Heim >Web-Frontend >js-Tutorial >Probleme, auf die Sie bei der Verwendung von For-Schleifen in Javascript achten sollten – mit einer Zusammenfassung der Probleme_Javascript-Kenntnisse
Probleme, auf die Sie bei der Verwendung von For-Schleifen in Javascript achten sollten – mit einer Zusammenfassung der Probleme_Javascript-Kenntnisse
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:44:311050Durchsuche
Die Verwendung einer Schleife ist praktisch, wenn Sie denselben Code immer wieder ausführen möchten, jedes Mal mit unterschiedlichen Werten.
Oft verwenden wir for-Schleifen, und die for-Schleifenabteilung durchläuft häufig ein Array. Oft schreiben wir es so:
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}
Obwohl es bei einem solchen Code kein großes Problem gibt, erhält er bei jeder Schleife die Länge des Arrays, was Ihren Code reduziert, insbesondere wenn myarray kein Array, sondern ein HTMLCollectionWenn Objekt.
Sehen Sie sich den folgenden Code an:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
Mit der Einzelvariablenform können Sie die Variable wie folgt aus der Schleife ziehen:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}Die Diskussion zu diesem Problem stammt ursprünglich aus unternehmensinternen E-Mails. Ich habe die Diskussion zu diesem Problem gerade aufgezeichnet.
Bei der Lokalisierung des Problems stellten einige Projektteams fest, dass bei Verwendung von
„for(x in array)“unerwartete Werte von x im IE-Browser auftauchten. Insbesondere wenn die Methode
Array.prototype.indexOfangepasst wird (z. B. aufgrund einer bestimmten Prototypverschmutzung), kann dies daran liegen, dass die alte Version des IE-Browsers array.indexOf nicht unterstützt Methode und der Entwickler Ich möchte es wirklich verwenden, aber ein solcher Browser kann die folgenden Probleme verursachen:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);
aus
1
2
function(){…}Mit anderen Worten, die Methode wird ausgegeben. Die Lösung ist einfach: Fügen Sie diese Methode entweder nicht hinzu oder verwenden Sie eine Schleife wie „
for (i=0; i < array.length; i )“usw. Aber was ist die Natur des Problems? Einige Leute spekulieren, dass dies daran liegen könnte, dass die Verwendung von
for(x in obj)tatsächlich dazu dient, ein Objekt zu durchlaufen, und die Implementierung eines Arrays tatsächlich dieselbe ist wie die von gewöhnlichen Objekten, außer dass key ist nur ein gegebener Wert:
{0:"something", 1:"something else"}
In einer Stackoverflow-Frage und -Antwort wurde auch erwähnt, dass es einen Unterschied zwischen der Verwendung von for...in und for(;;) beim Durchlaufen eines Arrays gibt. Es gibt zwei Probleme:
Die Reihenfolge der Aufzählung ist nicht garantiert;
Geerbte Eigenschaften werden ebenfalls aufgelistet
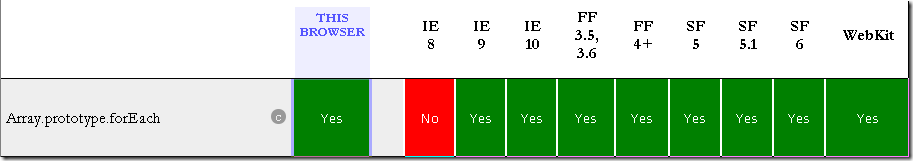
In Bezug auf die Unterstützung für
ist aus dieser Tabelle deutlich ersichtlich, dass IE8 und darunter nicht genau unterstützt werden können:
 Hier finden Sie auch eine detaillierte Erklärung der Kompatibilität der forEach-Methode. Tatsächlich verfügen alle wichtigen JavaScript-Frameworks (wie jQuery, Underscore, Prototype usw.) über sichere und allgemeine Implementierungen der For-Each-Funktionalität.
Hier finden Sie auch eine detaillierte Erklärung der Kompatibilität der forEach-Methode. Tatsächlich verfügen alle wichtigen JavaScript-Frameworks (wie jQuery, Underscore, Prototype usw.) über sichere und allgemeine Implementierungen der For-Each-Funktionalität.
Im for in-Kapitel von JSLint wird auch erwähnt, dass die for in-Anweisung das Durchlaufen der Attributnamen des Objekts ermöglicht, aber auch die über die Prototypenkette geerbten Attribute durchläuft, was in vielen Fällen zu unerwarteten Fehlern führt . . Es gibt eine grobe Lösung:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }
Einige Leute erwähnten auch das Problem bei der Verwendung von
for(let i =0; i < a.length; i++)Schließlich beinhaltet auch der JavaScript-Styleguide von Google diese Einschränkung:
for-in loop: Only for iterating over keys in an object/map/hashDas Obige ist der gesamte Inhalt dieses Artikels über die Probleme, die bei der Verwendung von for-Schleifen in JavaScript beachtet werden sollten – mit einer Zusammenfassung der Probleme, die für zukünftige Arbeiten und Studien hilfreich sein wird und Vorschläge von Brancheninsidern.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

