Heim >Betrieb und Instandhaltung >Nginx >So verwenden Sie die Nginx-Proxy-Karte als Cache, um domänenübergreifende Probleme zu lösen
So verwenden Sie die Nginx-Proxy-Karte als Cache, um domänenübergreifende Probleme zu lösen
- 王林nach vorne
- 2023-05-22 15:58:061776Durchsuche
1. Fehlergenerierungsbedingungen
// 采用openlayers加载天地图
var layer = new ol.layer.tile({
source: new ol.source.xyz({
// crossorigin: 'anonymous', // 是否请求跨域操作
url: url // 天地图地址
})
});Wenn das Crossorigin-Attribut nicht verwendet wird, treten keine domänenübergreifenden Probleme auf und dieser Parameter wird im Allgemeinen nicht festgelegt.
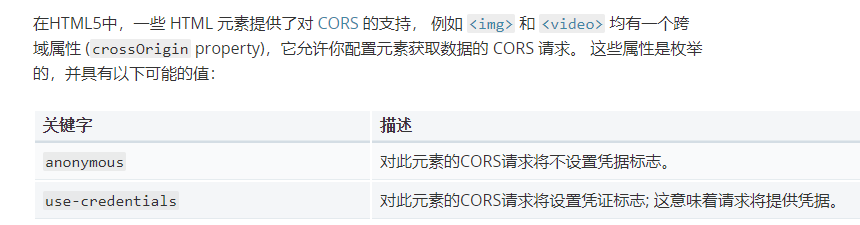
Das Verwendungsszenario dieses Parameters wird auf der offiziellen Website unten beschrieben:
Das Crossorigin-Attribut für geladene Bilder. Beachten Sie, dass Sie einen Crossorigin-Wert angeben müssen, wenn Sie den Webgl-Renderer verwenden oder mit ihm auf Pixeldaten zugreifen möchten Weitere Informationen finden Sie unter https://developer.mozilla.org/en-us/docs/web/html/cors_enabled_image.
Sehen Sie sich die MDN-Dokumentation an (https://developer.mozilla.org/zh- cn/docs/web/ html/cors_settings_attributes), können Sie feststellen, dass Crossorigin zwei Werte hat

Im Entwicklungsprozess ist es häufig erforderlich, die Entwicklungsversion lokal und die Produktionsversion auf dem Server auszuführen . Wenn im selben Browser auf zwei Versionen zugegriffen wird, treten domänenübergreifende Probleme auf, wenn Crossorigin festgelegt ist, z. B. der in der folgenden Abbildung gezeigte Fehler. Der Header ist auf der angeforderten Ressource vorhanden.
 Hinweis: Dieses Problem tritt nur auf, nachdem Tiantu Crossorigin festgelegt hat. Der Grund dafür ist:
Hinweis: Dieses Problem tritt nur auf, nachdem Tiantu Crossorigin festgelegt hat. Der Grund dafür ist:
Tiantu hat das Ursprungsattribut des zurückgegebenen Anforderungsheaders. Es ist auf die aktuell aufgerufene IP eingestellt und das Ursprungsattribut der Google-Basiskarte ist auf * gesetzt, was bedeutet, dass Systeme mit unterschiedlichen IPs weiterhin auf die Google-Basiskarte zugreifen können, nachdem der Browser die Google-Kachel zwischengespeichert hat.
2. Fehlerlösungsmethode2.1 Einfache und gewalttätige Methode: Die einfache und gewalttätige Lösung besteht darin, die zwischengespeicherten Bilder des Browsers zu löschen und nur eines der Systeme anzuzeigen Um ein anderes System anzuzeigen, muss der Browser-Bildcache im Voraus geleert werden überhaupt auftreten
2.3 Nginx-Proxy-Lösung
Wenn sich keine der vorherigen Methoden geeignet anfühlt, dann verwenden Sie Nginx als Proxy-Lösung. Es kann domänenübergreifende Probleme lösen und Kacheln lokal zwischenspeichern, um den Zugriff zu beschleunigen.Gehen Sie direkt zur Konfigurationsdatei.
#user nobody;
worker_processes 4;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
client_max_body_size 20m;
# 关键代码块1
proxy_temp_path ../proxy_cache/tianditu_temp;
proxy_cache_path ../proxy_cache/tianditu levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g;
upstream tianditu_server {
server t0.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t1.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t2.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t3.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t4.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t5.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
server t6.tianditu.com weight=1 max_fails=2 fail_timeout=30s;
}
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
# 关键代码块2
location /dataserver {
more_set_headers 'access-control-allow-origin: *';
add_header access-control-allow-headers x-requested-with;
add_header access-control-allow-methods get,post,options;
proxy_cache cache_one;
proxy_cache_key $uri$is_args$args;
proxy_pass http://tianditu_server/dataserver;
}
}
}Das Folgende erklärt die Konfigurationsdatei:
Schlüsselcodeblock 1:
1. Verwenden Sie Nginx Upstream, um eine Reihe von Dienstadressen für den Lastausgleich zu konfigurieren. Der Effekt ist besser als die sequentielle Durchquerung von OpenLayers von t0 nach t62. Hier können die temporären Proxy-Cache-Adressen und die Cache-Adresse festgelegt werden.
Nach dem Abgleich mit dem Datenserver müssen Sie 1 festlegen Hier wird ein neues Nginx-Modul verwendet. Beim Kompilieren von Nginx müssen weitere Header hinzugefügt werden. Wenn Nginx unter Windows verwendet wird, können Sie das Installationspaket dieser Website verwenden: https://openresty.org, das viele Nginx vorkompiliert praktische Module2. Verwenden Sie Proxy_Pass, um den Adress-Proxy in die Adresse http://tianditu_server/dataserver zu ändern, wobei tianditu_server der Name der oben mit Lastausgleich konfigurierten Dienstgruppe ist.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Nginx-Proxy-Karte als Cache, um domänenübergreifende Probleme zu lösen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

