Heim >Betrieb und Instandhaltung >Nginx >So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-15 22:25:16977Durchsuche
Die spezifischen Methoden sind wie folgt:
1 Erstellen Sie ein Backend-Serverobjekt
upstream mixVueServer{
server baidu.com;#这里是自己服务器域名
}
2. Erstellen Sie einen Zugriffsport und Reverse-Proxy-Regeln. 🎜🎜#
server {
listen 8082;
server_name localhost;
location / {
root E:/mix_vue/dist;#定位到项目的目录
#index index.html index.htm;
try_files $uri $uri/ /index.html;#根据官网这规则配置
}
location ~ \.php${
proxy_pass http://mixVueServer;#根据后端语言做反向代理处理跨域问题
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
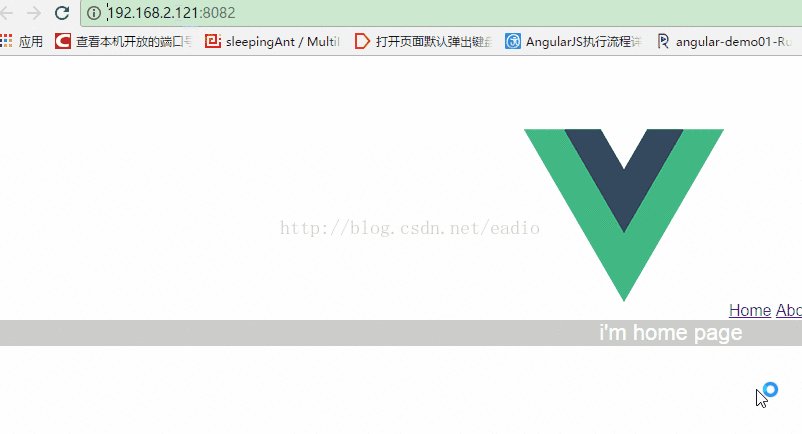
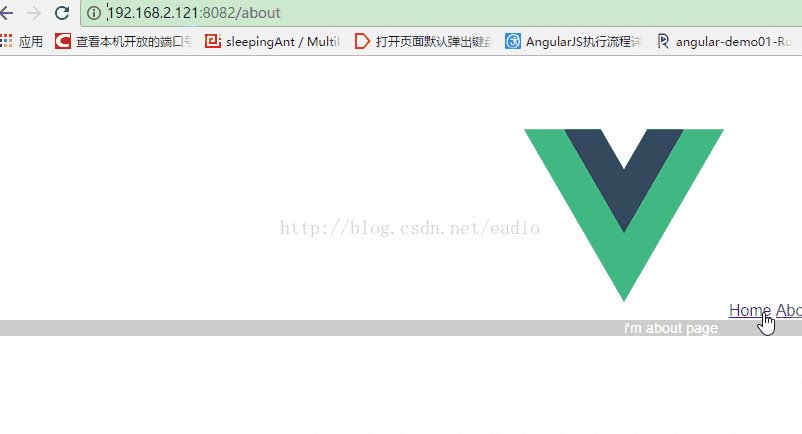
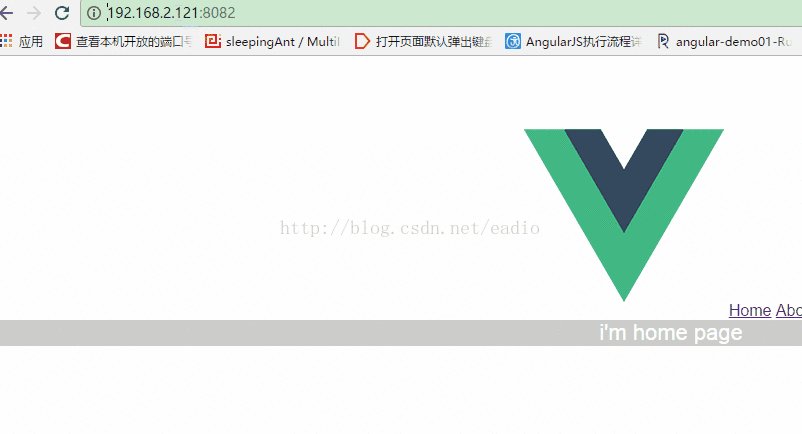
} Geben Sie abschließend den Port direkt in die Adressleiste ein, um darauf zuzugreifen:

Das obige ist der detaillierte Inhalt vonSo stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Dieser Artikel ist reproduziert unter:yisu.com. Bei Verstößen wenden Sie sich bitte an admin@php.cn löschen

