Heim >häufiges Problem >So fügen Sie einer Tabelle in JQuery eine Zeile hinzu
So fügen Sie einer Tabelle in JQuery eine Zeile hinzu
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2023-05-29 13:24:524450Durchsuche
So fügen Sie einer Tabelle mit jQuery eine Zeile hinzu: 1. Erstellen Sie eine HTML-Beispieldatei und referenzieren Sie die jQuery-Datei. 2. Verwenden Sie die Tags „table“, „tr“ und „td“, um eine Tabelle zu erstellen button button and bind onclick Klicken Sie auf das Ereignis und führen Sie dann die Funktion „addhang()“ aus. 4. Definieren Sie eine Variable tr innerhalb der Funktion, um die Tabellenzeilen zu speichern, die hinzugefügt werden müssen eine Zeile zur Tabelle über die Methode „append()“ hinzufügen.

Das Betriebssystem dieses Tutorials: Windows 10-System, jQuery Version 3.6.0, Dell G3-Computer.
So fügen Sie der Tabelle mit jquery eine Zeile hinzu:
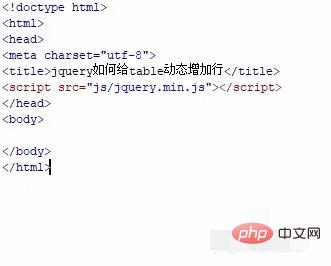
1. Erstellen Sie eine neue HTML-Datei, nennen Sie sie test.html und verweisen Sie auf jQuery.

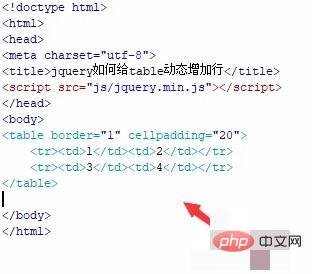
2. Verwenden Sie in der Datei test.html die Tags table, tr und td, um eine Tabelle mit zwei Zeilen und zwei Spalten zu erstellen. Legen Sie einen 1-Pixel-Rahmen für die Tabelle fest.

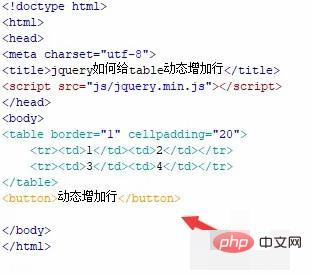
3. Verwenden Sie in der Datei test.html das Button-Tag, um eine Schaltfläche mit dem Namen „Dynamic Add Row“ zu erstellen.

4. Binden Sie in der Datei test.html das Ereignis onclick an die Schaltfläche und führen Sie die Funktion addhang() aus.

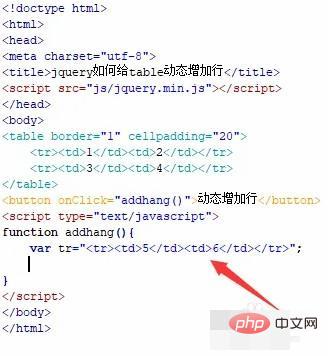
5. Erstellen Sie im js-Tag die Funktion addhang() und definieren Sie innerhalb der Funktion eine Variable tr, um die Tabellenzeilen zu speichern, die hinzugefügt werden müssen.

6. Verwenden Sie in der Funktion addhang() das $-Symbol, um das Tabellenobjekt abzurufen, und fügen Sie den HTML-Code der tr-Variablen über die Methode append() in die Tabelle ein, um der Tabelle dynamisch Zeilen hinzuzufügen.

7. Öffnen Sie die Datei test.html im Browser und klicken Sie auf die Schaltfläche, um den Effekt zu sehen

Das obige ist der detaillierte Inhalt vonSo fügen Sie einer Tabelle in JQuery eine Zeile hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

