Heim >Betrieb und Instandhaltung >Nginx >So richten Sie den Browser-Aushandlungcache basierend auf Nginx ein
So richten Sie den Browser-Aushandlungcache basierend auf Nginx ein
- 王林nach vorne
- 2023-05-15 22:07:043282Durchsuche
Der Unterschied zwischen starkem Cache und ausgehandeltem Cache
Starker Cache: Der Browser greift direkt auf den Browser-Cache zu, ohne mit dem Server zu verhandeln
Ausgehandelter Cache: Der Browser bestätigt zunächst die Gültigkeit der Ressource mit dem Server, bevor er entscheidet, ob er dies tut Rufen Sie es aus dem Cache ab. Ressourcen abrufen oder Ressourcen erneut abrufen.
Verhandeln Sie das Funktionsprinzip des Caching.
Jetzt gibt es ein Geschäftsszenario wie dieses: Die statischen Ressourcen im Backend werden von Zeit zu Zeit aktualisiert, und weil die Der Browser verwendet standardmäßig starkes Caching und wird standardmäßig vom Browser zwischengespeichert. Erhalten Sie veraltete Ressourcen.
Jetzt hoffen wir, dass der Browser jedes Mal, wenn er die Ressource erhält, mit dem Backend bestätigt, ob die Ressource aktualisiert wurde. Wir müssen den Browser so einstellen, dass er den Verhandlungscache verwendet. Wie stellt das Backend fest, ob die Ressource aktualisiert wurde? ? Zu diesem Zeitpunkt werden die Antwortheader etag und last-modified verwendet.
Jedes Mal, wenn eine Anfrage für eine statische Ressource eingeht, übermittelt das Backend die letzte Änderungszeit (zuletzt geändert) der Ressource und das auf der Grundlage des Ressourceninhalts berechnete Etag im Antwortheader an das Frontend.
Nach Erhalt der Antwort speichert das Front-End diese beiden Elemente zwischen und fügt dann den Inhalt dieser beiden Elemente in die beiden Anforderungsheader „if-modified-since“ und „if-none-match“ ein, wenn es das nächste Mal dieselbe Ressource anfordert.
Nachdem der Server diese beiden Elemente empfangen hat, vergleicht er sie mit dem aktuell von der Ressource generierten Etag und der letzten Änderung. Wenn beide konsistent sind, bedeutet dies, dass die Ressource nicht aktualisiert wurde und der Server eine leere 304 zurückgibt Antwort; andernfalls bedeutet dies, dass die Ressource aktualisiert wurde. Der Server gibt den gesamten Ressourceninhalt zurück.
Wie implementiert man also einen so komplexen Prozess? Es ist eigentlich ganz einfach. Verwenden Sie einfach Nginx als Server für statische Ressourcen und fügen Sie dem Antwortheader „cache-control:no-cache“ hinzu.Lassen Sie es uns Schritt für Schritt implementieren
1. Nginx als statischen Ressourcenserver verwenden Ordnen Sie in der Nginx-Konfiguration die Anforderung für die statische Ressource dem Festplattenpfad der Ressource zuhttp {
server {
listen 80;
...
location /picture/ {
alias d:/luozixi/tcp_test/picture/;
# alias是重定义路径
# 比如访问127.0.0.1/picture/1_new.gif,则会映射为访问d:/luozixi/tcp_test/picture/1_new.gif
# web应用根本不会收到请求,picture的请求都被nginx处理了
# alias是替换,root是拼接
autoindex on;
# 访问127.0.0.1/picture/,会得到目录的索引界面
}
}
} 2. Laden Sie die Nginx-Konfiguration neu
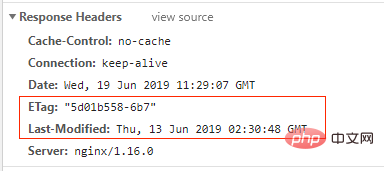
nginx -s reload3. Zu diesem Zeitpunkt fügt Nginx beim Anfordern statischer Ressourcen automatisch etag und last-modified zum Antwortheader hinzu
4. Zu diesem Zeitpunkt wird jedoch festgestellt, dass bei Cache-Kontrolle: kein Cache gilt nicht konfiguriert ist, sendet der Browser die Anfrage nicht an das Backend, wenn er das nächste Mal diese Ressource anfordert, sondern ruft die Ressource direkt aus dem Cache ab
5. Konfigurieren Sie 
location /picture/ {
add_header cache-control no-cache;
alias d:/luozixi/tcp_test/picture/;
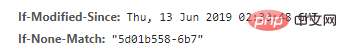
} in Nginx 6. Stellen Sie die erste Anfrage nach dem Löschen Im Browser-Cache erhalten Sie eine normale Antwort von 200 und der Antwortheader verfügt bereits über Cache-Kontrolle: Kein Cache, was bedeutet, dass ausgehandeltes Caching verwendet wird 7. Nachdem Sie die Anfrage erneut gestellt haben, werden Sie feststellen, dass der Anfrageheader enthalten ist if-modified-since und if-none-match
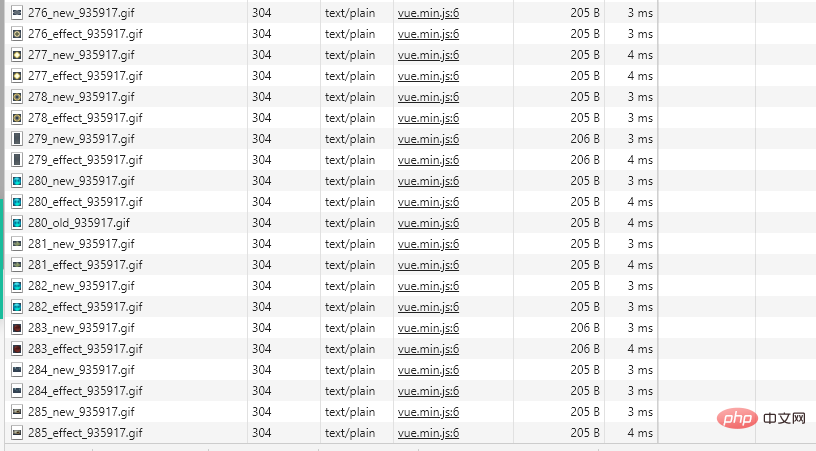
8. Nachdem der Server (nginx) diese beiden Elemente empfangen hat, vergleicht er sie mit dem aktuell von der Ressource generierten Etag und der letzten Änderung, wenn beide konsistent sind Dies bedeutet, dass die Ressource nicht aktualisiert ist. Der Server gibt eine leere 304-Antwort zurück. Andernfalls bedeutet dies, dass die Ressource aktualisiert wurde und der Server den vollständigen Ressourceninhalt zurückgibt.
Darüber hinaus überprüft der Server, ob -modified-since ist nur ein einfacher String-Vergleich, auch wenn die letzte Ressource -modified vor if-modified-since liegt, geht der Server immer noch davon aus, dass die Ressource aktualisiert wurde

Und No-Store bedeutet wirklich kein Caching.
Das obige ist der detaillierte Inhalt vonSo richten Sie den Browser-Aushandlungcache basierend auf Nginx ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

