="brush:php;toolbar:false">function testForEach(x) { console.time('test-forEach'); const res = []; x.forEach((value, index) => { res.push(value / 1.2 * 0.1); }); console.timeEnd('test-forEach') return res; } function testFor(x) { console.time('test-for'); const res = []; for (let i = 0; i <p>然后这样测试它们:</p><pre class="brush:php;toolbar:false">const x = new Array(100000).fill(Math.random()); testForEach(x); testFor(x);如果在 Firefox 中运行上述函数,结果:

看起来forEach慢多了,对吧?
那如果是相同的输入,运行两次呢:
testForEach(x); testForEach(x); testFor(x); testFor(x);

在第二次调用forEach的情况下,其执行效果应该是和使用for循环相同。考虑到初始值较慢,在一些性能要求极高的项目,可能就不适合使用forEach。
在多个浏览器中测试
如果我们在Chrome中运行上述代码,结果又会不一样:

这是因为Chrome和Firefox具有不同的JavaScript引擎,它们具有不同类型的性能优化。
在本例中,Firefox 在对相同输入的forEach进行优化方面做得更好。
for在两个引擎上的性能都更好,因此在一些性能要求极高的项目就需要使用for循环。
这是为什么要在多个引擎中进行测量的一个很好的例子。只使用Chrome作为度量标准可能导致你得出结论,forEach与for相比并不那么糟糕。
限制的 CPU
在本地测试时得到的结果不代表用户在浏览器中的使用情况,因为我们开发者使用的电脑通常比大多数用户的电脑配置更好。
Der Browser verfügt über eine Funktion, die die CPU-Leistung einschränkt. Wir können ihn realistischer einstellen.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Leistung, um die Front-End-Leistung zu überwachen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Einführung in die Datenübertragungssicherheit von DSMM
- Zusammenfassung von 40 häufig genutzten Intrusion-Ports für Hacker, die es wert sind, gesammelt zu werden
- Drei Prozessinjektionstechniken in der Mitre ATT&CK-Matrix
- Grundsätze der sicheren Entwicklungspraxis
- So beheben Sie die Sicherheitslücke bei der Remote-Befehlsausführung in der Apache-Achsenkomponente

