Heim >Web-Frontend >js-Tutorial >text-align:justify realisiert die Textausrichtung an beiden Enden und ist mit IE_javascript-Kenntnissen kompatibel
text-align:justify realisiert die Textausrichtung an beiden Enden und ist mit IE_javascript-Kenntnissen kompatibel
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:44:131641Durchsuche
Wir sind mit Text-Alignment sehr vertraut, aber es verfügt über ein justify-Attribut, das selten verwendet wird und selten bekannt ist. Justify ist eine Methode zum beidseitigen Anordnen von Text, die im Allgemeinen in Buch- und Zeitschriftenlayouts verwendet wird. Die richtige Verwendung von text-align:justify kann manchmal viel Entwicklungszeit sparen.
Um CSS besser zu verstehen, insbesondere das Rendern von CSS unter IE, ist Haslayout ein Konzept, das gründlich verstanden werden muss. Meistens IE
Der folgende Anzeigefehler wird durch haslayout verursacht.
Was ist haslayout?
haslayout ist eine interne Komponente der Windows Internet Explorer-Rendering-Engine. Im Internet Explorer berechnet ein Element entweder die Größe und organisiert seinen eigenen Inhalt, oder es verlässt sich auf ein übergeordnetes Element, um die Größe zu berechnen und den Inhalt zu organisieren. Um diese beiden unterschiedlichen Konzepte in Einklang zu bringen, verwendet die Rendering-Engine das hasLayout-Attribut, das wahr oder falsch sein kann. Wenn der hasLayout-Attributwert eines Elements wahr ist, sagen wir, dass das Element ein Layout
hatWenn ein Element ein Layout hat, ist es für die Größe und Positionierung seiner selbst und möglicher untergeordneter Elemente verantwortlich. Einfach ausgedrückt bedeutet dies, dass das Element mehr Zeit damit verbringen muss, sich selbst und seinen Inhalt zu pflegen, anstatt sich für diese Arbeit auf Vorgängerelemente zu verlassen. Daher verfügen einige Elemente standardmäßig über ein Layout.
Wenn wir sagen, dass ein Element „Layout hat“ oder „Layout erhält“ oder dass ein Element „Layout hat“, meinen wir, dass seine Microsoft-spezifische Eigenschaft hasLayout auf true gesetzt ist.
Ein „Layout-Element“ kann ein Element sein, das standardmäßig ein Layout hat, oder ein Element, das durch Festlegen bestimmter CSS-Eigenschaften ein Layout hat. Sie können über die IE Developer Toolbar überprüfen, ob HTML-Elemente unter IE haslayout haben. Unter der IE Developer Toolbar werden Elemente mit haslayout normalerweise als „haslayout = -1“ angezeigt.
Besonderer Hinweis ist, dass hasLayout in IE 8 und späteren IE-Versionen aufgegeben wurde, sodass hasLayout in der tatsächlichen Entwicklung nur für bestimmte Elemente in Browsern unter IE 8 ausgelöst werden muss.
Das Auslösen von hasLayout für ein Element wirkt sich auf die Größe und Positionierung eines Elements aus, wodurch mehr Systemressourcen verbraucht werden. Daher lösen IE-Designer standardmäßig nur hasLayout für einige Elemente aus (d. h. einige Elemente lösen standardmäßig hasLayout aus). stimmt mit BFC überein. Grundsätzlich wird es vollständig vom Entwickler durch spezifisches CSS ausgelöst. Diese Elemente lauten wie folgt:
* body and html * table, tr, th, td * img * hr * input, button, file, select, textarea, fieldset * marquee * frameset, frame, iframe * objects, applets, embed
Wie aktiviere ich Haslayout?
Die meisten IE-Anzeigefehler können durch die Aktivierung des haslayout-Attributs des Elements korrigiert werden. Sie können das Haslayout des Elements aktivieren, indem Sie das CSS-Größenattribut (Breite/Höhe) usw. festlegen, sodass es „Layout“ hat.
Wie unten gezeigt, legen Sie einfach die folgenden CSS-Eigenschaften fest.
* Anzeige: Inline-Block
* Höhe: (beliebiger Wert außer Auto)
* float: (links oder rechts)
* Position: absolut
* Breite: (beliebiger Wert außer Auto)
* Schreibmodus: tb-rl
* Zoom: (beliebiger Wert außer normal)
Internet Explorer 7 verfügt außerdem über einige zusätzliche Eigenschaften (keine vollständige Liste):
* Mindesthöhe: (beliebiger Wert)
* max-height: (beliebiger Wert außer keinem)
* Mindestbreite: (beliebiger Wert)
* max-width: (beliebiger Wert außer keinem)
* Überlauf: (beliebiger Wert außer sichtbar)
* overflow-x: (beliebiger Wert außer sichtbar)
* overflow-y: (beliebiger Wert außer sichtbar)
* Position: fest
Overflow-x und overflow-y sind Eigenschaften im CSS3-Box-Modell, die von Browsern noch nicht umfassend unterstützt werden.
Für Inline-Elemente (Standard sind Inline-Elemente wie span oder Elemente mit display:inline;),
width und height lösen hasLayout nur unter IE5.x und im Quirks-Modus von IE6 oder neuer aus. Wenn der Browser für IE6 im Standardkompatibilitätsmodus ausgeführt wird, ignorieren Inline-Elemente die Breiten- oder Höhenattribute, sodass das Festlegen von Breite oder Höhe in diesem Fall nicht anordnen kann, dass das Element ein Layout hat.
Zoom kann hasLayout immer auslösen, wird jedoch in IE5.0 nicht unterstützt. Es wird empfohlen, zoom: 1 zu verwenden, um das hasLayout des Elements auszulösen.
Wenn ein Element mit „Layout“ gleichzeitig Folgendes anzeigt: inline, verhält es sich sehr ähnlich wie der im Standard erwähnte Inline-Block: Es wird wie gewöhnlicher Text horizontal und fortlaufend im Absatz angeordnet, unterliegt vertikalen- align wirkt sich aus und die Größe kann adaptiv an den Inhalt angepasst werden. Dies kann auch erklären, warum Inline-Elemente in IE/Win allein mit weniger Problemen Elemente auf Blockebene enthalten können, da display: inline in anderen Browsern Inline bedeutet, im Gegensatz zu IE/Win, sobald das Inline-Element ein Layout hat, hat es es immer noch ein Layout. Wird zum Inline-Block.
Fehlerbehebung und Lösung von Layoutproblemen
Wenn sich eine Webseite im IE ungewöhnlich verhält, können Sie versuchen, haslayout zu aktivieren, um zu sehen, ob das Problem liegt. Eine gängige Methode besteht darin, zoom:1 auf das CSS eines Elements zu setzen. Zoom:1 wird verwendet, da es in den meisten Fällen das Haslayout des Elements auslöst, ohne die vorhandene Umgebung zu beeinträchtigen. Sobald das Problem verschwindet, kann grundsätzlich festgestellt werden, dass es die Ursache für das Haslayout ist. Anschließend können Sie dieses Problem beheben, indem Sie die entsprechenden CSS-Eigenschaften festlegen. Es wird empfohlen, zunächst die Breiten-/Höhenattribute des Elements festzulegen und dann andere Attribute zu berücksichtigen.
Für IE6 und früher wird eine gängige Methode namens Holly-Hack verwendet, bei der die Höhe dieses Elements auf 1 % festgelegt wird (height:1 %;). Es ist zu beachten, dass diese Methode nicht funktioniert, wenn die Überlaufeigenschaft dieses Elements auf „sichtbar“ gesetzt ist. Oder verwenden Sie die bedingten Kommentare des IE.
Für IE7 ist es am besten, die Mindesthöhe des Elements auf 0 (min-height:0;) festzulegen.
Häufige Fehler, die durch Haslayout-Probleme verursacht werden
Double-Margin-Floating-Fehler in IE6 und niedrigeren Versionen
Fehlerbehebung: display:inline;
3-Pixel-Offset-Fehler in IE5-6/win
Fehlerbehebung: _height:1%;
IE6-Peek-a-Boo-Fehler
Fehlerbehebung: _height:1%;
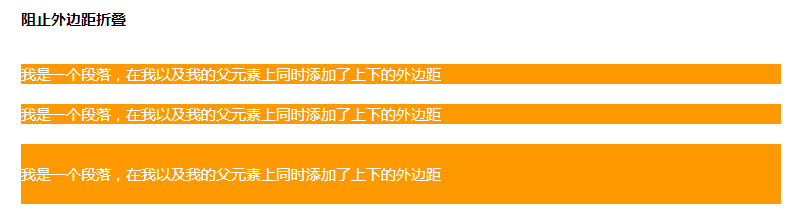
1. Verhindern Sie das Falten der Ränder

Darüber hinaus verwendet das Beispiel auch overflow:hide, um den BFC des Elements auszulösen, der die BFC-Funktion nutzt, um das Falten von Rändern zu verhindern und eine einheitliche Leistung des Elements unter IE und modernen Browsern zu erreichen.
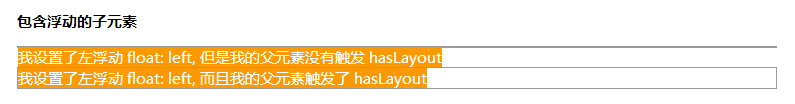
2. Kann schwebende untergeordnete Elemente enthalten, d. h. seine schwebenden untergeordneten Elemente werden bei der Berechnung der Höhe berücksichtigt

Dans l'exemple ci-dessus, il y a deux div, dont chacun contient un élément p défini sur float. Cependant, le premier div est en fait jugé par le navigateur comme n'ayant ni hauteur ni largeur, c'est-à-dire que la hauteur est 0 et. les bordures supérieure et inférieure se chevauchent. Le deuxième div utilise zoom: 1 pour déclencher hasLayout et peut contenir des éléments flottants, afin que la hauteur puisse être affichée correctement et que sa position de bordure soit également normale.
Cet exemple utilise également overflow: Hidden pour déclencher BFC, qui est similaire à l'exemple précédent. Il tire parti de la fonctionnalité de BFC qui peut contenir des éléments enfants flottants pour obtenir des performances unifiées des éléments sous IE et les navigateurs modernes.
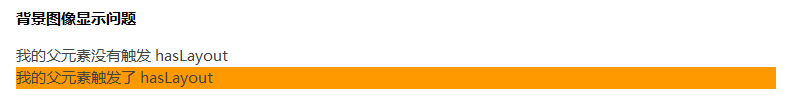
3. Problème d'affichage de l'image de fond
L'incapacité d'afficher correctement l'image d'arrière-plan de l'élément est l'un des problèmes les plus courants lors de la reconstruction du code d'une page Web. Dans les versions IE 7 et inférieures d'IE, les éléments qui n'ont pas de hauteur et de largeur définies ne peuvent souvent pas afficher l'image d'arrière-plan. (la couleur d'arrière-plan s'affiche normalement), ceci est en fait lié à hasLayout. La situation réelle est que les éléments qui ne déclenchent pas hasLayout ne peuvent pas afficher l'image d'arrière-plan. Comme mentionné ci-dessus, le déclenchement de hasLayout signifie que l'élément a une mise en page. En d'autres termes, seuls les éléments avec mise en page peuvent afficher correctement l'image d'arrière-plan. Comme indiqué ci-dessous :

Les deux divs de l'image ci-dessus ont des images d'arrière-plan définies, mais seul le deuxième div qui déclenche hasLayout à l'aide de zoom: 1 peut afficher correctement l'image d'arrière-plan.
Dans cet exemple, le BFC de l'élément n'est pas déclenché. En effet, dans les navigateurs modernes, l'élément lui-même n'a pas de problème d'affichage de l'image d'arrière-plan.
L'article ci-dessus décrit text-align:justify pour réaliser l'alignement du texte aux deux extrémités et est compatible avec IE. J'espère qu'il vous plaira.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

