Heim >Betrieb und Instandhaltung >Nginx >So verwenden Sie Tomcat mit Nginx
So verwenden Sie Tomcat mit Nginx
- 王林nach vorne
- 2023-05-21 13:07:062153Durchsuche
Zusammenfassung der Verwendung von Tomcat in Kombination mit Nginx
Ich glaube, viele Leute haben von Nginx gehört. Dieses kleine Ding verschlingt langsam den Anteil von Apache und IIS. Was genau macht es also? Vielleicht verstehen es viele Leute nicht.
Apropos Reverse-Proxy: Viele Leute haben vielleicht schon davon gehört, aber viele wissen vielleicht nicht, was ein Reverse-Proxy ist. Nehmen Sie eine Beschreibung aus der Baidu-Enzyklopädie:
Die Reverse-Proxy-Methode bezieht sich auf die Verwendung eines Proxyservers, um Verbindungsanfragen im Internet anzunehmen, die Anfragen dann an den Server im internen Netzwerk weiterzuleiten und die vom Server erhaltenen Ergebnisse an den Client zurückzugeben, der eine Verbindung im Internet anfordert Gleichzeitig erscheint der Proxyserver nach außen als Server.
Hier ist es ganz einfach. Bei der Reverse-Proxy-Methode handelt es sich tatsächlich um einen Proxyserver, der für die Weiterleitung verantwortlich ist. Er scheint als echter Server zu fungieren, tatsächlich jedoch nicht. Der Proxyserver fungiert nur als Weiterleitung und erhält die zurückgegebenen Daten vom realen Server. Auf diese Weise erledigt Nginx diese Art von Arbeit tatsächlich. Wir lassen Nginx einen Port abhören, z. B. Port 80, leiten ihn jedoch tatsächlich an Tomcat an Port 8080 weiter, der die eigentliche Anfrage verarbeitet. Wenn die Anfrage abgeschlossen ist, kehrt Tomcat zurück, die Daten werden jedoch zu diesem Zeitpunkt nicht direkt zurückgegeben , aber direkt Geben Sie es an Nginx weiter und geben Sie es an Nginx zurück. Hier gehen wir davon aus, dass Nginx es verarbeitet, aber tatsächlich ist es Tomcat, das es verarbeitet.
Apropos obige Methode: Viele Leute denken vielleicht darüber nach, dass statische Dateien von Nginx verarbeitet werden können. Ja, viele Orte, an denen Nginx verwendet wird, werden als statische Server verwendet, die problemlos statische Dateien wie CSS, JS, HTML, HTM und andere Dateien zwischenspeichern können.
Werfen wir ohne weitere Umschweife einen Blick auf die Verwendung von Nginx.
1) Natürlich müssen Sie die Software herunterladen, die Sie verwenden möchten. Besuchen Sie die offizielle Nginx-Website für den nächsten. Die Version, die ich jetzt verwende, ist 1.1.7, aber im Grunde sind alle zukünftigen Versionen kompatibel, und was wir verwenden, beinhaltet keine allzu untergeordneten Aspekte, daher sollte es keine Änderungen geben.
Da es sich bei mir um Windows handelt, lade ich hier natürlich die Windows-Version herunter. Nach dem Download müssen Sie es zunächst starten. Geben Sie den Nginx-Ordner ein und starten Sie Nginx direkt.
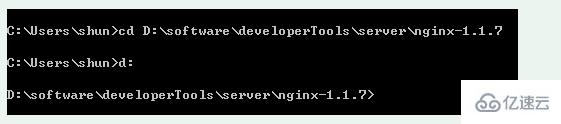
Nach dem Herunterladen habe ich es beispielsweise in D:softwaredeveloperToolsservernginx-1.1.7 eingefügt, direkt cmd und dann cd D:softwaredeveloperToolsservernginx-1.1.7. Einige Leute, die nicht an die Befehlszeile gewöhnt sind, werden überrascht sein, dass es nicht funktioniert diesen Ordner. Windows springt nicht zwischen Partitionen, es sei denn, Sie geben es selbst an. Also müssen wir direkt d: wie folgt:

An dieser Stelle öffnen wir den Task-Manager und sehen dort zwei nginx.exe. Das zeigt, dass wir bereits damit begonnen haben. Auf die Frage, warum das so ist, gehen wir hier nicht näher ein.

An dieser Stelle öffnen wir den Task-Manager und können sehen, dass die beiden nginx.exe-Prozesse dort einwandfrei laufen. Das zeigt, dass wir bereits damit begonnen haben. Auf die Frage, warum das so ist, gehen wir hier nicht näher ein.

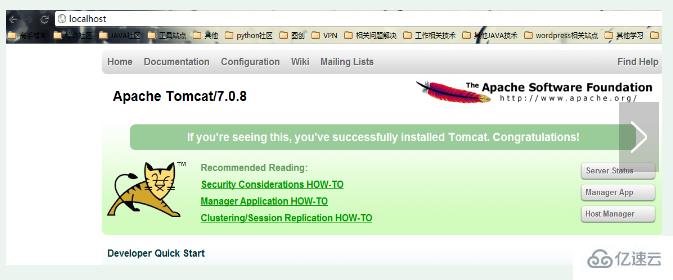
Nachdem wir Nginx gestartet haben, können wir Tomcat starten. Wenn wir direkt auf http://localhost zugreifen möchten, können wir direkt auf Tomcat zugreifen.
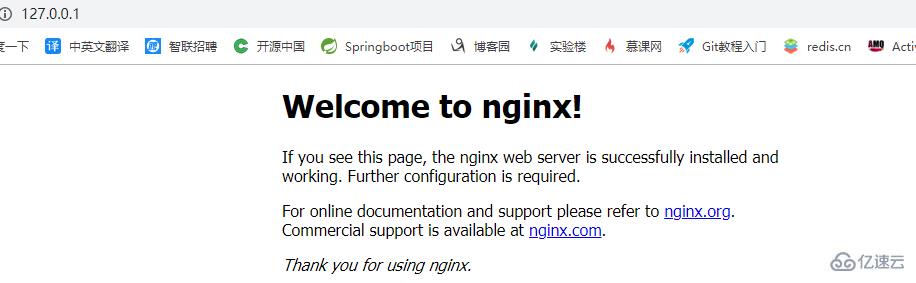
Keine Sorge, schauen wir uns an, wie Nginx nach dem Start aussieht. Besuchen Sie direkt http://localhost, um Folgendes zu sehen:

Wir können sehen, dass Nginx erfolgreich gestartet wurde und der Zugriff nun direkt auf das Nginx-Verzeichnis erfolgt.
Wo sind diese eigentlich konfiguriert? Dabei handelt es sich um nginx.conf, eine wichtige Konfigurationsdatei von nginx.
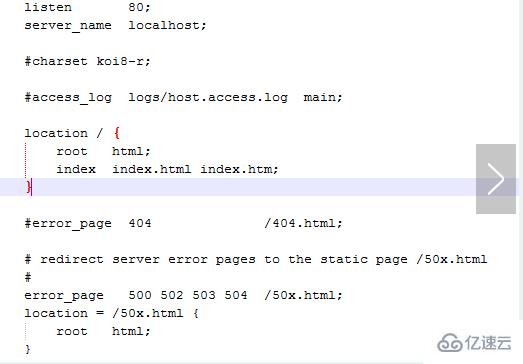
2) Wir können sehen, dass es im Nginx-Ordner einen Ordner conf gibt, der mehrere Dateien enthält. Unabhängig von den anderen öffnen wir nginx.conf und sehen einen Absatz

Dieser Code befindet sich im Server und entspricht einem Proxyserver. Natürlich können mehrere konfiguriert werden.
Lassen Sie es uns unten im Detail analysieren:
listen: Gibt den Port an, den der aktuelle Proxyserver überwacht. Standardmäßig wird Port 80 überwacht. Beachten Sie, dass bei der Konfiguration mehrerer Server der Listener unterschiedlich konfiguriert werden muss, da wir sonst nicht bestimmen können, wohin wir gehen sollen.
server_name: Gibt an, wohin wir nach dem Abhören gehen sollen. Zu diesem Zeitpunkt gelangen wir direkt zum Nginx-Ordner.
Standort: Gibt den passenden Pfad an. Zu diesem Zeitpunkt ist / so konfiguriert, dass alle Anfragen hier übereinstimmen
Root: Root ist darin konfiguriert, was bedeutet, dass die entsprechende Datei in diesem Ordner gefunden wird, wenn der Pfad dieser Anforderung übereinstimmt. Dies ist sehr nützlich für unsere nachfolgende statische Dateibereitstellung.
index: Wenn keine Homepage angegeben ist, wird standardmäßig die angegebene Datei ausgewählt. Es können mehrere Dateien vorhanden sein und diese werden der Reihe nach geladen. Wenn die erste nicht vorhanden ist, wird die zweite gefunden und so weiter.
Die folgende Fehlerseite ist die Seite, die den Fehler darstellt. Wir werden sie hier vorerst nicht verwenden und daher vorerst ignorieren.
Dann kennen wir die spezifische Konfiguration und wissen, wie beim Zugriff auf localhost auf Tomcat umgeschaltet wird. Tatsächlich wurden nur zwei Stellen geändert:
1 server_name localhost:8080;
2
3 location / {
4 proxy_pass http://localhost:8080
5 }
Wir haben die beiden oben genannten Orte geändert. Mein Tomcat befindet sich auf Port 8080. Sie können ihn entsprechend Ihren eigenen Anforderungen ändern. Hier gibt es ein neues Element Proxy_Pass, das den Proxy-Pfad darstellt, der der Weiterleitung entspricht, im Gegensatz zum Root, der zuvor angegeben werden muss.
Bedeutet das, dass wir Nginx herunterfahren und dann neu starten müssen, nachdem wir die Datei geändert haben? Tatsächlich ist dies nicht erforderlich. Nginx kann die Datei neu laden.
Wir laufen direkt:

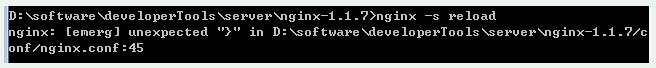
Es war zu früh, um glücklich zu sein, wir haben einen Fehler gefunden:

Was ist passiert? In Zeile 45 wurde ein Fehler gefunden. Wir wollten in dieser Zeile kein } finden und stellten fest, dass der hinzugefügte Proxy nicht mit einem ; endete Problem. Wir haben es direkt geändert und dann erneut ausgeführt. Wir haben festgestellt, dass kein Fehler aufgetreten ist.
Wenn Sie es nicht direkt laden möchten, sondern nur sehen möchten, ob ein Problem mit Ihrer Konfigurationsdatei vorliegt, können Sie direkt Folgendes eingeben:


1 location ~ \.jsp$ {
2 proxy_pass http://localhost:8080;
3 }
4
5 location ~ \.(html|js|css|png|gif)$ {
6 root D:/software/developerTools/server/apache-tomcat-7.0.8/webapps/ROOT;
7 }
Wir müssen zunächst den zuvor konfigurierten Standort / entfernen, um zu verhindern, dass alle Anfragen abgefangen werden.
Dann werfen wir einen Blick auf http://localhost


.

1 upstream local_tomcat {
2 server localhost:8080;
3 }
4
5 server{
6 location / {
7 proxy_pass http://local_tomcat;
8 }
9 #......其他省略
10 }
Wir haben einen Upstream außerhalb des Servers hinzugefügt und ihn direkt in Proxy_Pass unter dem Namen http://+Upstream verwendet.
我们还是直接来http://localhost,还是和第一个一样的效果,所有链接都没问题,说明我们配置正确。
upstream中的server元素必须要注意,不能加http://,但proxy_pass中必须加。
我们刚才说可以在一个服务器挂了的情况下连到另外一个,那怎么弄呢?
其实很简单,在upstream中的local_tomcat中配置多一个server。比如我现在弄多一个jetty,端口在9999,所以我们配置如下:
1 upstream local_tomcat {
2 server localhost:8080;
3 server localhost:9999;
4 }
此时,我们关闭tomcat,而只开jetty。我们来运行http://localhost看看效果:

我们看到它请求到了jetty的页面,但由于jetty的机制,这时没有显示jetty主页,这个我们先不管。但我们的在一个服务器挂的情况下自动使用另外一个的功能实现了。
但有时我们就不想它挂的时候访问另外一个,而只是希望一个服务器访问的机会比另外一个大,这个可以在server最后加上一个weight=数字来指定,数字越大,表明请求到的机会越大。
1 upstream local_tomcat {
2 server localhost:8080 weight=1;
3 server localhost:9999 weight=5;
4 }
这时我们给了jetty一个更高的权值,让它更有机会访问到,实际上当我们刷新http://localhost访问的时候发现jetty访问机率大很多,tomcat几乎没机会访问,一般情况下,如果我们必须这样用,不要相关太大,以免一个服务器负载太大。
当然,server还有一些其他的元素,比如down表示暂时不用到该服务器等等。这些可以参考nginx的wiki。也许写了一大堆,有人会有问题,那nginx怎么关闭呢?这倒是个问题,其实直接运行nginx -s stop就可以关闭了。
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Tomcat mit Nginx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

