Heim >Java >javaLernprogramm >So verwenden Sie die Springboot-Vue-Schnittstelle zum Testen des Front-End-Modulbaums und der Schnittstellenliste
So verwenden Sie die Springboot-Vue-Schnittstelle zum Testen des Front-End-Modulbaums und der Schnittstellenliste
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-22 17:28:471551Durchsuche
Testplattformentwicklung basierend auf Springboot+vue
1. Funktionseinführung
Das heutige Ziel besteht darin, eine Front-End-Seite für die Schnittstellenverwaltungsliste zu zeichnen. Ich hatte einmal vor, einen einfachen Prototyp zu erstellen, aber nachdem ich ein Web-Tool ausprobiert hatte, konnte ich es nicht richtig nutzen und gab schließlich auf.
Am Ende habe ich beschlossen, elementUI-Komponenten direkt zum Erstellen zu verwenden. Es hat den größten Teil des Tages gedauert, es fertigzustellen, und es war offensichtlich, dass diese Seite für mich immer noch etwas kompliziert war.
Im Vergleich zu einer Tabellenseite im Projektmanagement gibt es hier viel mehr Inhalte. Natürlich bin ich auf eine Menge Front-End-Wissen gestoßen, von dem ich vorher nicht viel wusste, indem ich die offiziellen Dokumente von elementUI, Suchmaschinen usw. überprüfte und sie einzeln löste.
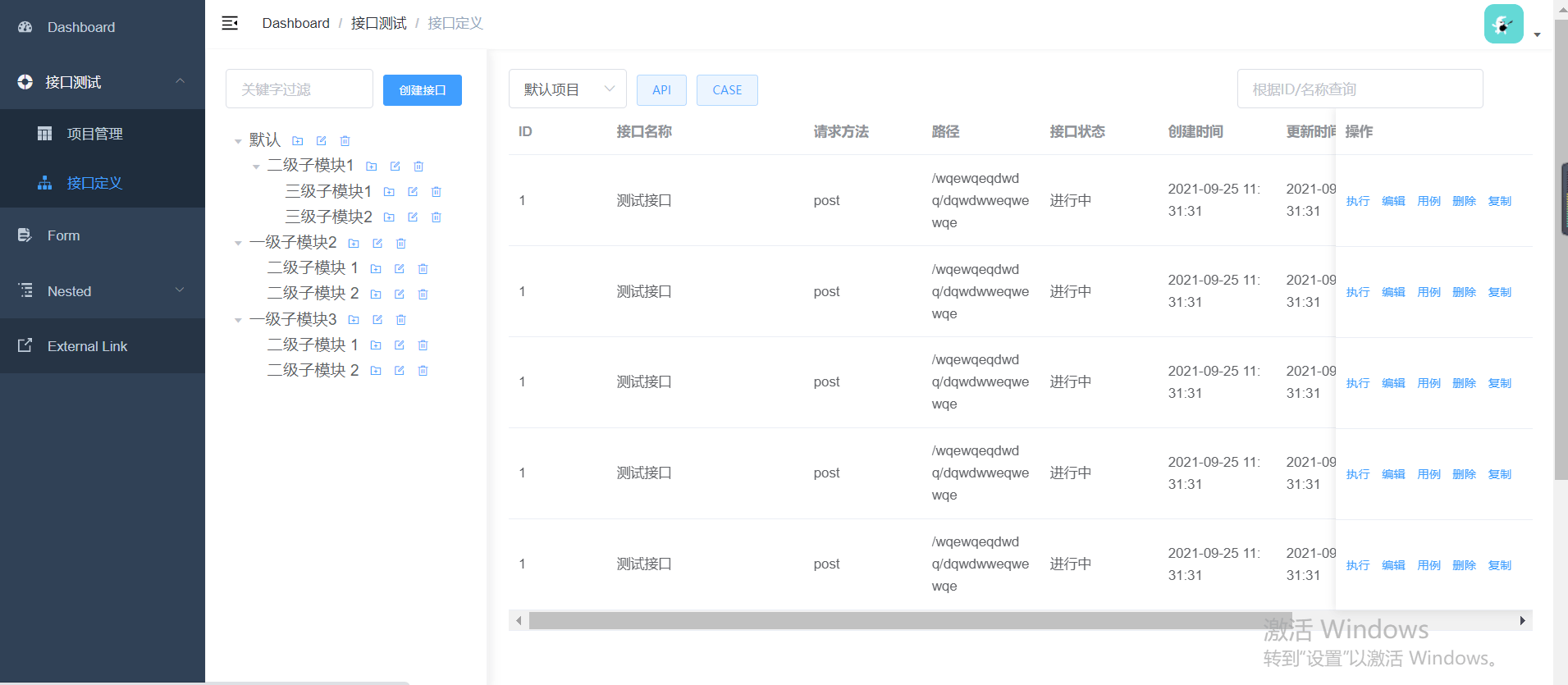
Geben Sie zunächst die fertige Seite der ersten Version frei und beschreiben Sie kurz die Seitenfunktionen.

Die gesamte Seite ist in 2 Bereiche unterteilt:
Der linke Bereich
ist ein Modulbaum.
Ein Projekt für mehrere Module
Ein Modul kann mehrere Untermodule haben
Ein Modul für mehrere APIs, CASE
Eine API hat mehrere CASEs
Darüber hinaus können Sie auch Suchen Sie schnell nach Modulknoten. Auf der rechten Seite des Suchfelds befindet sich eine Schaltfläche zum Erstellen von Schnittstellen. Ich habe die neue Seite noch nicht gezeichnet, aber ich werde später darüber sprechen.
Der rechte Bereich
Dies ist hauptsächlich die Anzeige der Liste.
Sie können direkt auf ein Projekt in der Liste [Projektmanagement] klicken, um dorthin zu springen. Wenn Sie die Schnittstellenlistenseite direkt aufrufen, wird automatisch ein Standardprojekt ausgewählt. In der oberen rechten Ecke befindet sich außerdem ein Abfragefeld, das Abfragen mit mehreren Bedingungen unterstützt.
Was die beiden Schaltflächen API und CASE betrifft, möchte ich nach dem Klicken auf die entsprechende Liste umschalten. Da die entsprechenden Modulbäume gleich sind, halte ich es nicht für notwendig, eine neue Seite zu erstellen.
Schließlich ist die Bedienleiste ganz rechts im Listeneintrag fixiert. Sie enthält 5 Schaltflächen, die jeweils einer anderen Funktion entsprechen:
[Ausführen]: Sie kann zum Debuggen der Schnittstelle verwendet werden , ähnlich wie bei der Verwendung von Postman.
【Bearbeiten】: Sie können den Inhalt der Benutzeroberfläche ändern.
[Anwendungsfall]: Klicken Sie hier, um zur CASE-Listenseite dieser Schnittstelle zu springen.
【Löschen】: Wird zum Löschen der Schnittstelle und zum Löschen des CASE unter dieser Schnittstelle verwendet. Es wird geschätzt, dass das Backend bis dahin logisch gelöscht wird.
【Kopieren】: Kopieren Sie den aktuell aufgezeichneten Schnittstelleninhalt, um eine schnelle Erstellung zu ermöglichen.
Jede Funktion hier ist nicht einfach. Das Follow-up ist voller Herausforderungen und die entsprechenden Belohnungen werden auf jeden Fall voll sein.
Zweitens Ideen für die Seitenzusammenstellung
Die Hauptidee besteht darin, Komponenten in elementUI zu finden und dann den Code zu ändern. Es lohnt sich jedoch, die in diesem Zeitraum festgestellten Aufmerksamkeitspunkte nur als Referenz aufzuzeichnen.
1. Layout-Container
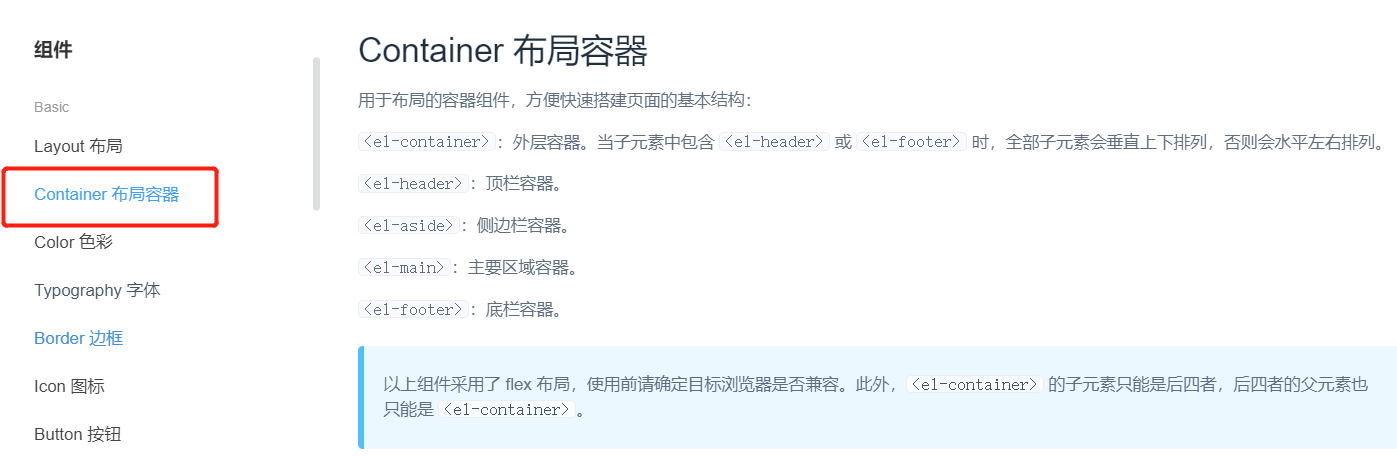
Der erste Schritt besteht darin, das Layout der linken und rechten Seite zu implementieren. Der zweite Schritt oben in der Komponenten-URL ist der Container-Layout-Container.

Containerkomponente für das Layout, die den schnellen Aufbau der Grundstruktur der Seite erleichtert. Scrollen Sie nach unten und Sie können mehrere Layoutbeispiele sehen. Ehrlich gesagt habe ich zunächst nicht viel verstanden.
Aber scrollen Sie weiter nach unten. Es gibt nur ein Beispiel für einen Seitencode, der genau meinen Anforderungen an das linke und rechte Layout entspricht. Kopieren Sie es zuerst.

Sie haben wahrscheinlich eine Vorstellung davon, was Sie ändern möchten. Der nächste Schritt besteht darin, die entsprechenden Komponenten zu finden, zu kopieren und einzufügen und den Code zu ändern.
Ich werde die laufenden Konten nicht verfolgen. Wenn Sie Fragen haben und Kontakt benötigen, können Sie mir eine private Nachricht senden. Im Folgenden sind die Wissenspunkte aufgeführt, auf die Sie bei der Verwendung der einzelnen Komponenten achten sollten.
2. Die Baumstruktursteuerung
verwendet das Steuerelement auf der rechten Seite. Achten Sie daher darauf, das entsprechende zu kopieren.

show-checkbox 属性,就是结点前的勾选框,不需要就去掉。default-expand-all ,默认展开全部:expand-on-click-node="false", die Standardeinstellung ist wahr, es wird nicht automatisch erweitert, wenn ein neuer Knoten hinzugefügt wird. Ich muss es automatisch erweitern, also ändere es in „false“.
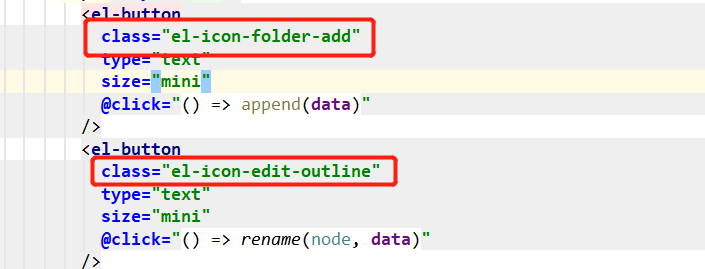
Außerdem habe ich die Schaltfläche durch ein Symbol ersetzt. Die Verwendung ist super einfach:

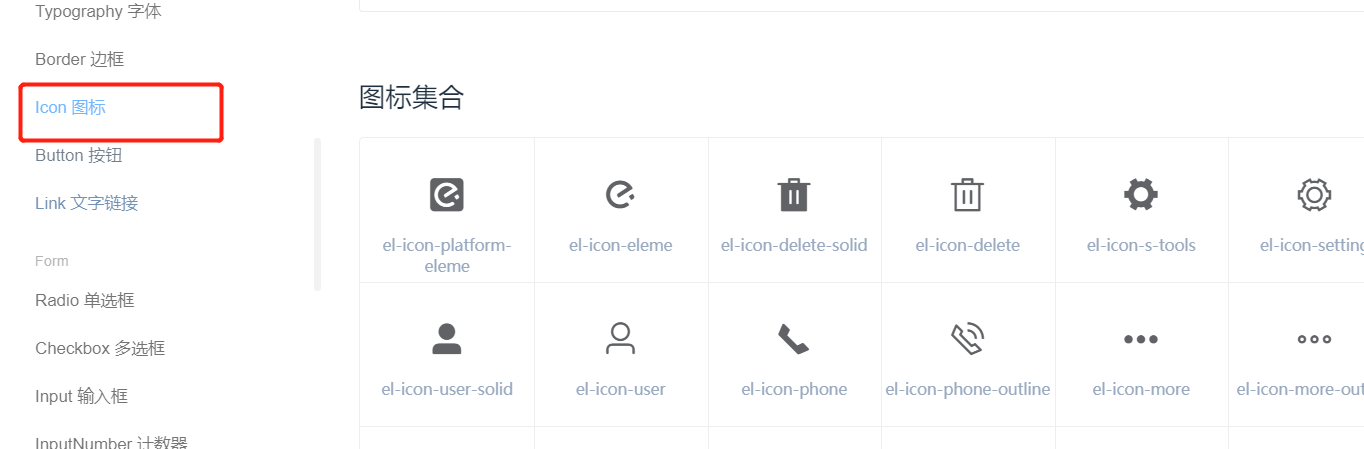
Klasse Sie können in der Komponente herausfinden, welches Symbol verwendet werden soll:

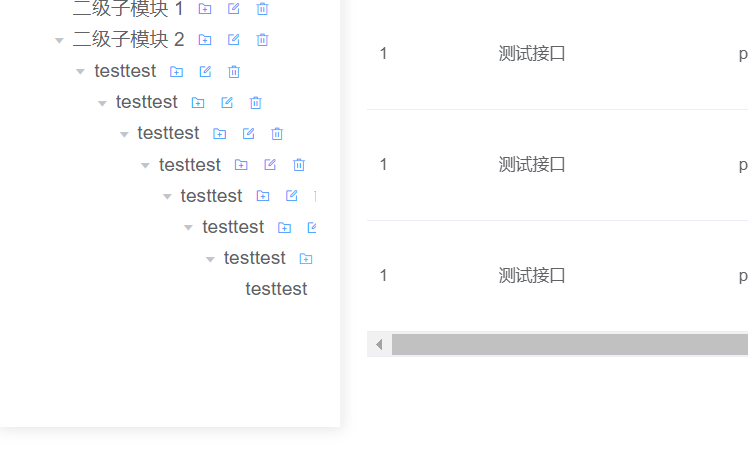
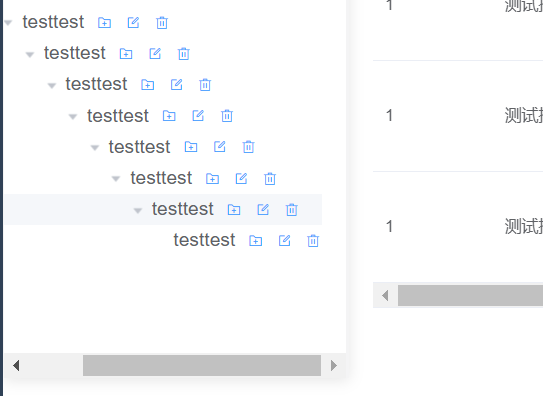
Horizontale Bildlaufleiste
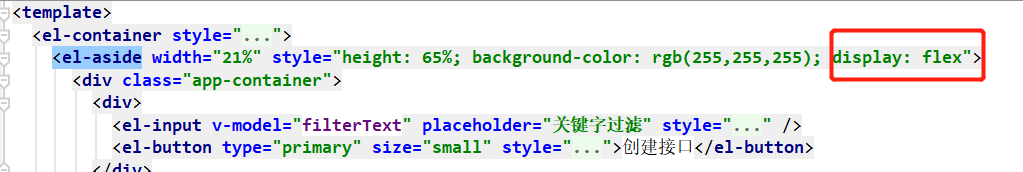
Wann Der Knotenname ist zu lang, überschreitet die Breite des Seitenbereichs und muss horizontal scrollen können. Ich habe zuvor online nach vielen Methoden gesucht, aber keine hat funktioniert.

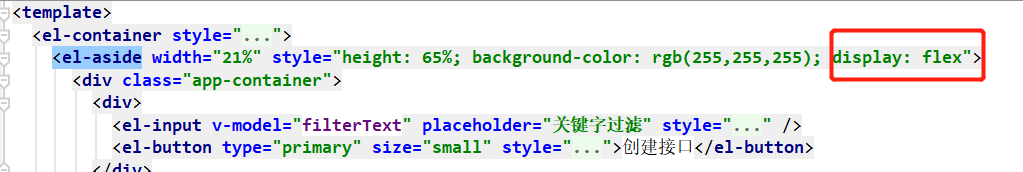
Endlich habe ich herausgefunden, dass das Hinzufügen von display: flex zum Stil ausreicht. display: flex就可以了。

Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。

后面还给左侧加了点样式,比如分割线、阴影:
<style>
.el-aside {
color: #333;
border-right-style: solid;
border-color: #f4f4f5;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
}
</style>其实这种也不太美观,但是目前不考虑这些,先完成功能,后期再迭代优化。
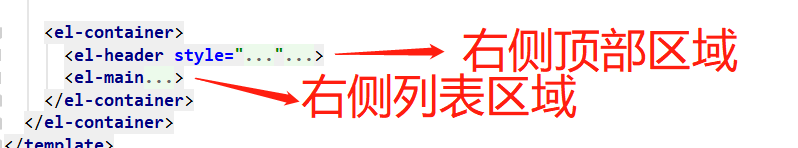
3. div与span
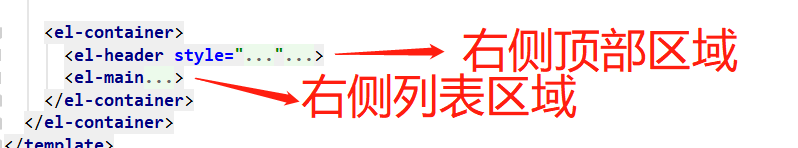
拼右侧也很简单了,分别对应着 2 个标签:<el-header></el-header>和<el-main></el-main>,把对应的组件放到对应的标签里即可。

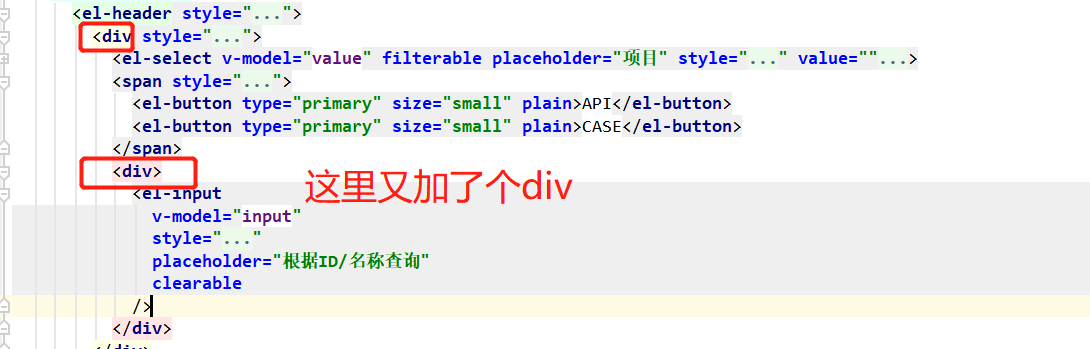
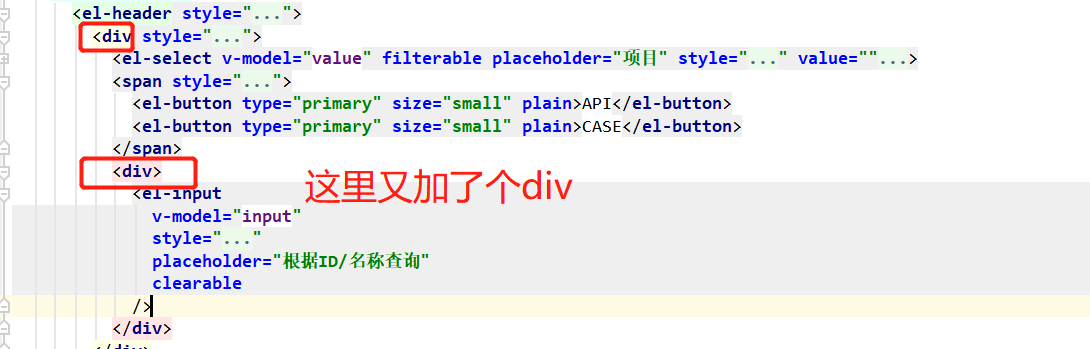
但是在给<el-header></el-header>添加一个查询输入框的时候,发现页面确看不出来。

不显示输入框。

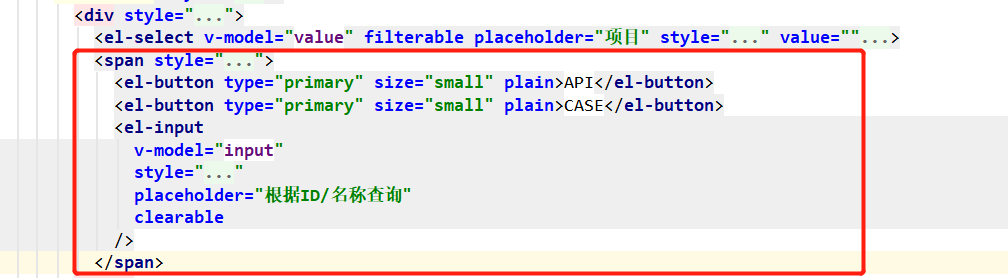
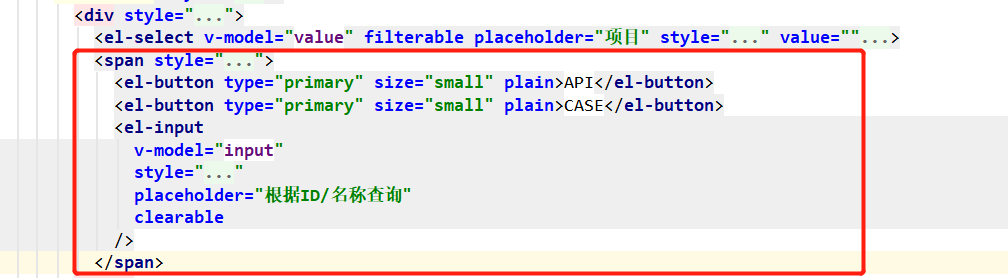
后来发现不应该再包一个div,改成span就好,或者放到2个按钮的 span 标签里也可以。

<div>元素是块级元素,它是可用于组合其他 HTML 元素的容器。用标签把多个元素包起来,就相当于他们是一伙儿的了,改样式啥的直接对标签修改,全部受用。<p><code><span></span>
 🎜 🎜Ich habe später auch einige Stile auf der linken Seite hinzugefügt, wie z. B. Trennlinien und Schatten: 🎜rrreee🎜Tatsächlich ist das nicht sehr schön, aber ich denke darüber im Moment nicht nach. Ich werde es vervollständigen Zuerst die Funktionen und dann später iterieren und optimieren. 🎜
🎜 🎜Ich habe später auch einige Stile auf der linken Seite hinzugefügt, wie z. B. Trennlinien und Schatten: 🎜rrreee🎜Tatsächlich ist das nicht sehr schön, aber ich denke darüber im Moment nicht nach. Ich werde es vervollständigen Zuerst die Funktionen und dann später iterieren und optimieren. 🎜3. div und span
🎜Die rechte Seite ist ebenfalls sehr einfach und entspricht 2 Tags:<el-header></el-header> und <el- main> </el->, fügen Sie einfach die entsprechenden Komponenten in die entsprechenden Tags ein. 🎜🎜 🎜 🎜Aber als ich ein Abfrageeingabefeld zu
🎜 🎜Aber als ich ein Abfrageeingabefeld zu <el-header></el-header> hinzufügte, stellte ich fest, dass die Seite nicht angezeigt werden konnte. 🎜🎜 🎜 🎜Das Eingabefeld nicht anzeigen. 🎜🎜
🎜 🎜Das Eingabefeld nicht anzeigen. 🎜🎜 🎜 🎜Später fand ich heraus, dass ich kein weiteres
🎜 🎜Später fand ich heraus, dass ich kein weiteres div umschließen sollte, sondern es einfach in span ändern oder es in das Span-Tag von zwei Schaltflächen einfügen sollte. 🎜🎜 🎜 Das 🎜
🎜 Das 🎜<div>-Element ist ein Element auf Blockebene, bei dem es sich um einen Container handelt, der zum Kombinieren anderer HTML-Elemente verwendet werden kann. Das Umschließen mehrerer Elemente mit Tags ist gleichbedeutend damit, dass sie sich in derselben Gruppe befinden. Wenn Sie den Stil oder andere Dinge ändern möchten, ändern Sie einfach die Tags direkt, und alles wird beeinflusst. Das 🎜🎜<code><span></span>-Element ist ein Inline-Element, das als Container für Text verwendet werden kann. 🎜🎜Diese beiden Tags können normalerweise so verstanden werden, dass sie keinen Unterschied haben, aber bitte beachten Sie, dass 🎜div eine Zeile einnimmt und span nicht. Die Spanne ist so breit, wie der Inhalt einnimmt🎜. 🎜Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Springboot-Vue-Schnittstelle zum Testen des Front-End-Modulbaums und der Schnittstellenliste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

