Heim >Web-Frontend >js-Tutorial >js implementiert das Klicken auf ein Textfeld, um den Spezialeffektcode „Sharing_Javascript' für die Datumsauswahl anzuzeigen
js implementiert das Klicken auf ein Textfeld, um den Spezialeffektcode „Sharing_Javascript' für die Datumsauswahl anzuzeigen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:44:551514Durchsuche
Der mit Ihnen geteilte JavaScript-Bildkarussellcode lautet wie folgt
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>js点击文本框显示日期选择器</title>
<link type="text/css" rel="stylesheet" href="calendar.css" >
<script type="text/javascript" src="calendar.js" ></script>
<script type="text/javascript" src="calendar-zh.js" ></script>
<script type="text/javascript" src="calendar-setup.js"></script>
</head>
<body>
选择时间:<input type="text" id="EntTime" name="EntTime" onclick="return showCalendar('EntTime', 'y-mm-dd');" />
</body>
</html>
Operationsrendering:
Initialisierung:

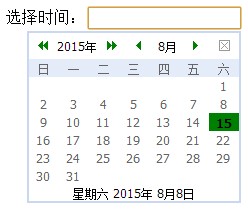
Klicken Sie auf das Textfeld:

Wählen Sie das Datum aus und zeigen Sie es im Textfeld an:

Das Obige ist der Javascript-Code, der mit Ihnen geteilt wird, indem Sie auf das Textfeld klicken, um die Datumsauswahl anzuzeigen. Ich hoffe, er gefällt Ihnen.
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:js Clock-Flop-Effekt-Implementierungscode Sharing_Javascript-KenntnisseNächster Artikel:js Clock-Flop-Effekt-Implementierungscode Sharing_Javascript-Kenntnisse
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

