Heim >Datenbank >MySQL-Tutorial >Wie Vue Fuzzy-Abfragen von MySQL-Datenbankdaten implementiert
Wie Vue Fuzzy-Abfragen von MySQL-Datenbankdaten implementiert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-06-02 11:31:371415Durchsuche
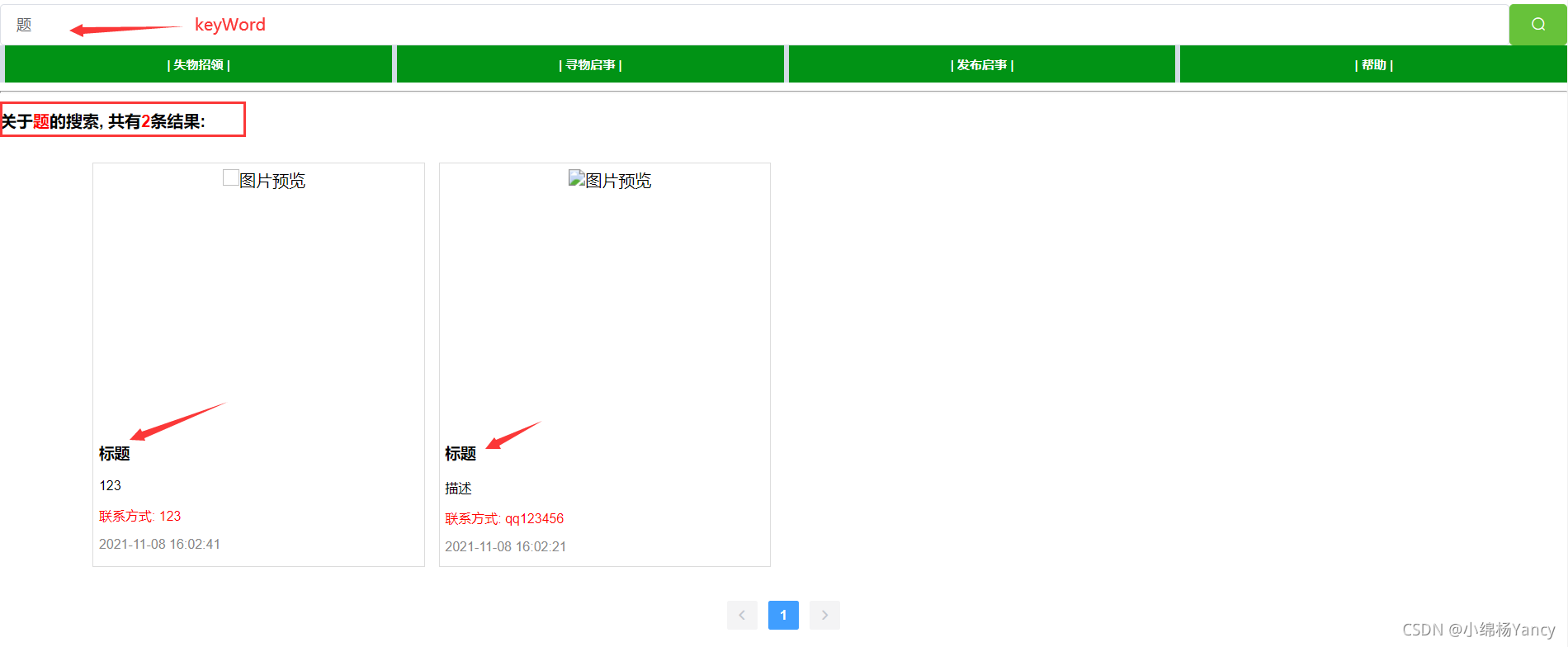
1. Anforderungen
Geben Sie Daten in das Eingabefeld ein und durchsuchen Sie den entsprechenden Inhalt der Datenbank basierend auf den Eingabeergebnissen, um eine Fuzzy-Abfrage zu erhalten.
2. Implementieren Sie das Eingabefeld
mit der bidirektionalen Bindung v-model, um Daten keyWord abzufragen. v-model双向绑定查询数据keyWord。
<el-input v-model="keyWord" placeholder="请输入关键字搜索" clearable></el-input>
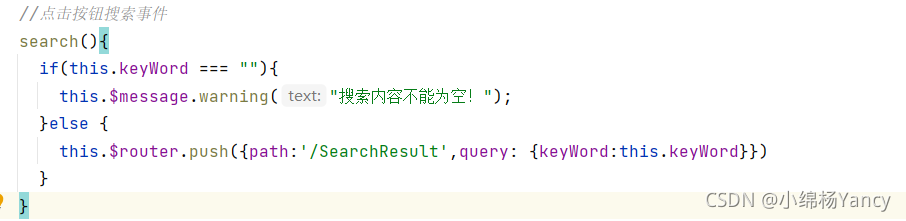
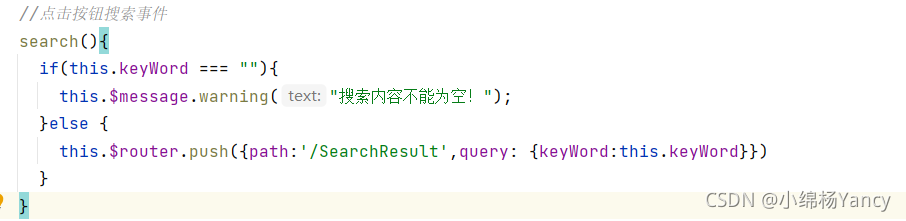
<el-button type="success" icon="el-icon-search" @click="search"></el-button>由于输入框和显示结果的不再同一view下,所以在路由跳转时将搜索结果传递给显示结果的页面,这里用的query。
search函数:

SearchResult.vue代码

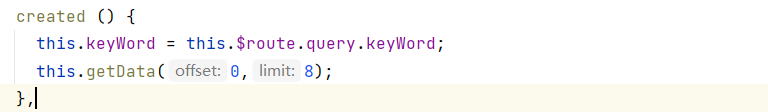
在created函数中获取输入框传来的keyWord
getData(offset,limit)函数使用axios向后端根据keyWord查询数据,其中offset和limit是分页查询的参数。
//请求数据库数据的方法
getData(offset,limit){
this.axios.post('/php/search.php', qs.stringify({
offset: offset,
limit: limit,
keyWord: this.keyWord
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
this.total = res.data.total
this.resultList = res.data.data
}).catch((err) => {
this.$message.error(err)
})获取数据成功后就会将数据存入resultList数组中,只需循环遍历该数组就可以向前端展示查询结果了。
后端使用的是php写的,主要利用了sql语句的like来实现模糊查询。
后端search.php文件,将数据库连接基本信息改为自己的。
<?php
$servername = "主机地址";
$username = "账户";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$keyWord = $_POST['keyWord'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where title like '%$keyWord%'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>注意sql语句:
SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset;
like后面应该使用 '%$keyWord%‘传递参数,而不是 %' $keyWord'%rrreee
Da sich das Eingabefeld und das Anzeigeergebnis nicht mehr in derselben Ansicht befinden, werden die Suchergebnisse an die Seite weitergeleitet, auf der die Ergebnisse angezeigt werden, wenn die Route überspringt /code> wird hier verwendet.


SearchResult.vuecode🎜🎜🎜 🎜🎜Holen Sie sich das
🎜🎜Holen Sie sich das keyWord aus dem Eingabefeld in der Funktion created🎜🎜 getData(offset,limit) verwendet axios, um Daten basierend auf keyWord im Backend abzufragen, wobei offset und limit ist der Parameter der Paging-Abfrage. 🎜rrreee🎜Nachdem die Daten erfolgreich abgerufen wurden, werden sie im Array resultList gespeichert. Sie müssen nur das Array durchlaufen, um die Abfrageergebnisse im Frontend anzuzeigen. 🎜🎜Das Backend ist in php geschrieben und verwendet hauptsächlich das like der sql-Anweisung, um Fuzzy-Abfragen zu implementieren. 🎜Ändern Sie in der Backend-Datei search.php die grundlegenden Datenbankverbindungsinformationen in Ihre eigenen. 🎜rrreee🎜Beachten Sie die SQL-Anweisung: 🎜rrreee🎜like sollte von '%$keyWord%' gefolgt werden, um Parameter anstelle von % '$keyWord'%, es ist eine Falle. 🎜Dann ist dies ein Fuzzy-Abfragetitel, der auf den Eingabedaten basiert. Dies ist der Titel des Datensegments. Er kann geändert werden, um andere Inhalte abzufragen. 🎜🎜3. Ergebnis🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonWie Vue Fuzzy-Abfragen von MySQL-Datenbankdaten implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

