Heim >Java >javaLernprogramm >Wie SpringBoot die View-Layer-Technologie von Thymeleaf und FreeMarker integriert
Wie SpringBoot die View-Layer-Technologie von Thymeleaf und FreeMarker integriert
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-20 14:34:241730Durchsuche
Integration von Thymeleaf
Thymeleaf ist eine neue Generation der Java-Template-Engine, ähnlich den traditionellen Java-Template-Engines wie Velocity und FreeMarker. Im Gegensatz zu herkömmlichen Java-Vorlagen-Engines unterstützt Thymeleaf HTML-Prototypen, wodurch Front-End-Ingenieure den Anzeigestil direkt im Browser öffnen können und Back-End-Ingenieure den Anzeigeeffekt basierend auf realen Daten anzeigen können. Kolleginnen und Kollegen, Spring Boot bietet eine automatisierte Konfigurationslösung von Thymeleaf, sodass die Verwendung von Thymeleaf in Spring Boot sehr praktisch ist. Im Folgenden sind die verfügbaren Schritte zum Integrieren von Thymeleaf in Spring Boot aufgeführt:
1 Erstellen Sie ein Projekt und fügen Sie Abhängigkeiten hinzu.
Erstellen Sie ein neues Spring Boot-Projekt und fügen Sie dann Spring Boot hinzu. starter -web und spring-boot-starter-thymeleaf hängen von
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合Thymeleaf --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2 ab. Konfigurieren von Thymeleaf
Spring Boot bietet eine automatisierte Konfigurationsklasse ThymeleafAutoConfiguration für Thymeleaf und zugehörige Konfigurationseigenschaften In der ThymeleafProperties-Klasse lautet ein Teil des Quellcodes der ThymeleafProperties-Klasse wie folgt:
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
private static final Charset DEFAULT_ENCODING = StandardCharsets.UTF_8;
public static final String DEFAULT_PREFIX = "classpath:/templates/";
public static final String DEFAULT_SUFFIX = ".html";
}Wie Sie dieser Konfiguration entnehmen können, befindet sich der Standardspeicherort der Vorlage im Klassenpfad:/templates/ und der Standard Das Vorlagensuffix ist .html. Wenn Sie IDEA zum Erstellen eines Spring Boot-Projekts verwenden, werden einige Dateien standardmäßig im Vorlagenordner erstellt. Wenn Sie die Standardkonfigurationsparameter von Thymeleaf anpassen müssen, können Sie sie in application.properties konfigurieren. Einige gängige Konfigurationen sind wie folgt:
4. Erstellen Sie eine Ansicht Erstellen Sie Books.html im Vorlagenverzeichnis unter dem Ressourcenverzeichnis wie folgt:# Ob Caching aktiviert werden soll, kann eingestellt werden false während der Entwicklung, der Standardwert ist true
Erstellen Sie die Buch-Entitätsklasse und geben Sie dann ModelAndView wie folgt im Controller zurück: # 🎜🎜#
spring.thymeleaf.cache=false
#Überprüfen Sie, ob die Vorlage vorhanden ist, der Standardwert ist true
spring.thymeleaf.check-template=true#🎜🎜 ##Überprüfen Sie, ob der Speicherort der Vorlage vorhanden ist. Der Standardwert ist true
spring.thymeleaf.check-template-location=true
#Codierung der Vorlagendatei
spring.thymeleaf.encoding=UTF-8
#Speicherort der Vorlagendatei# 🎜🎜#spring.thymeleaf.prefix=classpath:/templates/
#Content-Type-Konfiguration
spring.thymeleaf.servlet.content-type=text/html# 🎜🎜##Template file suffix#🎜 🎜#spring.thymeleaf.suffix=.html
3. Konfigurieren Sie den Controllerpublic class Book { private int id; private String name; private String author; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getAuthor() { return author; } public void setAuthor(String author) { this.author = author; } }@RestController public class BookController { @GetMapping(value = "/books") public ModelAndView books(){ List<Book> books = new ArrayList<>(); Book b1 = new Book(); b1.setId(1); b1.setAuthor("唐家三少"); b1.setName("斗罗大陆Ⅰ"); Book b2 = new Book(); b2.setId(2); b2.setAuthor("唐家三少"); b2.setName("斗罗大陆Ⅱ"); books.add(b1); books.add(b2); ModelAndView modelAndView = new ModelAndView(); modelAndView.addObject("books",books); modelAndView.setViewName("books"); return modelAndView; } }
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>图书列表</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<tr th:each="book:${books}">
<td th:text="${book.id}"></td>
<td th:text="${book.name}"></td>
<td th:text="${book.author}"></td>
</tr>
</table>
</body>
</html>Code-Erklärung: #🎜🎜 #
Importieren Sie zuerst den Namensraum von Thymeleaf in der zweiten Zeile
- Zeigen Sie die Daten in Büchern durch Durchquerung an, die Durchquerung der Thymeleaf-Sammlung erfolgt durch th:each und die Daten werden durch th:text
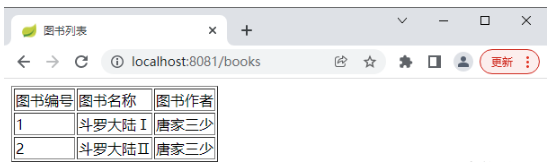
- 5 ausgeführt. 🎜🎜#
- und geben Sie „http:// localhost:8081/books“ ein, überprüfen Sie die laufenden Ergebnisse, wie in der Abbildung gezeigt:
 Erstellen Sie ein Spring Boot-Projekt und fügen Sie dann spring-boot-starter-web und spring- hinzu. Boot-Starter-Freemarker-Abhängigkeiten:
Erstellen Sie ein Spring Boot-Projekt und fügen Sie dann spring-boot-starter-web und spring- hinzu. Boot-Starter-Freemarker-Abhängigkeiten:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- 整合FreeMarker --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-freemarker</artifactId> </dependency>
2. Konfigurieren Sie FreeMarker
Spring Boot bietet auch eine automatisierte Konfigurationsklasse FreeMarkerAutoConfiguration für FreeMarker . Ein Teil des Quellcodes von FreeMarkerProperties lautet wie folgt: # 🎜🎜#
@ConfigurationProperties(prefix = "spring.freemarker")
public class FreeMarkerProperties extends AbstractTemplateViewResolverProperties {
public static final String DEFAULT_TEMPLATE_LOADER_PATH = "classpath:/templates/";
public static final String DEFAULT_PREFIX = "";
public static final String DEFAULT_SUFFIX = ".ftl";
...
}FreeMarker Der Standardspeicherort der Vorlage ist derselbe wie bei Thymeleaf, beide im Klassenpfad:/templates/. Das Standarddateisuffix ist .ftl. Entwickler können diese Standardkonfigurationen in application.properties wie folgt ändern: # 🎜🎜#3. Controller
Der Controller ist derselbe wie der Controller in Thymeleaf und wird hier nicht wiederholt# 🎜🎜#
4. Erstellen Sie eine Ansicht# 🎜🎜#Erstellen Sie die Datei „books.ftl“ im Vorlagenverzeichnis unter dem Ressourcenverzeichnis wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书列表FreeMarker</title>
</head>
<body>
<table border="1">
<tr>
<td>图书编号</td>
<td>图书名称</td>
<td>图书作者</td>
</tr>
<#if books ?? && (books?size>0)>
<#list books as book>
<tr>
<td>${book.id}</td>
<td>${book.name}</td>
<td>${book.author}</td>
</tr>
</#list>
</#if>
</table>
</body>
</html>Code-Erklärung:
Stellen Sie zunächst fest, dass der Buchteil im Modell steuerbar ist und die Bücher Daten enthalten, und durchlaufen Sie dann
5. Führen Sie
aus. und geben Sie „http://localhost:8081/books“ in den Browser ein, um die laufenden Ergebnisse anzuzeigen, wie in der Abbildung gezeigt: # 🎜🎜#
Das obige ist der detaillierte Inhalt vonWie SpringBoot die View-Layer-Technologie von Thymeleaf und FreeMarker integriert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

