Heim >Betrieb und Instandhaltung >Nginx >Wie Docker Nginx verwendet, um einen Tomcat-Cluster zu erstellen
Wie Docker Nginx verwendet, um einen Tomcat-Cluster zu erstellen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-28 15:47:351436Durchsuche
Erstellen Sie zunächst den Tomcat-Ordner, um die Konfiguration von Docker zu erleichtern. Schritt 1: Erstellen Sie einen Ordner: Ordner veröffentlichen

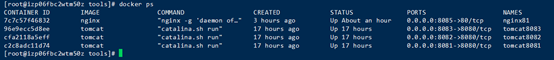
mkdir -p /docker/tomcat/webapp8081 mkdir -p /docker/tomcat/webapp8082 mkdir -p /docker/tomcat/webapp8083Nachdem die Erstellung abgeschlossen ist, überprüfen Sie mit dem Befehl docker ps, ob die Erstellung erfolgreich ist, und verwenden Sie

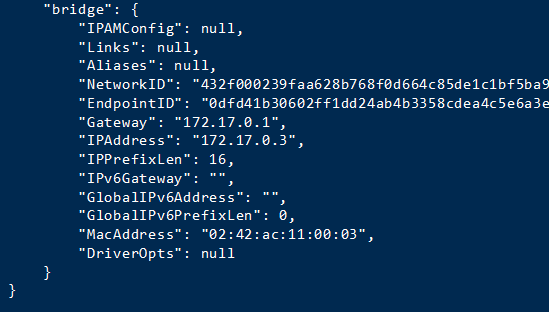
docker inspect tomcat8081docker inspect tomcat8081

第四步:为了方便测试 我这里就不上传war包了,直接 在里面创建了一个hello/index.html 文件

注意:如果nginx为docker容器,必须使用tomact容器ip,否则连不上
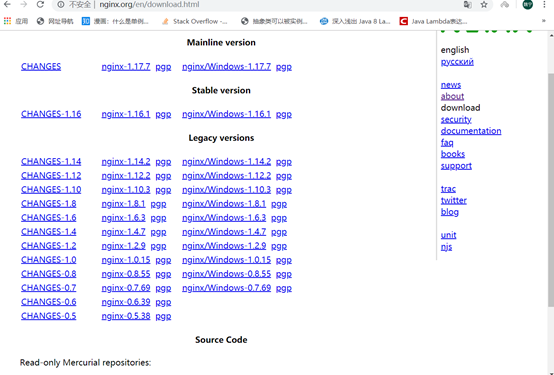
首先在官网上下载nginx的官方版本
官网:
点击右边导航栏的download,进入下载界面 选择对应的版本 进行下载,我这里就使用nginx-1.6.2.tar

下载完成后,将文件放到自定义的文件夹,我这里放到/usr/local/tools/nginx-1.6.2

使用 这个命令将nginx 解压:
tar vxf nginx-1.6.2.tar.gz
Schritt 4: Zur Vereinfachung des Testens werde ich das Kriegspaket hier nicht hochladen, sondern direkt eine Datei hello/index.html darin erstellen

Hinweis : Wenn Nginx ein Docker-Container ist, müssen Sie die Tomact-Container-IP verwenden, sonst wird keine Verbindung hergestellt.
Gehen Sie zuerst zur offiziellen Website. Laden Sie die offizielle Version von Nginx herunter Um die Download-Schnittstelle aufzurufen und die entsprechende Version zum Herunterladen auszuwählen, verwende ich hier nginx-1.6.2.tar

Nach Abschluss des Downloads legen Sie die Datei im benutzerdefinierten Ordner ab. Ich habe sie hier abgelegt /usr/local/tools/nginx- 1.6.2

Verwenden Sie diesen Befehl, um Nginx zu dekomprimieren: tar vxf nginx-1.6.2.tar.gz
Nach Abschluss der Dekomprimierung kehre ich hier zum Stammverzeichnis zurück und erstelle einen Host-Ordner im Stammverzeichnis Verzeichnis, der Zweck besteht darin, Dateien zu erstellen, damit Nginx gemountet werden kann (Sie können auch anpassen)
Erstellen Sie hier den Host-Ordner
docker run -d --name tomcat8081 -p 8081:8080 -v /docker/tomcat/webapp8081:/usr/local/tomcat/webapps/ tomcat docker run -d --name tomcat8082 -p 8082:8080 -v /docker/tomcat/webapp8082:/usr/local/tomcat/webapps/ tomcat docker run -d --name tomcat8083 -p 8083:8080 -v /docker/tomcat/webapp8083:/usr/local/tomcat/webapps/ tomcat
Kopieren Sie den HTML-Ordner im Negix, Sie haben die Seite index.html 50x.html im / entpackt docker/nginx/html-Ordner
Hier ist eine Negix-Conf-Datei. Denken Sie daran, die Anmerkungen zu löschen:
user root;
worker_processes 2; Anzahl der Threads hier
mkdir -p /docker/nginx/ vim /docker/nginx/nginx.conf mkdir -p /docker/nginx/htmlVerwenden Sie Docker zum Starten
Erstellen Sie den Container und führen Sie ihn aus
81: Dies ist der Port für den externen Netzwerkzugriff. Dies kann entsprechend der tatsächlichen Situation geändert werden
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024; #最大连接数量
}
http {
include mime.types;
default_type application/octet-stream;
upstream mytomcat{
server 172.17.0.3:8080 weight=10;
# 另外mytomcat 这里名字和下方的名字保持一致 这里需要和你的tomcat ip保持一致
server 172.17.0.4:8080 weight=50;
server 172.17.0.5:8080 weight=10;
}
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name mytomcat;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
# root html;
# index index.html index.htm;
proxy_connect_timeout 50;
proxy_read_timeout 10;
proxy_send_timeout 20;
proxy_pass http://mytomcat;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the php scripts to fastcgi server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param script_filename /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of ip-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# https server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:ssl:1m;
# ssl_session_timeout 5m;
# ssl_ciphers high:!anull:!md5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
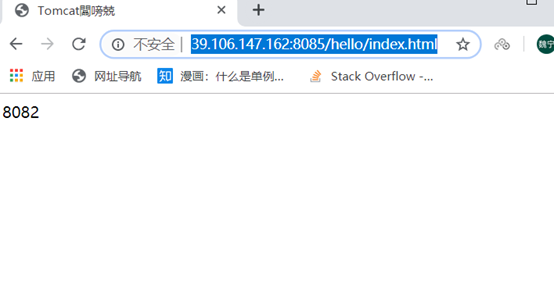
}🎜 Test🎜🎜http://39.106.147.162:8085/hello/index.html Was ich hier konfiguriert habe, ist Port 8085🎜🎜Direkter Zugriff🎜🎜🎜🎜Das obige ist der detaillierte Inhalt vonWie Docker Nginx verwendet, um einen Tomcat-Cluster zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

