Heim >Datenbank >MySQL-Tutorial >Wie Vue+ElementUI die Paging-Funktion implementiert, um MySQL-Daten abzufragen
Wie Vue+ElementUI die Paging-Funktion implementiert, um MySQL-Daten abzufragen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-06-01 16:19:491896Durchsuche
1. Problem
Wenn die Datenbank viele Daten enthält, ist dies erforderlich Fragen Sie jeweils nur einen Teil davon ab. Entlasten Sie Server und Seiten. Hier verwenden wir die Paginierungskomponente von elementui und die limit-Anweisung von mysql, um eine Paging-Abfrage von MySQL-Daten zu implementieren. elementui的 Pagination 分页 组件,配合mysql的limit语句,实现分页查询mysql数据。
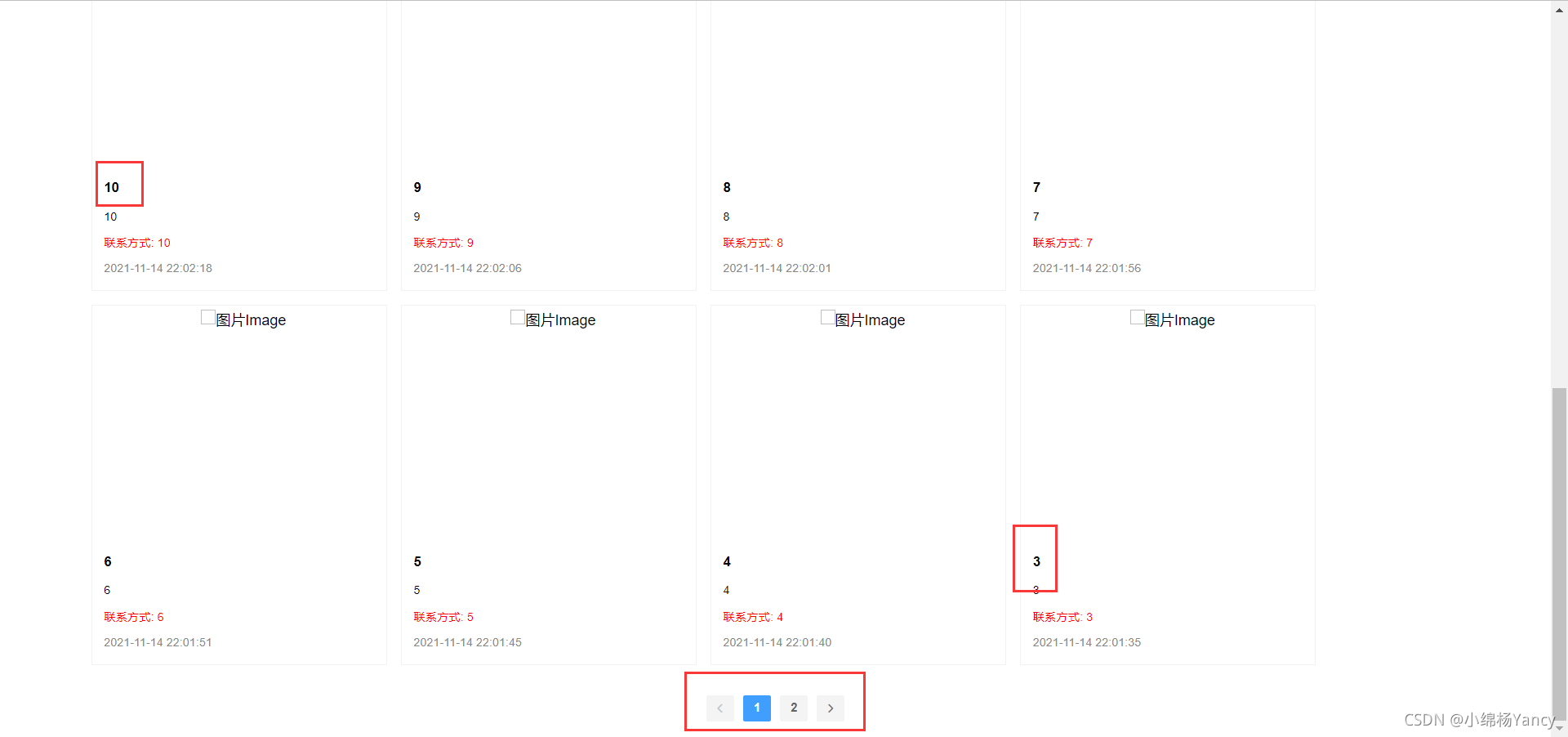
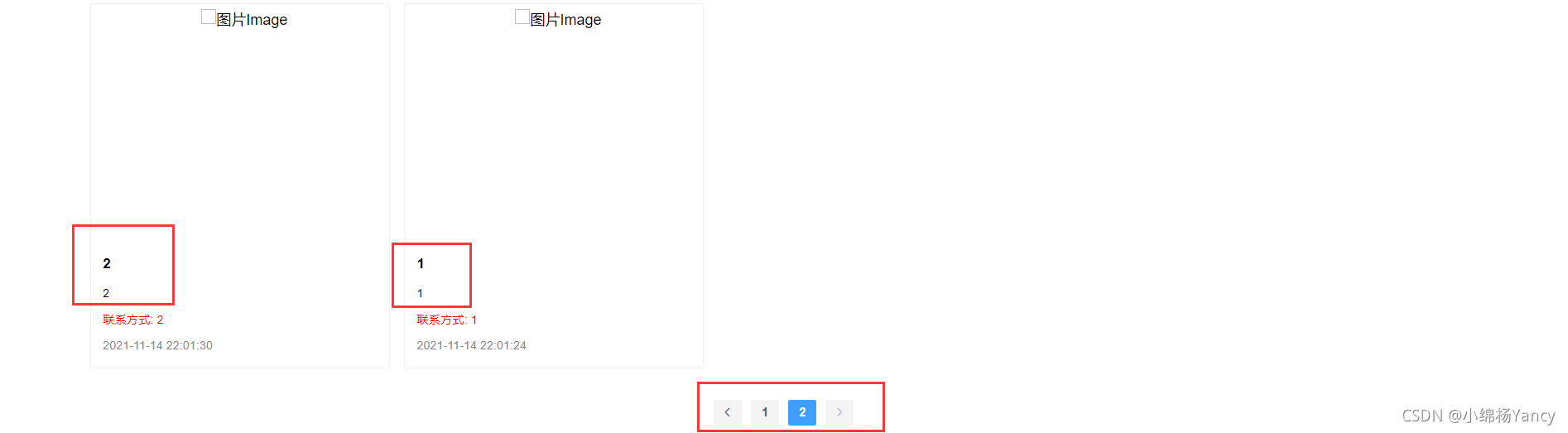
下图是最基本的分页样式:

当然需要引入对应的事件,来实现页面改变就查询数据库。

2.解决
2.1分页组件
<el-pagination
background
layout="prev, pager, next"
:page-size="8"
:total="total"
:current-page="pageNum"
@current-change="handleCurrentChange">
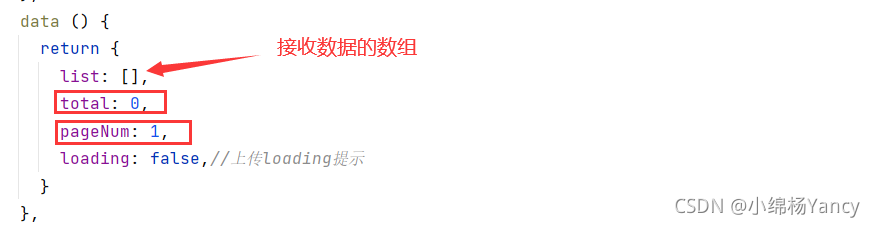
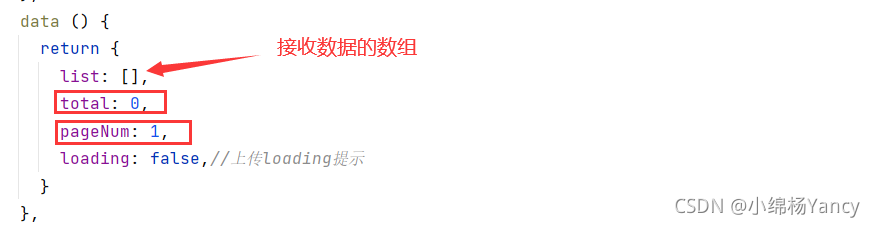
</el-pagination>data:初始化总数据条数(total)为1,pageNum也就是当前页数为第一页。

2.2获取数据库数据的函数:getData():
参数为offset,limit,向后端请求数据,待会儿解释。这里使用了qs序列化参数。可以参考我的另一篇博客:Vue + ElementUI + Viewer翻页后图片无法预览 Vue父子组件异步通信问题 里面解释了qs的功能。
getData(offset,limit){
this.axios.post('/php/select.php', qs.stringify({
offset: offset,
limit: limit,
type: '失物招领'
}), { headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((res) => {
if(res.data === 0){
this.total = 0;
this.list = [];
return;
}
this.total = res.data.total
this.list = res.data.data
this.loading = false
}).catch((err) => {
this.$message.error(err)
})
}2.3页面加载完成,需要请求第一页的数据
created () {
this.getData(0,8);
},页面改变触发handleCurrentChange()函数,即点击了翻页,其中val参数就是当前页数,使用新的参数,
调用getData实现查询不同页面的数据:
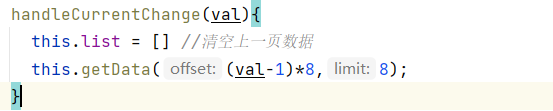
handleCurrentChange(val){
this.list = [] //清空上一页数据
this.getData((val-1)*8,8);
}下面是后端数据:php + mysql<br>
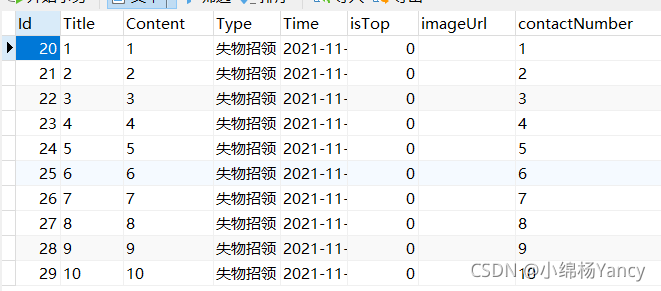
现在数据表中总共有10条数据:

前端getData请求的select.php文件
select.php:
<?php
$servername = "localhost";
$username = "用户名";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$type = $_POST['type'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where type='$type'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?>这里使用了mysql的limit实现一次只查询一部分数据,前端传来了参数offset和limit。
sql语句:
"SELECT * FROM posts where type='$type' order by id desc LIMIT $limit OFFSET $offset"
3.分析
这里的 LIMIT $limit OFFSET $offset的意思就是从 $offest的值开始,查询 $limit条数据。
例如 $limit = 8, $offest = 0:表示查询数据库的前8条数据,从0开始(不包含0,mysql索引从0开始),查询8条,也就是1~8条数据。
当我点击第二页时:触发handleCurrentChange()函数:

此时参数val=2,则offest = 8, limit = 8。
就会查询第9~17条数据,如果没有17条数据,也会返回查询到9条后的所有数据。例如目前我数据库就10条数据,那么返回第9条和第10条两条数据。
同时select.php中页返回了总数据条数total:
SELECT COUNT(*) cnt FROM posts where type='$type'

前端页面获取到total值后赋值给this.total(绑定了Pagination的total属性,也就是总数据条数)。Pagination根据:page-size="8"属性就会将数据自动分页。例如后端返回的total为10,则分成两页。

4.结果
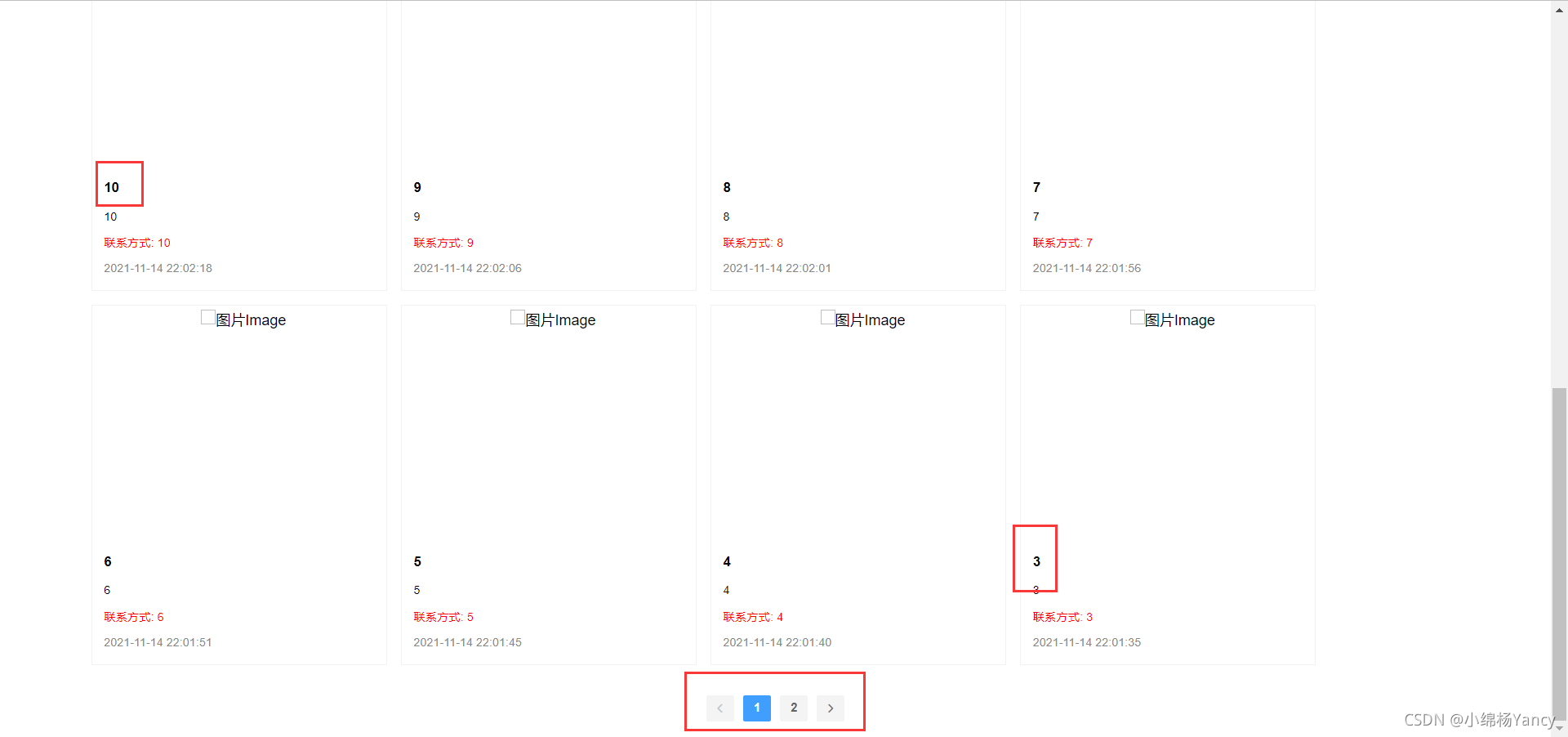
页面加载完成:因为我是根据id逆序查询,所以获取了第3~10条(共8条)数据。

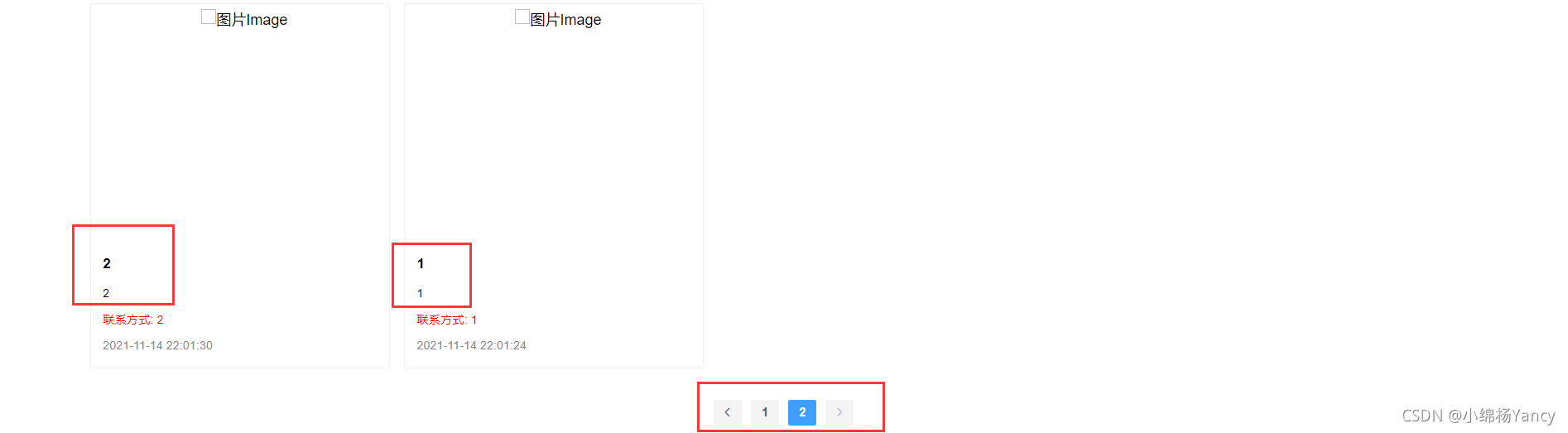
点击第二页或者翻页按钮:获取第1、2条数据。

注意:你的limit参数一定要和Pagination的page-size属性一致,也就时一次查询一页数据。而offset
 #🎜🎜##🎜🎜#Natürlich müssen entsprechende Ereignisse vorhanden sein eingeführt, um Seitenänderungen zu implementieren. Fragen Sie einfach die Datenbank ab. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Natürlich müssen entsprechende Ereignisse vorhanden sein eingeführt, um Seitenänderungen zu implementieren. Fragen Sie einfach die Datenbank ab. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#2. Lösung#🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#2. Lösung#🎜🎜##🎜🎜#2.1 Paging-Komponente
rrreee#🎜🎜#data: Initialisieren Sie die Gesamtdatenleiste Die Zahl (total) ist 1 und pageNum bedeutet, dass die aktuelle Seitennummer die erste Seite ist. #🎜🎜##🎜🎜# #🎜🎜#
#🎜🎜#2.2 Funktion zum Abrufen von Datenbankdaten: getData():#🎜🎜#
#🎜🎜#Die Parameter sindoffset, limit code>, Daten vom Backend anfordern, später erklärt. Hier werden die qs-Serialisierungsparameter verwendet. Sie können auf meinen anderen Blog verweisen: <code>Vue + ElementUI + Viewer Bilder können nach dem Umblättern nicht in der Vorschau angezeigt werden. Asynchrones Kommunikationsproblem zwischen übergeordneten und untergeordneten Vue-Komponenten, was die Funktion von qs erklärt. #🎜🎜#rrreee2.3 Das Laden der Seite ist abgeschlossen, Sie müssen die Daten der ersten Seite anfordern
rrreee#🎜🎜#Seitenänderungen lösen die FunktionhandleCurrentChange() aus Klicken Sie, um die Seite umzublättern. Der Parameter val ist die aktuelle Seitennummer. #🎜🎜##🎜🎜#Rufen Sie getData auf, um die Daten verschiedener Seiten abzufragen: #rrreee#🎜🎜#Das Folgende sind die Backend-Daten: php + mysql#🎜🎜##🎜🎜##🎜🎜#Es gibt jetzt insgesamt 10 Datenelemente im Datentabelle: #🎜🎜##🎜🎜##🎜🎜##🎜 🎜#Die vom Front-End angeforderte select.php-Datei getData#🎜🎜# #🎜🎜##🎜🎜#select.php:#🎜🎜 #rrreee#🎜🎜#Das limit von mysql wird hier verwendet Fragen Sie jeweils nur einen Teil der Daten ab. Das Frontend übermittelt die Parameter offset und limit. #🎜🎜##🎜🎜##🎜🎜#SQL-Anweisung:#🎜🎜#rrreee#🎜🎜#3. Analyse #🎜🎜##🎜🎜##🎜🎜# LIMIT $limit OFFSET $offset bedeutet, $limit Datenstücke ab dem Wert von $offest abzufragen. #🎜🎜##🎜🎜##🎜🎜#Zum Beispiel $limit = 8, $offest = 0: bedeutet, dass die ersten 8 Daten in der Datenbank abgefragt werden, beginnend bei 0 (ausgenommen 0). , der MySQL-Index beginnt bei 0) und fragt 8 Elemente ab, dh 1 bis 8 Daten. #🎜🎜#Wenn ich auf die zweite Seite klicke:Trigger handleCurrentChange()-Funktion: #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Zu diesem Zeitpunkt Parameter val =2, dann
#🎜🎜##🎜🎜#Zu diesem Zeitpunkt Parameter val =2, dann offest = 8, limit = 8. #🎜🎜# fragt die 9. bis 17. Daten ab. Wenn keine 17. Daten vorhanden sind, werden alle Daten nach den 9. Daten zurückgegeben. Meine Datenbank enthält derzeit beispielsweise nur 10 Datenelemente, daher werden das 9. und das 10. Datenelement zurückgegeben. #🎜🎜##🎜🎜##🎜🎜#Gleichzeitig gibt die mittlere Seite von select.php die Gesamtzahl der Daten zurück:#🎜🎜#rrreee#🎜🎜# #🎜🎜##🎜🎜 #Die Front-End-Seite wird abgerufentotal-Wert wird dann
#🎜🎜##🎜🎜 #Die Front-End-Seite wird abgerufentotal-Wert wird dann this.total zugewiesen (das an das total-Attribut von Pagination gebunden ist, das ist die Gesamtzahl der Datenelemente). <code>PaginierungDie Daten werden automatisch entsprechend dem Attribut page-size="8" paginiert. Wenn die vom Backend zurückgegebene Gesamtsumme beispielsweise 10 beträgt, wird sie auf zwei Seiten aufgeteilt. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#4. Ergebnis#🎜🎜##🎜🎜##🎜🎜#Die Seite wird geladen:Weil ich basierend auf der Abfrage in umgekehrter Reihenfolge durchgeführt habe Ich habe die dritten ~10 Daten erhalten (insgesamt 8 Daten). #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#4. Ergebnis#🎜🎜##🎜🎜##🎜🎜#Die Seite wird geladen:Weil ich basierend auf der Abfrage in umgekehrter Reihenfolge durchgeführt habe Ich habe die dritten ~10 Daten erhalten (insgesamt 8 Daten). #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Klicken Sie auf die Schaltfläche „Zweite Seite“ oder „Seite umblättern“: Rufen Sie die ersten und zweiten Daten ab. #🎜🎜##🎜🎜#
#🎜🎜##🎜🎜#Klicken Sie auf die Schaltfläche „Zweite Seite“ oder „Seite umblättern“: Rufen Sie die ersten und zweiten Daten ab. #🎜🎜##🎜🎜# #🎜🎜##🎜🎜#Hinweis: Ihr
#🎜🎜##🎜🎜#Hinweis: Ihr limit-Parameter muss mit der Seite von <code>Pagination übereinstimmen -size-Attribute sind konsistent, was bedeutet, dass jeweils eine Seite mit Daten abgefragt wird. Und offset ist die aktuelle Seitenzahl. #🎜🎜##🎜🎜#Das obige ist der detaillierte Inhalt vonWie Vue+ElementUI die Paging-Funktion implementiert, um MySQL-Daten abzufragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

