Heim >Betrieb und Instandhaltung >Nginx >Wie Nginx das Problem domänenübergreifender Sekundäranfragen von WebApi und einzelner Vue-Seiten löst
Wie Nginx das Problem domänenübergreifender Sekundäranfragen von WebApi und einzelner Vue-Seiten löst
- PHPznach vorne
- 2023-05-22 22:03:031278Durchsuche
1. Einführung
Da das Projekt vom Front- und Back-End getrennt ist, werden die API-Schnittstelle und das Web-Front-End an verschiedenen Standorten bereitgestellt. Im vorherigen Artikel wurde daher die domänenübergreifende Anforderungslösung webapi ajax (cors Implementierung) verwendet domänenübergreifende Verarbeitung anstelle von JSONP.
Aber nach einiger Zeit habe ich ein sehr seltsames Problem entdeckt. Jedes Mal, wenn das Frontend eine Anfrage initiiert, kann ich über die Entwicklertools des Browsers sehen, dass es unter dem Netzwerk zwei Anfragen für dieselbe URL gibt ist Die Methode der zweiten Anfrage ist die echte Get- oder Post-Methode. Darüber hinaus gibt die erste Anfrage keine Daten zurück und die zweite Anfrage gibt normale Daten zurück.
2. Grund
Die erste Optionsanforderung wird durch die Verarbeitung des domänenübergreifenden Zugriffs durch den Webserver ausgelöst. Optionen ist eine Preflight-Anfrage. Wenn der Browser eine domänenübergreifende Zugriffsanforderung verarbeitet, sendet er zunächst eine Preflight-Anfrage an den Server, den Browser bestimmt, ob der Server den Zugriff zulässt. Wenn der Webserver CORS zur Unterstützung des domänenübergreifenden Zugriffs verwendet, ist diese Preflight-Anfrage bei der Verarbeitung komplexer Anfragen unvermeidlich.
Da unser Webserver CORS verwendet, um das Problem des domänenübergreifenden Zugriffs zu lösen, gleichzeitig benutzerdefinierte Parameter im Header hinzufügt und das JSON-Format für die Dateninteraktion verwendet, ist jede unserer Anfragen eine komplexe Anfrage, die zu jedem führt request sendet zwei Anfragen.
Die Gründe sind wie folgt:
Cors verwenden, um domänenübergreifende Probleme zu lösen
3. Lösung
3.1 Nginx
3.1.1 Idee
Bereitstellung des Frontends Projekt in Nginx über den Proxy Weg zur Lösung des domänenübergreifenden Anforderungsproblems
3.1.2 Implementierung
3.1.2.1 Nginx installieren
Am einfachsten ist es, Nginx unter Windows zu installieren, das komprimierte Paket direkt herunterzuladen und dann zu entpacken it
3.1.2.2 Nginx konfigurieren
Wenn Sie Single-Page-Anwendungen wie Vue und Angular bereitstellen möchten, legen Sie die gepackte Datei index.html und das Dist-Verzeichnis in das Release-Verzeichnis ab und kopieren Sie die Pfad und verwenden Sie ihn, um den Nginx-Dienstpunkt zu konfigurieren
Die Konfigurationsdatei lautet wie folgt:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:e:/publish/xxx/;
index index.html;
# 此处用于处理 vue、angular、react 使用h5 的 history时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 nginx Allgemeine Befehle
Start: Nginx starten
Konfiguration neu laden: nginx -s reload
Öffnen Sie die Protokolldatei: nginx -s reopen
Testen Sie, ob die Konfigurationsdatei korrekt ist: nginx -t [Optional: Pfad angeben]
Schnellstopp: nginx -s stop
Ordentlicher Stopp: nginx -s quit
3.1.3 Nginx Single Page Application H5 History URL Rewriting
Support
vue, Angular, React
Grund
Wenn Sie eine einzelne Seite implementieren, führt das Aktualisieren der Seite dazu, dass die Seite nicht gefunden wird, also müssen Sie dies tun Schreiben Sie die URL-Adresse in index.html um.
Zu beachtende Punkte
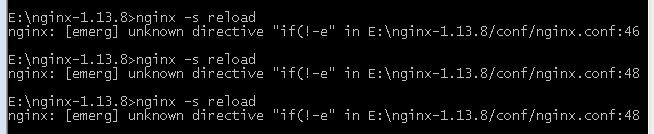
Bei der Verwendung von URL-Rewriting in Nginx wird der Fehler weiterhin wie folgt gemeldet

Nach der Überprüfung habe ich festgestellt, dass zwischen if und ( ein Leerzeichen stehen muss.
3.2 Sonstiges
3.2 .1 Idee
Können wir die Anzahl der Preflight-Anfragen reduzieren?
Zum Beispiel können wir einen Gültigkeitszeitraum festlegen und während des Gültigkeitszeitraums werden keine weiteren Preflights wiederholt
3.2.2 Implementierung
Dieses Problem kann durch Hinzufügen eines Access-Control-Max-Age-Anforderungsheaders gelöst werden, nachdem der Preflight auf dem Server abgeschlossen ist.
3.2.3 Cors-Antwortfeldbeschreibung
access- control-allow-methods
Dieses Feld ist ein durch Kommas getrennter String, der alle vom Server unterstützten domänenübergreifenden Anforderungsmethoden angibt.
Beachten Sie, dass alle unterstützten Methoden zurückgegeben werden, nicht nur die vom Server angeforderte Methode Dies dient dazu, mehrere Anfragen zu vermeiden
Es ist auch eine durch Kommas getrennte Zeichenfolge, die alle vom Server unterstützten Header-Felder angibt, nicht beschränkt auf die vom Browser in „Preflight“ angeforderten Felder.
access-control-allow-credentials
Dieses Feld hat die gleiche Bedeutung wie bei einer einfachen Anfrage.
access-control-max-age
Dieses Feld ist optional und wird verwendet, um die Gültigkeitsdauer dieser Preflight-Anfrage in Sekunden anzugeben. Im obigen Ergebnis beträgt die Gültigkeitsdauer 20 Tage (1728000 Sekunden). ), was bedeutet, dass die Antwort 1728000 Sekunden (also 20 Tage) zwischengespeichert werden darf. Während dieser Zeit muss keine weitere Preflight-Anfrage gestellt werden
access-control-allow-methods: get, post, put access-control-allow-headers: x-custom-header access-control-allow-credentials: true access-control-max-age: 1728000.
Das obige ist der detaillierte Inhalt vonWie Nginx das Problem domänenübergreifender Sekundäranfragen von WebApi und einzelner Vue-Seiten löst. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

