Heim >Betrieb und Instandhaltung >Nginx >So verwenden Sie den Nginx-Webserver-Caddy
So verwenden Sie den Nginx-Webserver-Caddy
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-30 12:19:452869Durchsuche
Einführung in Caddy
Caddy ist ein leistungsstarker und hoch skalierbarer Webserver, der derzeit über 38.000 Sterne auf GitHub hat. Caddy ist in der Go-Sprache geschrieben und kann für statisches Ressourcen-Hosting und Reverse-Proxy verwendet werden.
Caddy verfügt über die folgenden Hauptfunktionen:
Verglichen mit der komplexen Konfiguration von Nginx ist die ursprüngliche Caddyfile-Konfiguration sehr einfach;
Sie können die Konfiguration dynamisch über die bereitgestellte Admin-API ändern;
Automatisierte Konfiguration Standardmäßige HTTPS-Konfiguration, kann automatisch ein HTTPS-Zertifikat beantragen und konfigurieren;
kann überall ausgeführt werden, ohne dass zusätzliche Abhängigkeiten erforderlich sind; in Go-Sprache und mit Speicher. Die Sicherheit ist besser gewährleistet.
Installation
Zuerst installieren wir Caddy direkt auf CentOS 8. Die Installation mit dem DNF-Tool ist zweifellos die einfachste. Die Docker-Installationsmethode wird später vorgestellt. -
Verwenden Sie den folgenden Befehl, um Caddy über das DNF-Tool zu installieren.
dnf install 'dnf-command(copr)' dnf copr enable @caddy/caddy dnf install caddy
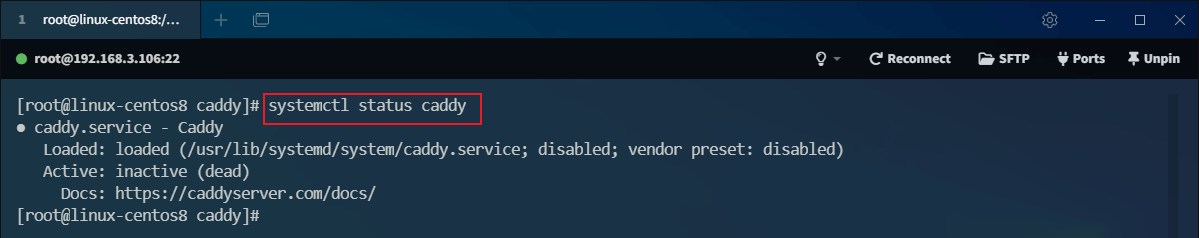
Verwenden Sie systemctl status caddy, um den Status von Caddy zu überprüfen ein Systemdienst, der jedoch nicht aktiviert ist.
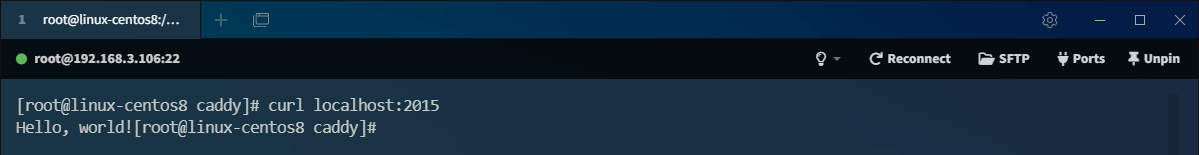
 Versuchen wir zunächst, Caddy zu verwenden und geben Sie an, dass Caddy auf dem 2015-Port ausgeführt wird und die Nachricht „Hallo Welt!“ zurückgibt.
Versuchen wir zunächst, Caddy zu verwenden und geben Sie an, dass Caddy auf dem 2015-Port ausgeführt wird und die Nachricht „Hallo Welt!“ zurückgibt.
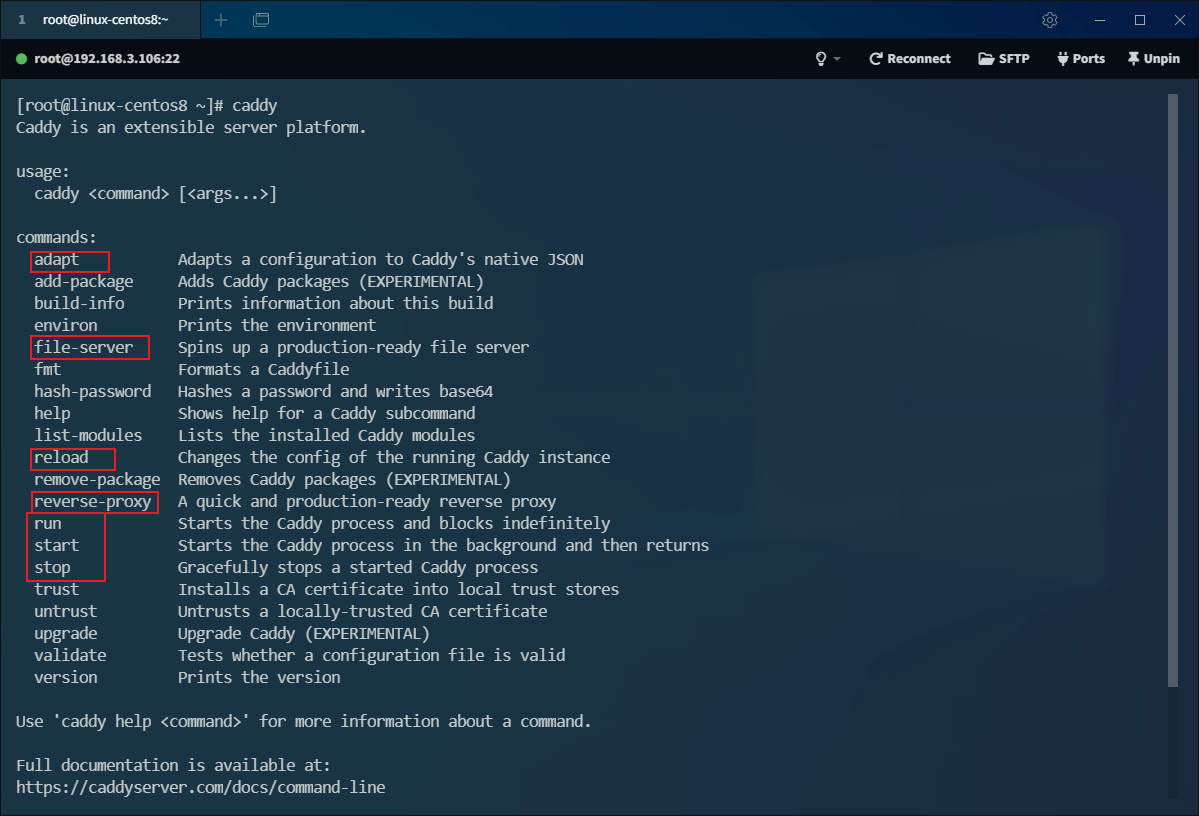
Wenn Sie den Caddy-Befehl direkt verwenden, werden Sie wissen, wie Sie ihn verwenden, nachdem Sie die Einführung gelesen haben.
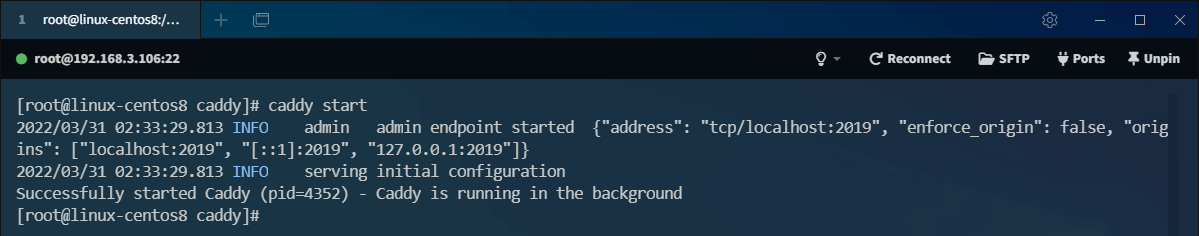
Mit dem Caddy-Startbefehl können Sie den Caddy-Dienst ausführen im Hintergrund;Caddy verwendet standardmäßig Konfigurationsdateien im JSON-Format. Da es jedoch mühsam ist, Konfigurationsdateien im JSON-Format zu schreiben, bietet es auch ein prägnanteres Konfigurationsformular wie Caddyfile in die JSON-Konfiguration; 
caddy adapterWir können zuerst eine Datei mit dem Namen Caddyfile erstellen. Verwenden Sie dann den Caddy-Adapter, um sie in die JSON-Konfiguration zu konvertieren, und verwenden Sie dann den Caddy-Reload, um die Konfiguration wirksam zu machen hört sich den 2015-Port an und gibt „Hello, world!;
:2015 respond "Hello, world!"“ zurück. Dann verwenden wir den Befehl „curl“, um auf localhost:2015 zuzugreifen und die angegebenen Informationen zurückzugeben.

curl localhost:2019/config/Die aktuelle JSON-Konfiguration lautet wie folgt. Wenn Sie die JSON-Konfiguration direkt verwenden, ist die Verwendung von Caddyfile in der Tat viel praktischer!
{
"apps": {
"http": {
"servers": {
"srv0": {
"listen": [":2015"],
"routes": [{
"handle": [{
"body": "Hello, world!",
"handler": "static_response"
}]
}]
}
}
}
}
}Grundlegende Syntax von Caddyfile Im folgenden Fall wird Caddyfile für die Konfiguration verwendet. Die spezifischen Syntaxregeln von Caddyfile sind wie folgt.
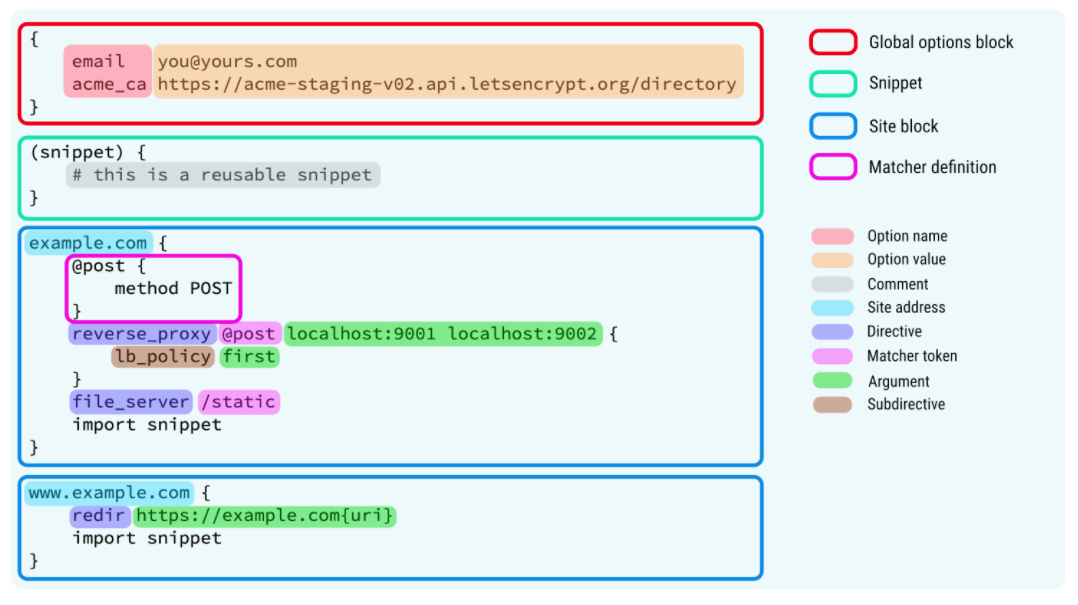
Im folgenden Fall wird Caddyfile für die Konfiguration verwendet. Die spezifischen Syntaxregeln von Caddyfile sind wie folgt.
Schlüsselwörter
| Globaler Optionsblock | Globale Serverkonfiguration | kann verwendet werden, um zu konfigurieren, ob HTTPS und Admin-API usw. aktiviert werden sollen. |
|---|---|---|
| Snippet | kann sein wiederverwendetes Konfigurations-Snippet | Nach der Definition kann über das Import-Schlüsselwort darauf verwiesen werden |
| Site-Block | Einzelne Website-Konfiguration | Statischer Proxy kann über file_server konfiguriert werden, und dynamischer Proxy kann über reverse_proxy konfiguriert werden |
| Matcher Definition | Übereinstimmende Definition | Standardmäßig hat der Befehl eine globale Auswirkung, durch die der Einflussbereich angegeben werden kann |
| Kommentar | Kommentar | Verwenden Sie das #-Symbol beginnend mit |
| Site-Adresse | Website-Adresse | Verwenden Sie standardmäßig HTTPS. Sie müssen den Anfang der http:// |
| Direktive | -Direktive angeben | Die Direktive verleiht Caddy leistungsstarke Funktionen |
反向代理反向代理就是当请求访问你的代理服务器时,代理服务器会对你的请求进行转发,可以转发到静态的资源路径上去,也可以转发到动态的服务接口上去。我们以代理域名为例,讲解如何进行静态和动态代理。 静态代理静态代理就是将请求代理到不同的静态资源路径上去,这里我们将对docs.macrozheng.com的请求代理到我的文档项目中,对mall.macrozheng.com的请求代理到mall的前端项目中。 首先我们修改下本机的host文件:
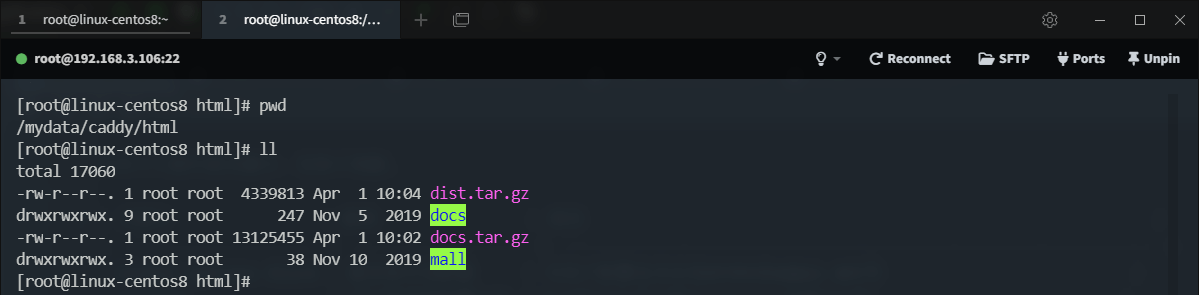
然后将我们的文档项目和mall前端项目上传到Caddy的html目录中去,并进行解压操作:
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置; http://docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}
http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
file_server browse
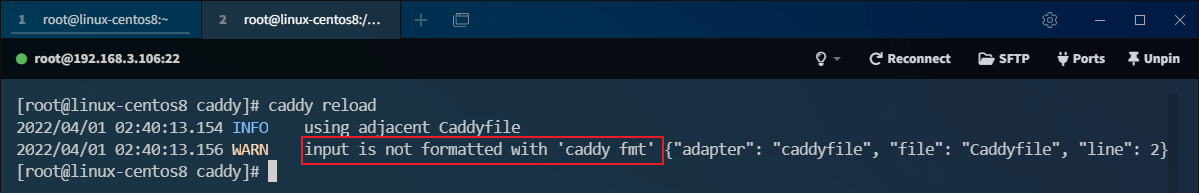
}如果你的Caddyfile文件格式不太合格的话,会出现如下警告,直接使用caddy fmt --overwrite格式化并重写配置即可解决;
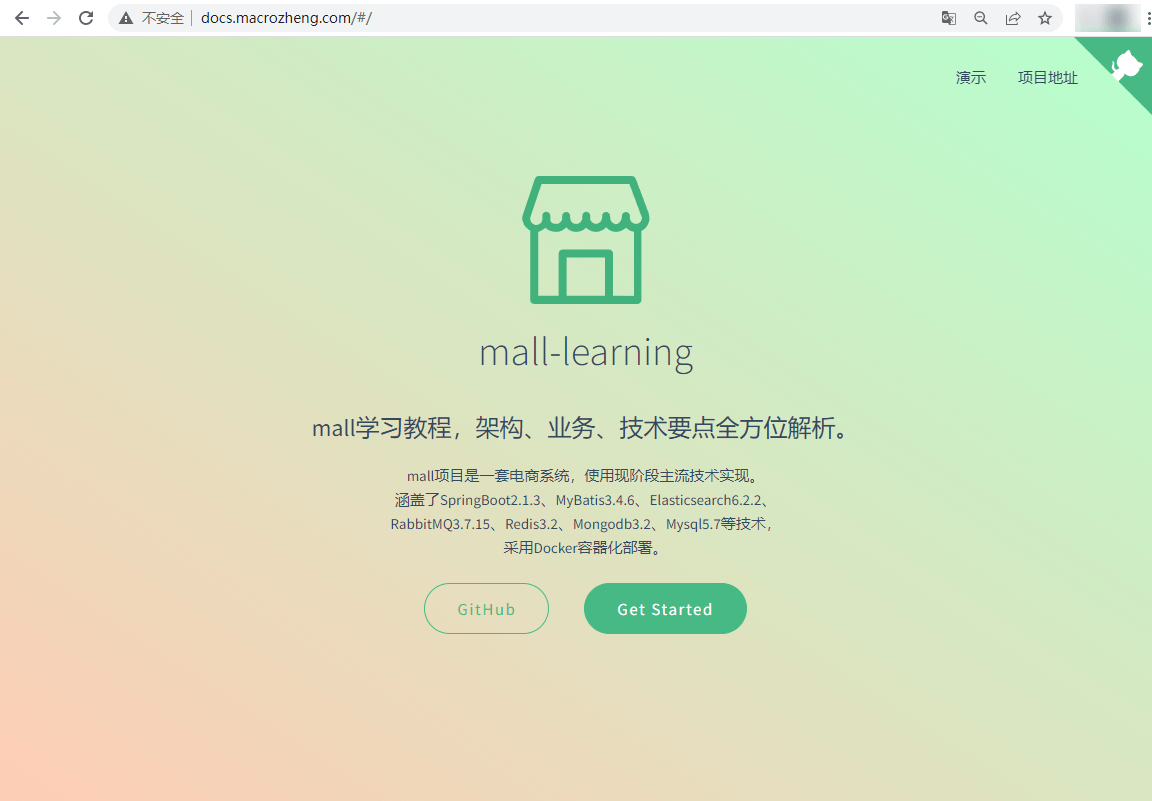
通过docs.macrozheng.com即可访问部署好的文档项目了:
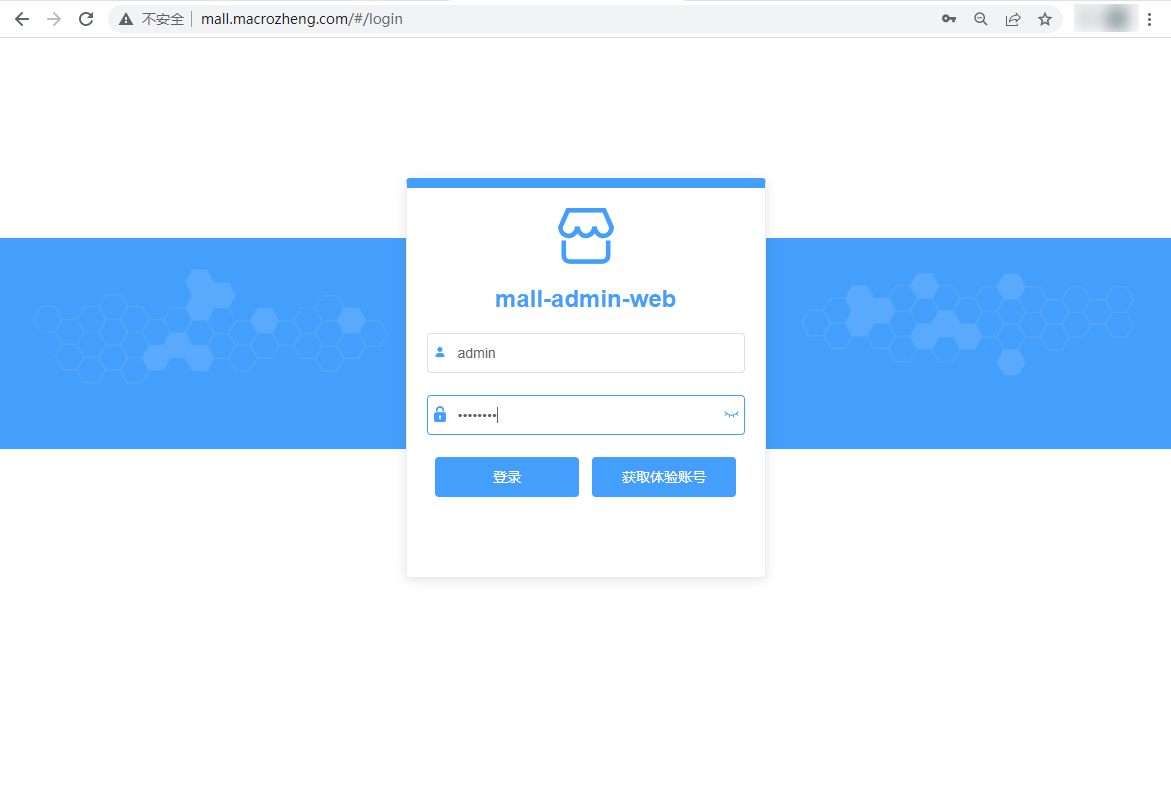
通过mall.macrozheng.com即可访问到部署好的前端项目了。
动态代理动态代理就是把代理服务器的请求转发到另一个服务上去,这里我们将把对api.macrozheng.com的请求代理到演示环境的API服务上去。 首先我们修改下本机的host文件,添加如下规则
修改Caddyfile文件,使用如下配置,修改完成后使用caddy reload命令刷新配置; http://api.macrozheng.com {
reverse_proxy http://admin-api.macrozheng.com
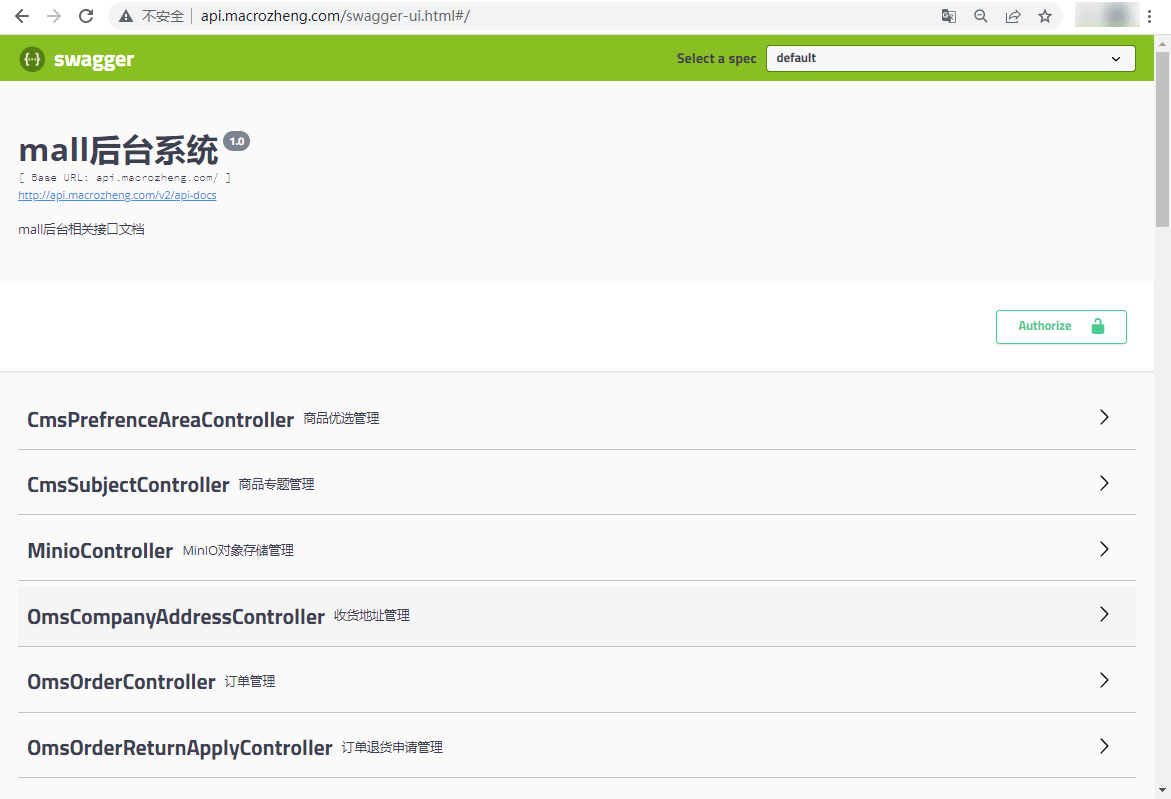
}之后通过api.macrozheng.com/swagger-ui.html即可访问到mall-admin的API文档页面了。
文件压缩如果我们的服务器带宽比较低,网站访问速度会很慢,这时我们可以通过让Caddy开启Gzip压缩来提高网站的访问速度。这里我们以mall的前端项目为例来演示下它的提速效果。 我们需要修改Caddyfile文件,使用encode指令开启Gzip压缩,修改完成后使用caddy reload命令刷新配置; http://mall.macrozheng.com {
root * /mydata/caddy/html/mall
encode {
gzip
}
file_server browse
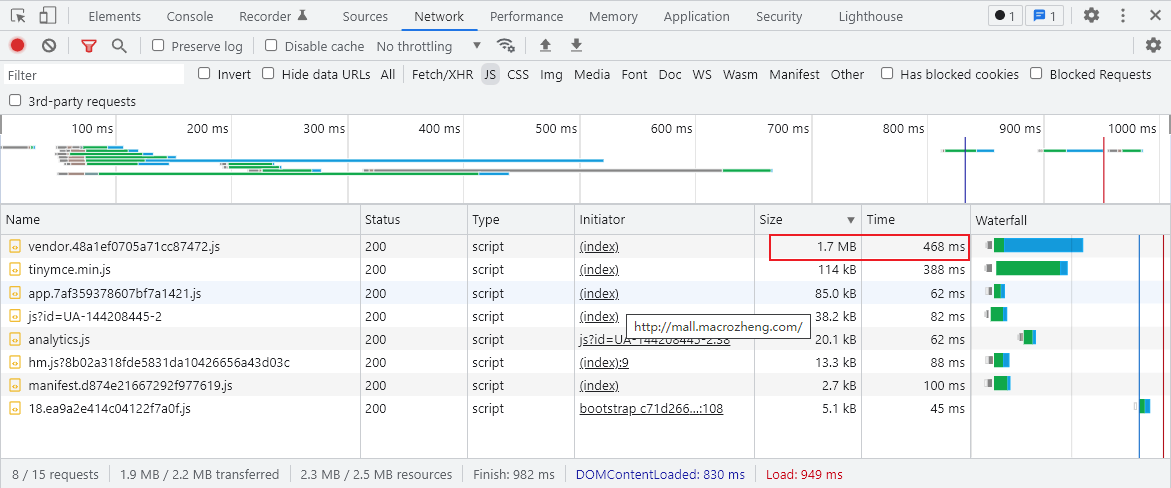
}有个比较大的JS文件压缩前是1.7M;
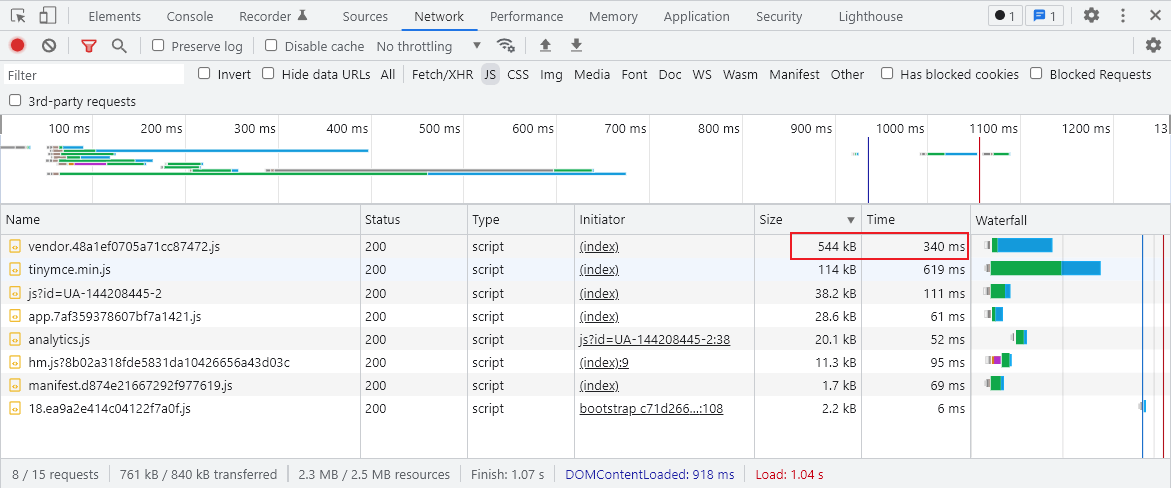
压缩后为544K,访问速度也有很大提示;
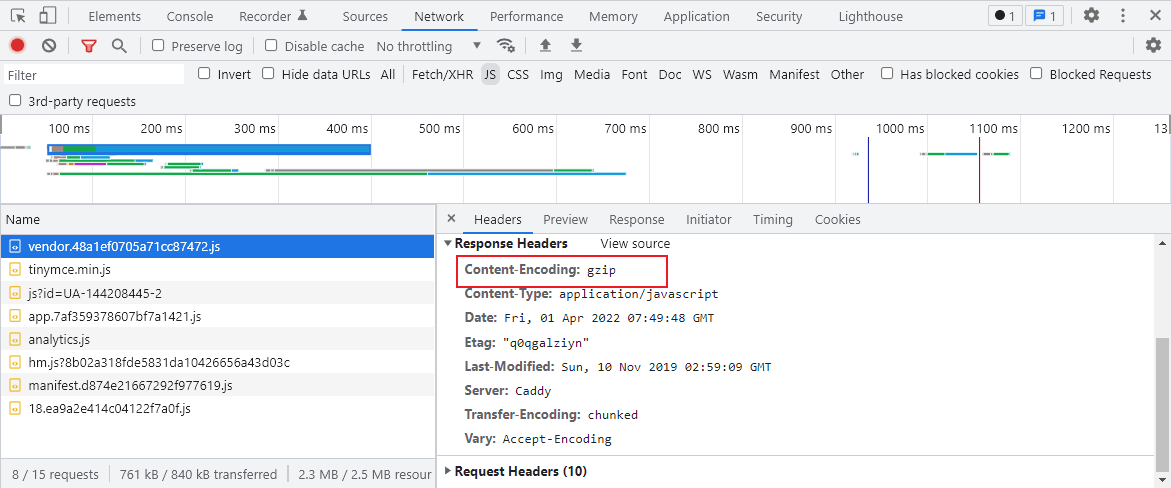
另外我们可以看下响应信息,如果有Content-Encoding: gzip这个响应头表明Gzip压缩已经启用了。
地址重写有的时候我们的网站更换了域名,但还有用户在使用老的域名访问,这时可以通过Caddy的地址重写功能来让用户跳转到新的域名进行访问。 我们需要修改Caddyfile文件,使用redir指令重写地址,修改完成后使用caddy reload命令刷新配置; http://docs.macrozheng.com {
redir http://www.macrozheng.com
}此时访问旧域名docs.macrozheng.com会直接跳转到www.macrozheng.com去。 按目录划分有时候我们需要使用同一个域名来访问不同的前端项目,这时候就需要通过子目录来区分前端项目了。 比如说我们需要按以下路径来访问各个前端项目;
我们需要修改Caddyfile文件,使用route指令定义路由,修改完成后使用caddy reload命令刷新配置。 http://www.macrozheng.com {
route /admin/* {
uri strip_prefix /admin
file_server {
root /mydata/caddy/html/admin
}
}
route /app/* {
uri strip_prefix /app
file_server {
root /mydata/caddy/html/app
}
}
file_server * {
root /mydata/caddy/html/www
}
}HTTPSCaddy能自动支持HTTPS,无需手动配置证书,这就是之前我们在配置域名时需要使用http://开头的原因,要想使用Caddy默认的HTTPS功能,按如下步骤操作即可。 首先我们需要修改域名的DNS解析,直接在购买域名的网站上设置即可,这里以docs.macrozheng.com域名为例; 请使用以下命令确认DNS解析记录是否正确,注意所配置的服务器的80和443端口需要在外网中可以正常访问: curl "https://cloudflare-dns.com/dns-query?name=docs.macrozheng.com&type=A" \ -H "accept: application/dns-json" 修改Caddyfile配置文件,进行如下配置; docs.macrozheng.com {
root * /mydata/caddy/html/docs
file_server browse
}然后使用caddy run命令启动Caddy服务器即可,是不是非常方便! caddy run Docker支持当然Caddy也是支持使用Docker进行安装使用的,其使用和直接在CentOS上安装基本一致。 首先使用如下命令下载Caddy的Docker镜像; docker pull caddy 然后在/mydata/caddy/目录下创建Caddyfile配置文件,文件内容如下; http://192.168.3.105:80 respond "Hello, world!" 之后使用如下命令启动caddy服务,这里将宿主机上的Caddyfile配置文件、Caddy的数据目录和网站目录挂载到了容器中; docker run -p 80:80 -p 443:443 --name caddy \
-v /mydata/caddy/Caddyfile:/etc/caddy/Caddyfile \
-v /mydata/caddy/data:/data \
-v /mydata/caddy/html:/usr/share/caddy \
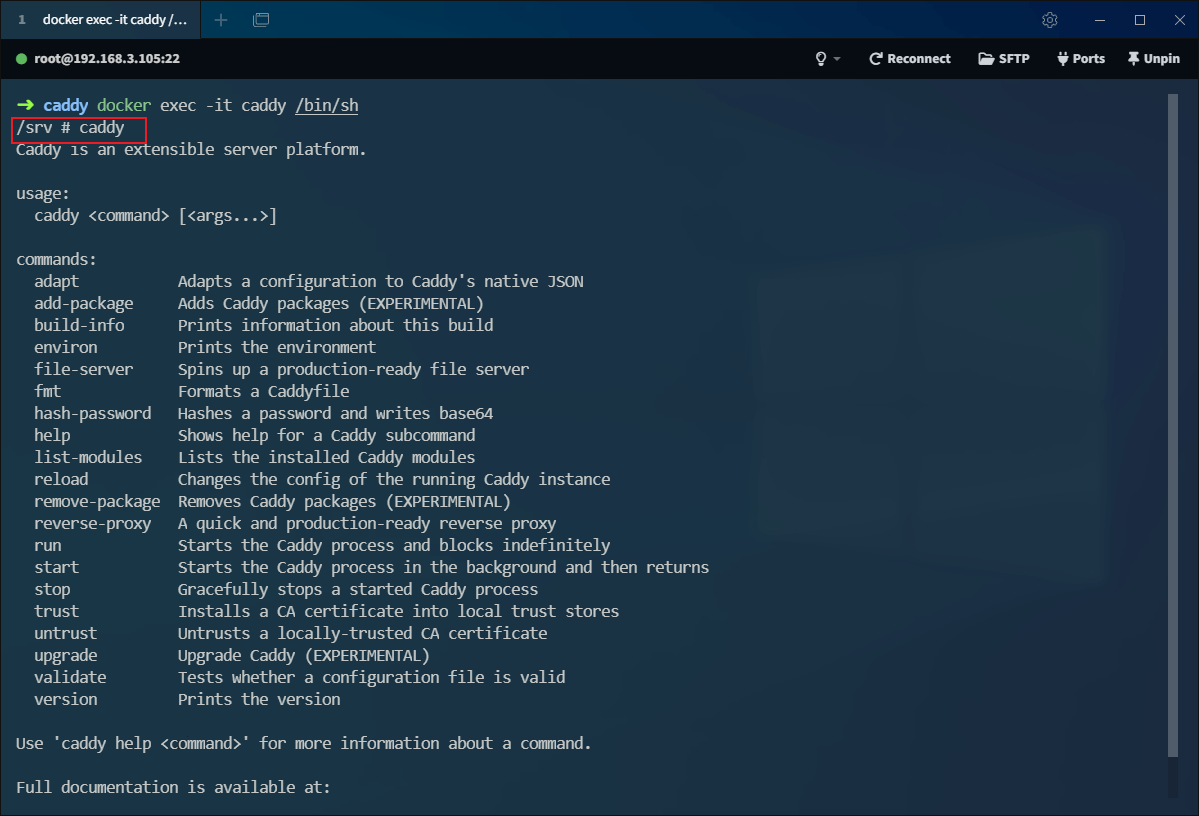
-d caddy之后使用docker exec进入caddy容器内部执行命令; docker exec -it caddy /bin/sh 输入Caddy命令即可操作,之后的操作就和我们直接在CentOS上安装一样了。
|
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Nginx-Webserver-Caddy. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!