Heim >Betrieb und Instandhaltung >Nginx >Wie Nginx die dynamische und statische Trennung von Tomcat realisiert
Wie Nginx die dynamische und statische Trennung von Tomcat realisiert
- PHPznach vorne
- 2023-05-17 14:52:28962Durchsuche
1. Warum sollte eine dynamische und statische Trennung erreicht werden? 1) Die Fähigkeit von Nginx, statische Ressourcen zu verarbeiten, ist sehr stark. Hauptsächlich, weil die Effizienz von Nginx bei der Verarbeitung statischer Seiten viel höher ist als die von Tomcat beträgt das 1000-fache, dann beträgt das Anforderungsvolumen von Nginx das 6000-fache, der Durchsatz von Tomcat pro Sekunde beträgt 0,6 Mio. und der Durchsatz von Nginx pro Sekunde beträgt 3,6 Mio. Man kann sagen, dass die Fähigkeit von Nginx, statische Ressourcen zu verarbeiten, sechsmal so hoch ist wie die von Tomcat, und die Vorteile sind offensichtlich.
2) Dynamische Ressourcen und statische Ressourcen werden getrennt, um die Serverstruktur klarer zu machen.
2. Prinzip der dynamischen und statischen Trennung
Unter den Anfragen, die der Server vom Client empfängt, sind einige Anfragen nach statischen Ressourcen wie HTML, CSS, JS und Bildressourcen usw Anfragen nach dynamischen Daten. Da Tomcat statische Ressourcen relativ langsam verarbeitet, können wir erwägen, alle statischen Ressourcen zu trennen und sie an einen Server zu übergeben, der statische Ressourcen schneller verarbeitet, wie z. B. Nginx, und dynamische Anforderungen an Tomcat zu übergeben.
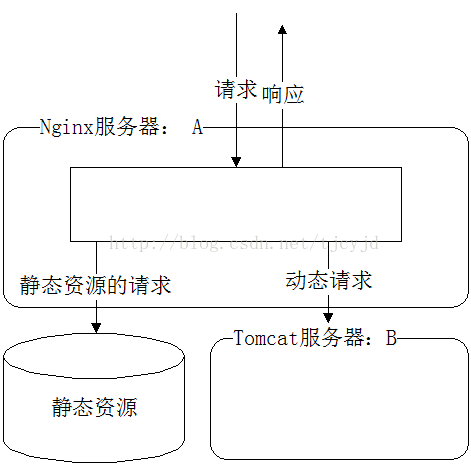
Wie in der Abbildung unten gezeigt, haben wir Nginx und Tomcat gleichzeitig auf dem Computer installiert, alle statischen Ressourcen im Webroot-Verzeichnis von Nginx abgelegt und alle dynamischen Anforderungsprogramme im Webroot-Verzeichnis von Tomcat abgelegt Wenn es sich beim Zugriff auf den Server um eine Anforderung nach statischen Ressourcen handelt, gehen Sie direkt zum Webroot-Verzeichnis von Nginx, um die Ressource abzurufen. Wenn es sich um eine Anforderung nach dynamischen Ressourcen handelt, leitet Nginx die Anforderung nach dem Reverse-Proxy-Prinzip an Tomcat weiter Durch die Trennung von dynamischer und statischer Verarbeitung wird die Leistung des Servers bei der Verarbeitung von Anfragen verbessert.
 1) Machen Sie sich zunächst mit der wichtigen Konfigurationsdatei nginx.conf
1) Machen Sie sich zunächst mit der wichtigen Konfigurationsdatei nginx.conf
user nginx;
worker_processes 1;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#日志格式定义
log_format main '$remote_addr - $remote_user[$time_local] "$request" '
'$status $body_bytes_sent"$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
sendfile on;
keepalive_timeout 65;
#gzip压缩功能设置
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascripttext/css application/xml;
gzip_vary on;
server {
listen 80;
server_name www.test.com;
location / {
#jsp网站程序根目录,一般nginx与tomcat在同一个目录
root /usr/local/tomcat/webapps/root;
index index.html index.jsp index.html;
}
location ~ .*.jsp$ {
index index.jsp;
proxy_pass http://127.0.0.1:8080; #来自jsp请求交给tomcat处理
proxy_redirect off;
proxy_set_header host $host; #后端的web服务器可以通过x-forwarded-for获取用户真实ip
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
proxy_connect_timeout 90; #nginx跟后端服务器连接超时时间(代理连接超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffers 6 32k; #proxy_buffers缓冲区,网页平均在32k以下的话,这样设置
proxy_busy_buffers_size 64k;#高负荷下缓冲大小(proxy_buffers*2)
proxy_temp_file_write_size 64k; #设定缓存文件夹大小,大于这个值,将从upstream服务器传
}
location ~ .*\.(gif|jpg|png|bmp|swf)$ #由nginx处理静态页面
{
expires 30d; #使用expires缓存模块,缓存到客户端30天
}
location ~ .*\.( jsp|js|css)?$
{
expires 1d;
}
error_page 404 /404.html; #错误页面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2) vertraut Hier muss darauf geachtet werden, dass der externe statische Speicherpfad der Datei mit dem Pfad in der Anforderung übereinstimmen sollte, um zu vermeiden, dass Nginx die Datei nicht finden kann, da der Pfad nach dem Spleißen des Pfads nicht vorhanden ist. Wenn js, css usw. nicht geladen sind, können Sie das Fehlerprotokoll von nginx zur Fehlerbehebung und Korrektur überprüfen. Das Protokoll befindet sich im Protokollverzeichnis unter dem nginx-Verzeichnis. Hier ist ein abgefangenes Fehlerprotokoll:
Kopieren Sie den Code lautet wie folgt:
[Fehler] 7195#0: *1693 open() „/home/cms/include/dedeajax2.js“ fehlgeschlagen (2: keine solche Datei oder kein solches Verzeichnis), Client: 101.226.35.225, Server: localhost, Anfrage: „get /cms/include /dedeajax2.js http/1.1“Sie können sehen, dass die Get-Anfrage „/cms/include/dedeajax2.js“ lautet. Zu diesem Zeitpunkt sucht Nginx nach der Datei in diesem Pfad unter /home in der Konfiguration. Vollständig Der Pfad lautet:
#配置nginx动静分离,定义的静态页面直接从nginx发布目录读取。
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root /webapps/myproject/code/static-resource;
#expires定义用户浏览器缓存的时间为7天,如果静态页面不常更新,可以设置更长,这样可以节省带宽和缓解服务器的压力
expires 1d;
}
location ~ ^/(web-inf)/ {#这个很重要,不然用户就可以访问了
deny all;
}Wenn der Fehler keine solche Datei oder kein solches Verzeichnis ist, können Sie das Dateipfadproblem im entsprechenden /home-Verzeichnis überprüfen.
Nach erfolgreicher Konfiguration können Sie feststellen, dass statische Dateien über Nginx verarbeitet werden und Anforderungen für statische Dateien nicht mehr auf dem Tomcat-Server eingehen. Daher werden statische Dateiverzeichnisse wie js, css usw. beim Packen nicht mehr berücksichtigt im Kriegspaket.Das obige ist der detaillierte Inhalt vonWie Nginx die dynamische und statische Trennung von Tomcat realisiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

