Heim >Java >javaLernprogramm >So implementieren Sie die Generierung und Überprüfung von Springboot-Verifizierungscodes
So implementieren Sie die Generierung und Überprüfung von Springboot-Verifizierungscodes
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-17 12:15:221643Durchsuche
1.Easy-Captcha-Toolkit
Es gibt viele Möglichkeiten, Verifizierungscodes zu generieren. Hier wird das Easy-Captcha-Toolkit ausgewählt.
Die ursprüngliche Adresse von Github lautet: Easy-Captcha-Toolkit
Dieses Modul bietet Unterstützung für Java-Grafikverifizierungscode, einschließlich GIF, Chinesisch, Arithmetik und andere Typen, und eignet sich für Projekte wie Java Web und JavaSE.
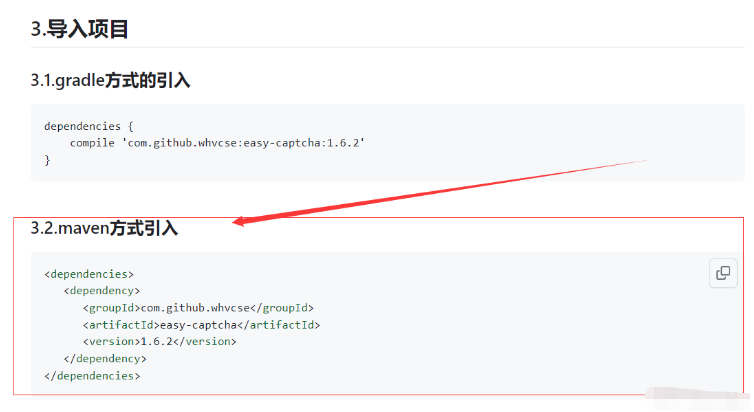
2 Abhängigkeiten hinzufügen
Zuerst müssen Sie die Abhängigkeitskonfigurationsdatei von easy-captcha zur Datei pom.xml hinzufügen.
Die Importabhängigkeitsanweisung wurde bereits im Open-Source-Projekt geschrieben. Kopieren Sie sie einfach und fügen Sie sie ein.

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>3. Verifizierungscode-Zeichentyp

Verwendung:
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
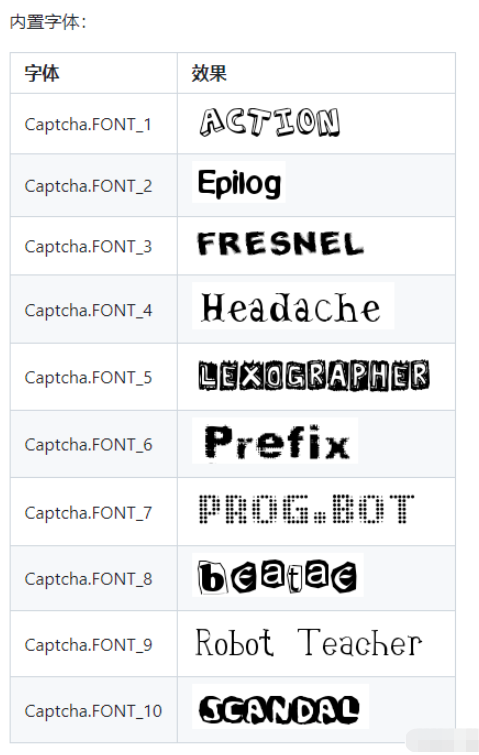
4. Schriftarteneinstellungen

Wenn Sie keine integrierten Schriftarten verwenden möchten, können Sie auch Systemschriftarten verwenden . Die Verwendungsmethode ist wie folgt:
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));5 Bestätigungscode-Bildausgabe
Hier können Sie die Ausgabe als Dateistream auswählen, was eine gängige Verarbeitungsmethode ist. Natürlich gibt es auch einige Webprojekte, die base64-kodierte Bilder verwenden. Easy-Captcha unterstützt beide Methoden.
Die Ausgabemethode der Base64-Codierung ist wie folgt:
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可Die Methode der Ausgabe auf die Festplatte ist wie folgt:
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);Dieser Code generiert ein Bild und speichert es im Festplattenverzeichnis. Hier können Sie das Easy-Captcha-Tool verwenden kommt mit der Ausgabe der Out()-Methode. Bei der Entwicklung eines Webprojekts verwenden Entwickler den Ausgabestream des Response-Objekts, um den Bestätigungscode auszugeben.
6. Verifizierungscode generieren und anzeigen
6.1 Backend
Sie können eine KaptchaController-Klasse erstellen, indem Sie eine neue Methode erstellen, die sich im Controller-Paket befinden muss. Durch die Verwendung von GifCaptcha in der Methode kann ein Verifizierungscodeobjekt vom Typ PNG generiert und als Bildstream zur Anzeige an das Frontend ausgegeben werden. Der Code lautet wie folgt:
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}Fügen Sie die Methode defaultKaptcha() im Controller hinzu, die die Verarbeitung abfängt Der Pfad ist /kaptcha. Nach Zugriff auf den Pfad am Frontend kann ein Bildstream empfangen und auf der Browserseite angezeigt werden.
6.2 Frontend
Erstellen Sie eine neue kaptcha.html-Seite im statischen Verzeichnis und zeigen Sie den Bestätigungscode auf dieser Seite an. Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="So implementieren Sie die Generierung und Überprüfung von Springboot-Verifizierungscodes" >
</body>
</html>Rufen Sie das Bestätigungscode-Bild ab, indem Sie auf den /kaptcha-Pfad zugreifen Backend und zeigen Sie es dann im IMG-Tag an. Schreiben Sie dann eine Onclick-Funktion, die dynamisch wechseln und einen neuen Bestätigungscode anzeigen kann, wenn auf das img-Tag geklickt wird. Der beim Klicken aufgerufene Pfad lautet ’/kaptcha?d='+new Date()*1, d. h. auf den ursprünglichen Bestätigungscodepfad folgt ein Zeitstempelparameter d. Der Zeitstempel ändert sich, sodass jeder Klick eine andere Anfrage darstellt als der vorherige. Wenn dies nicht geschieht, wird die Anfrage aufgrund des Caching-Mechanismus des Browsers möglicherweise nicht erneut gesendet, nachdem auf die Aktualisierung des Bestätigungscodes geklickt wurde, was dazu führt, dass das gleiche Bestätigungscodebild für einen bestimmten Zeitraum angezeigt wird.
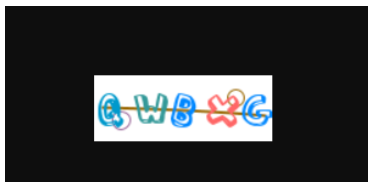
Nachdem die Codierung abgeschlossen ist, starten Sie das Spring Boot-Projekt. Öffnen Sie nach erfolgreichem Start den Browser und geben Sie die vom Bestätigungscode angezeigte Adresse der Testseite ein Überprüfen Sie im Backend zunächst den aktuellen Inhalt des generierten Bestätigungscodes. Sie können wählen, ob Sie ihn im Sitzungsobjekt, im Cache oder in der Datenbank speichern möchten. Geben Sie dann das Bild des Bestätigungscodes zurück und zeigen Sie es auf der Startseite an. Nachdem der Benutzer den Bestätigungscode erkannt hat, gibt er den Bestätigungscode in das entsprechende Eingabefeld auf der Seite ein und sendet eine Anfrage an das Backend. Nach Erhalt der Anfrage überprüft das Backend den vom Benutzer eingegebenen Bestätigungscode. Wenn der vom Benutzer eingegebene Verifizierungscode nicht mit dem zuvor gespeicherten Verifizierungscode übereinstimmt, wird eine Meldung „Verifizierungscode-Fehler“ zurückgegeben und der Folgeprozess wird nicht fortgesetzt. Nur wenn die Verifizierung erfolgreich ist, wird der Folgeprozess fortgesetzt.
7.1 Backend
Fügen Sie die Methode „Verify()“ in der Klasse „KaptchaController“ hinzu. Der Code lautet wie folgt: 
http://localhost:8080/kaptchaDer vom Benutzer eingegebene Parameter für die Anforderung des Bestätigungscodes ist Code, und /verify ist der von dieser Methode abgefangene und verarbeitete Pfad . Vergleichen Sie ihn nach der grundlegenden, nicht leeren Überprüfung mit dem zuvor in der Sitzung gespeicherten Verifizierungscode-Wert. Wenn die beiden Zeichenfolgen nicht gleich sind, wird die Meldung „Bestätigungscode-Fehler“ zurückgegeben. Wenn sie identisch sind, wird die Meldung „Bestätigungscode erfolgreich“ zurückgegeben. Die Eingabeaufforderung wird zurückgegeben. 7.2 FrontendErstellen Sie eine neue „Verify.html“ im statischen Verzeichnis. Die Seite zeigt den Bestätigungscode an und enthält außerdem ein Eingabefeld und eine Schaltfläche zum Senden, über die Benutzer den Bestätigungscode eingeben können:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="So implementieren Sie die Generierung und Überprüfung von Springboot-Verifizierungscodes" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>
在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Generierung und Überprüfung von Springboot-Verifizierungscodes. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So lösen Sie die Fehlerausnahme bei Java-Dateiverschlüsselungsberechtigungen (FileEncryptionPermissionErrorExceotion)
- Java-Klassensperre, Objektsperre, Konflikttest für private Sperren
- Gibt es andere Situationen, in denen die Verwendung von Java-Funktionen ungeeignet ist?
- So verwenden Sie die if-Anweisung in Java
- Wie geht der Java-Reflexionsmechanismus mit generischen Typen um?

