Heim >häufiges Problem >Welche Rolle spielt Ready in JQuery?
Welche Rolle spielt Ready in JQuery?
- 尊渡假赌尊渡假赌尊渡假赌Original
- 2023-05-25 11:51:312498Durchsuche
ready in jquery ist die Dokumentbereitschaftsfunktion von jQuery, die verwendet wird, um zu verhindern, dass das Dokument jQuery-Code ausführt, bevor es vollständig geladen ist. Wenn die Funktion ausgeführt wird, bevor das Dokument vollständig geladen ist, kann der Vorgang fehlschlagen.

Das Betriebssystem dieses Tutorials: Windows 10-System, jQuery Version 3.6.0, Dell G3-Computer.
ready ist die Dokumentbereitschaftsfunktion von jQuery, die verwendet wird, um zu verhindern, dass jQuery-Code ausgeführt wird, bevor das Dokument vollständig geladen (bereit) ist. Wenn Sie die Funktion ausführen, bevor das Dokument vollständig geladen ist, schlägt der Vorgang möglicherweise fehl.
fertiges Beispiel
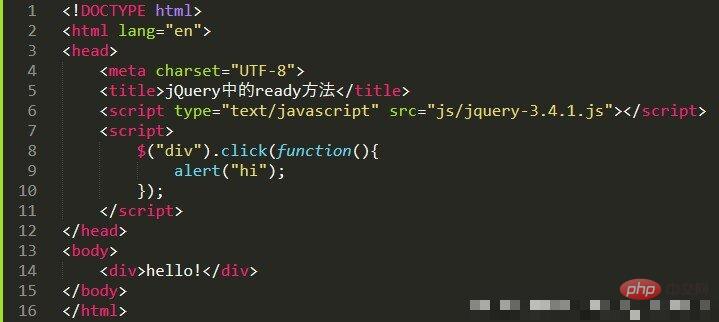
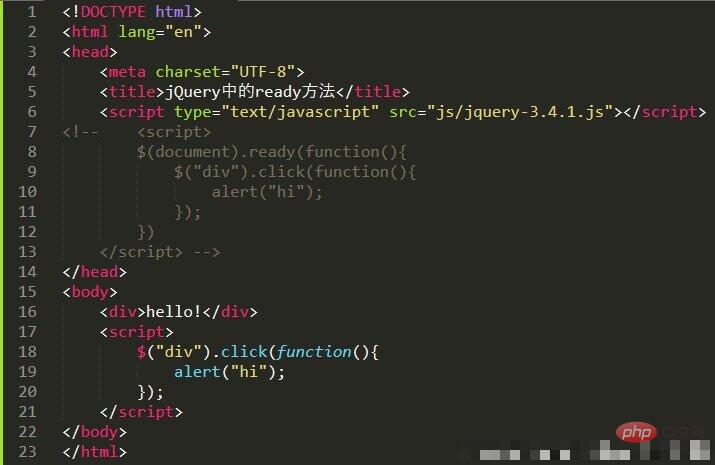
Beginnen wir mit einem Codebeispiel:

Im Allgemeinen wird der HTML-Code von oben nach unten geladen, wenn js zu laden beginnt, der Körperteil wurde noch nicht geladen Zu diesem Zeitpunkt verfügt die Seite über kein div-Tag, daher kann $("div") das div-Element nicht abrufen, sodass es keine Möglichkeit gibt, das obige Klickereignis zu implementieren.
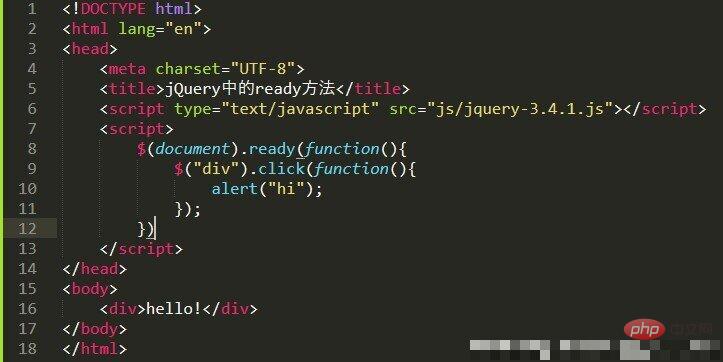
Fügen Sie die Ready-Methode hinzu:

Anschließend können Sie die Klickfunktion normal implementieren.

Wenn Sie die Ready-Methode nicht verwenden, können Sie den js-Codeblock auch an das Ende verschieben Körper und Funktion können wie folgt normal implementiert werden. Andere Abkürzungen von

ready()
können das Dokument in Klammern weglassen
$().ready(function(){
$("div").click(function(){
alert("hi");
});
}) oder es direkt als
$(function(){
$("div").click(function(){
alert("hi");
});
}) schreibenDas obige ist der detaillierte Inhalt vonWelche Rolle spielt Ready in JQuery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

