 Java
Java javaLernprogramm
javaLernprogramm So implementieren Sie die Bearbeitungsfunktion im Front-End und Back-End des Springboot Vue-Projektmanagements
So implementieren Sie die Bearbeitungsfunktion im Front-End und Back-End des Springboot Vue-ProjektmanagementsSo implementieren Sie die Bearbeitungsfunktion im Front-End und Back-End des Springboot Vue-Projektmanagements
Testplattformentwicklung basierend auf Springboot+vue
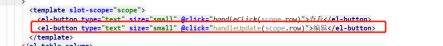
1. Öffnen Sie die Bearbeitungsseite, um die Schaltfläche „Bearbeiten“ anzuzeigen. Die zuvor kopierte Tabellenkomponente enthält zwei Schaltflächen.
Binden Sie ein KlickereignishandleUpdate(scope.row). Diese zeile ist das Objekt des aktuellen Datensatzes. 

2. 编写 handleUpdate 方法处理数据外显
需要查询当前记录的项目名称和描述并将其赋值给表单才能将数据外显。这里需要根据项目id(唯一性)来查询。
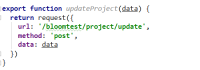
修改一下后端项目列表的接口,使其支持根据项目id查询数据:

在 handleUpdate 中调用接口:

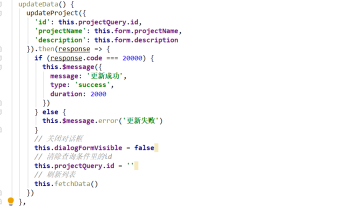
this.dialogFormVisible = true,首先打开对话框在 data 的 projectQuery 对象中,新增一个 id,用于传参给接口。再把row.id把每行里的 id 赋值给this.projectQuery.id最后请求接口,返回的list中只有一个元素,把这个结果的projectName和description,再赋值给 form 表单即可。
测试一下:

二、保存编辑页面的内容
1. 后端增加 update 接口
编辑页表单与新增页面一致,没必要再写一个。因此,需要对表单进行一些修改,以便在创建和编辑时分别调用相应的API。
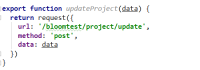
新增接口已有,现在增加一个更新的接口,继续在 ProjectService 里编写。

还有对应外面的 controller 处理器:

自测一下更新接口,功能正常。

2. 前端页面修改
为了可以区分这是新增表单还是编辑表单,需要在 data 里增加一个字段来标识:dialogStatus。

修改表单里的【保存按钮】,点击的时候通过dialogStatus的值,来决定调用新增还是更新的方法:

当dialogStatus等于"create",就是新增,否则就是修改更。
那么处理编辑页数据外显的方法handleUpdate也修改修改,给dialogStatus赋值为update:

新增updateData方法,来调用后端的 update 接口。但是别忘记在 js 文件里添加好接口的请求,然后导入到 vue 页面文件中去。

然后继续完成的updateData方法的代码:

这里还设计到【新增项目】按钮的改动,因为点击了【编辑】按钮,dialogStatus等于update,那自然点击新增的时候要赋值为create才可以调用到add()方法。
但由于之前的【新增项目】按钮已经绑定了一个this.dialogFormVisible = true,所以把这2个抽出来,写到一个方法handleAdd
 🎜🎜Rufen Sie die Schnittstelle in handleUpdate auf: 🎜🎜
🎜🎜Rufen Sie die Schnittstelle in handleUpdate auf: 🎜🎜 🎜🎜
🎜🎜this.dialogFormVisible = true, öffnen Sie zunächst das Dialogfeld im projectQuery-Datenobjekt und fügen Sie eine ID hinzu, die zum Übergeben von Parametern an die Schnittstelle verwendet wird. Weisen Sie dann <code>row.id der ID in jeder Zeile zu und fordern Sie schließlich die Schnittstelle an. Geben Sie das Ergebnis ein aus projectName und description und weisen Sie sie dann dem Formular zu. 🎜🎜Testen Sie es: 🎜🎜 🎜🎜2. Speichern Sie den Inhalt der Bearbeitungsseite🎜🎜1. Fügen Sie dem Backend eine Update-Schnittstelle hinzu🎜🎜Das Bearbeitungsseitenformular ist das gleiche wie auf der neuen Seite, es ist nicht erforderlich, zu schreiben noch einer. Daher müssen einige Änderungen am Formular vorgenommen werden, um beim Erstellen bzw. Bearbeiten die entsprechende API aufzurufen. 🎜🎜Die neue Schnittstelle ist bereits vorhanden. Fügen Sie nun eine aktualisierte Schnittstelle hinzu und schreiben Sie weiter in ProjectService. 🎜🎜
🎜🎜2. Speichern Sie den Inhalt der Bearbeitungsseite🎜🎜1. Fügen Sie dem Backend eine Update-Schnittstelle hinzu🎜🎜Das Bearbeitungsseitenformular ist das gleiche wie auf der neuen Seite, es ist nicht erforderlich, zu schreiben noch einer. Daher müssen einige Änderungen am Formular vorgenommen werden, um beim Erstellen bzw. Bearbeiten die entsprechende API aufzurufen. 🎜🎜Die neue Schnittstelle ist bereits vorhanden. Fügen Sie nun eine aktualisierte Schnittstelle hinzu und schreiben Sie weiter in ProjectService. 🎜🎜 🎜🎜Außerdem gibt es einen entsprechenden externen Controller-Prozessor: 🎜🎜
🎜🎜Außerdem gibt es einen entsprechenden externen Controller-Prozessor: 🎜🎜 🎜🎜Testen Sie die Update-Schnittstelle selbst und sie funktioniert normal. 🎜🎜
🎜🎜Testen Sie die Update-Schnittstelle selbst und sie funktioniert normal. 🎜🎜 🎜🎜2 . Front-End-Seitenänderung🎜🎜Um zu unterscheiden, ob es sich um ein neues Formular oder ein Bearbeitungsformular handelt, müssen Sie den Daten ein Feld hinzufügen, um es zu identifizieren:
🎜🎜2 . Front-End-Seitenänderung🎜🎜Um zu unterscheiden, ob es sich um ein neues Formular oder ein Bearbeitungsformular handelt, müssen Sie den Daten ein Feld hinzufügen, um es zu identifizieren: dialogStatus Code>. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/168437962981182.png?x-oss-process=image/resize,p_40" class="lazy" alt="So implementieren Sie die Bearbeitungsfunktion im Front-End und Backend von springboot vue project management“ />🎜🎜Änderung Wenn Sie im Formular auf die Schaltfläche [Speichern] klicken, wird der Wert von <code>dialogStatus verwendet, um zu entscheiden, ob die neue oder die aktualisierte Methode aufgerufen werden soll: 🎜🎜 🎜🎜Neu hinzugefügte
🎜🎜Neu hinzugefügte updateData code>-Methode zum Aufrufen der Update-Schnittstelle des Backends. Vergessen Sie jedoch nicht, die Schnittstellenanforderung in die js-Datei einzufügen und sie dann in die Vue-Seitendatei zu importieren. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/164/168437962991065.png?x-oss-process=image/resize,p_40" class="lazy" alt="So implementieren Sie die Bearbeitungsfunktion im Springboot Vue-Projektmanagement-Frontend und -Back -end">🎜🎜Dann fahren Sie mit der Vervollständigung des Codes der <code>updateData-Methode fort: 🎜🎜 🎜🎜Hier haben wir auch eine Änderung an der Schaltfläche [Element hinzufügen] entworfen, denn wann Wenn Sie auf die Schaltfläche [Bearbeiten] klicken, ist
🎜🎜Hier haben wir auch eine Änderung an der Schaltfläche [Element hinzufügen] entworfen, denn wann Wenn Sie auf die Schaltfläche [Bearbeiten] klicken, ist dialogStatus gleich update code>. Wenn Sie dann auf Hinzufügen klicken, müssen Sie den Wert natürlich <code>create zuweisen um die Methode add() aufzurufen. 🎜🎜Aber da die vorherige Schaltfläche [Element hinzufügen] an einen this.dialogFormVisible = true gebunden war, haben wir diese beiden extrahiert und in eine Methode geschrieben handleAdd Medium: 🎜
Dann fügen Sie diese neue Schaltflächenbindungsmethode hinzu.

Testen Sie abschließend die Funktionalität.

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bearbeitungsfunktion im Front-End und Back-End des Springboot Vue-Projektmanagements. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie profitiert Platform Independence Java-Anwendungen auf Unternehmensebene?May 03, 2025 am 12:23 AM
Wie profitiert Platform Independence Java-Anwendungen auf Unternehmensebene?May 03, 2025 am 12:23 AMJava wird aufgrund seiner Unabhängigkeit der Plattform in Anwendungen auf Unternehmensebene häufig verwendet. 1) Die Unabhängigkeit der Plattform wird über Java Virtual Machine (JVM) implementiert, sodass der Code auf jeder Plattform ausgeführt wird, die Java unterstützt. 2) Sie vereinfacht die plattformübergreifenden Bereitstellungs- und Entwicklungsprozesse und bieten mehr Flexibilität und Skalierbarkeit. 3) Es ist jedoch notwendig, auf Leistungsunterschiede und die Kompatibilität der Bibliotheksbibliothek zu achten und Best Practices wie die Verwendung von reinen Java-Code und plattformübergreifenden Tests einzusetzen.
 Welche Rolle spielt Java bei der Entwicklung von IoT -Geräten (Internet of Things) unter Berücksichtigung der Plattformunabhängigkeit?May 03, 2025 am 12:22 AM
Welche Rolle spielt Java bei der Entwicklung von IoT -Geräten (Internet of Things) unter Berücksichtigung der Plattformunabhängigkeit?May 03, 2025 am 12:22 AMJavaplaysaSignificantroleiniotduetoitsplattformindependence.1) ItallowsCodetobewrittenonceandrunonvariousDevices.2) Java'secosystemProvideburlibibrarysForiot.3) ErschöpfungsmusternhanzeIsStemsFepyStemsafaftEdEpety
 Beschreiben Sie ein Szenario, in dem Sie in Java auf ein plattformspezifisches Problem gestoßen sind und wie Sie es gelöst haben.May 03, 2025 am 12:21 AM
Beschreiben Sie ein Szenario, in dem Sie in Java auf ein plattformspezifisches Problem gestoßen sind und wie Sie es gelöst haben.May 03, 2025 am 12:21 AMThemeolutionToHandleFilepathsacrosswindowsandlinuxinjavaistousepaths.get () von Thejava.nio.FilePackage.1) usepaths
 Was sind die Vorteile der Plattformunabhängigkeit von Java für Entwickler?May 03, 2025 am 12:15 AM
Was sind die Vorteile der Plattformunabhängigkeit von Java für Entwickler?May 03, 2025 am 12:15 AMJava'splatformindependenceissignificantbecauseitallowsdeveloperstowritecodeonceandrunitonanyplatformwithaJVM.This"writeonce,runanywhere"(WORA)approachoffers:1)Cross-platformcompatibility,enablingdeploymentacrossdifferentOSwithoutissues;2)Re
 Was sind die Vorteile der Verwendung von Java für Webanwendungen, die auf verschiedenen Servern ausgeführt werden müssen?May 03, 2025 am 12:13 AM
Was sind die Vorteile der Verwendung von Java für Webanwendungen, die auf verschiedenen Servern ausgeführt werden müssen?May 03, 2025 am 12:13 AMJava eignet sich für die Entwicklung von Cross-Server-Webanwendungen. 1) Javas Philosophie "einmal schreiben, überall rennen" lässt ihren Code auf jeder Plattform ausgeführt, die JVM unterstützt. 2) Java verfügt über ein reichhaltiges Ökosystem, einschließlich Tools wie Frühling und Winterschlaf, um den Entwicklungsprozess zu vereinfachen. 3) Java spielt hervorragend in Bezug auf Leistung und Sicherheit und bietet effizientes Speichermanagement und starke Sicherheitsgarantien.
 Wie trägt der JVM zu Javas 'Schreiben Sie einmal, rennen Sie irgendwohin' (Wora) Fähigkeit?May 02, 2025 am 12:25 AM
Wie trägt der JVM zu Javas 'Schreiben Sie einmal, rennen Sie irgendwohin' (Wora) Fähigkeit?May 02, 2025 am 12:25 AMJVM implementiert die Wora-Merkmale von Java durch Bytecode-Interpretation, plattformunabhängige APIs und dynamische Klassenbelastung: 1. Bytecode wird als Maschinencode interpretiert, um einen plattformübergreifenden Betrieb sicherzustellen. 2. Unterschiede zwischen API -abstrakter Betriebssystem; 3. Die Klassen werden zur Laufzeit dynamisch geladen, um eine Konsistenz zu gewährleisten.
 Wie adressieren neuere Versionen von Java plattformspezifische Probleme?May 02, 2025 am 12:18 AM
Wie adressieren neuere Versionen von Java plattformspezifische Probleme?May 02, 2025 am 12:18 AMDie neueste Version von Java löst effektiv plattformspezifische Probleme durch JVM-Optimierung, Standardbibliotheksverbesserungen und Unterstützung von Drittanbietern. 1) JVM -Optimierung, wie der ZGC von Java11, verbessert die Leistung der Müllsammlung. 2) Standardbibliotheksverbesserungen wie das Modulsystem von Java9, das plattformbedingte Probleme reduziert. 3) Bibliotheken von Drittanbietern bieten plattformoptimierte Versionen wie OpenCV.
 Erläutern Sie den von der JVM durchgeführten Bytecode -Überprüfungsprozess.May 02, 2025 am 12:18 AM
Erläutern Sie den von der JVM durchgeführten Bytecode -Überprüfungsprozess.May 02, 2025 am 12:18 AMDer Bytecode -Überprüfungsprozess des JVM enthält vier wichtige Schritte: 1) Überprüfen Sie, ob das Klassendateiformat den Spezifikationen entspricht, 2) Überprüfen Sie die Gültigkeit und Korrektheit der Bytecode -Anweisungen, 3) die Datenflussanalyse durchführen, um die Sicherheitstypsicherheit zu gewährleisten, und 4) Ausgleich der gründlichen Überprüfung und Leistung der Verifizierung. Durch diese Schritte stellt die JVM sicher, dass nur sichere, korrekte Bytecode ausgeführt wird, wodurch die Integrität und Sicherheit des Programms geschützt wird.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Dreamweaver CS6
Visuelle Webentwicklungstools






