Heim >Java >javaLernprogramm >Die Schnittstelle der Springboot-Vue-Testplattform definiert, wie neue Front-End- und Back-End-Funktionen implementiert werden
Die Schnittstelle der Springboot-Vue-Testplattform definiert, wie neue Front-End- und Back-End-Funktionen implementiert werden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-15 15:01:141256Durchsuche
Entwicklung wird weiter aktualisiert
Der vorherige Abschnitt hat eine grobe Front-End-Seite gezeichnet. Heute werden wir hauptsächlich die Back-End-Schnittstelle implementieren und dann das Front-End und das Back-End anpassen neue Funktionen der Schnittstelle implementieren. Sehen Sie sich zunächst den Effekt in der Vorschau an:

1. Backend-Teil
Fügen Sie eine neue Verarbeitungsmethode in der ApiDefinitionController-Klasse hinzu, um die Schnittstelle zu verarbeiten Neue Anfrage:
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}Die entsprechende Add-Methode ist in der Serviceschicht implementiert:
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}Die Implementierung des Speicherns ist nicht schwierig, und es werden mehrere wichtige Parameter hinzugefügt, um festzustellen, ob dies der Fall ist sind leer.
2. Front-End-Teil
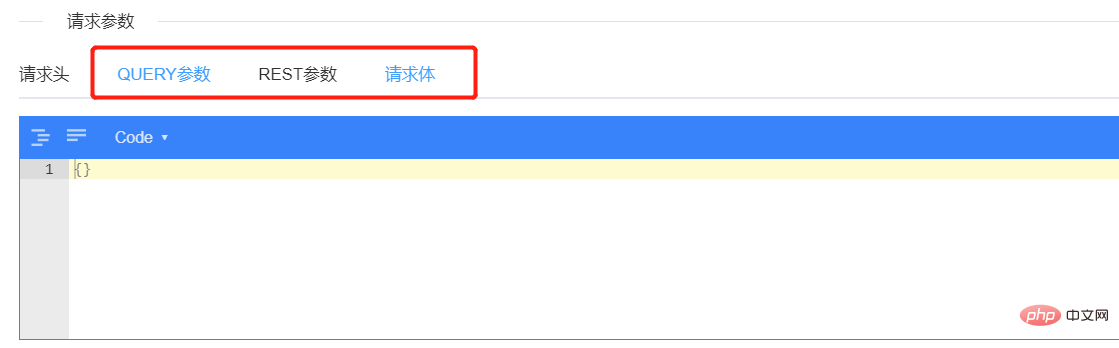
Auf der im vorherigen Abschnitt gezeichneten Seite gibt es noch zwei Registerkarten, den Restparameter und den Anforderungstext, die nicht gezeichnet wurden . Bitte füllen Sie diese zuerst aus.

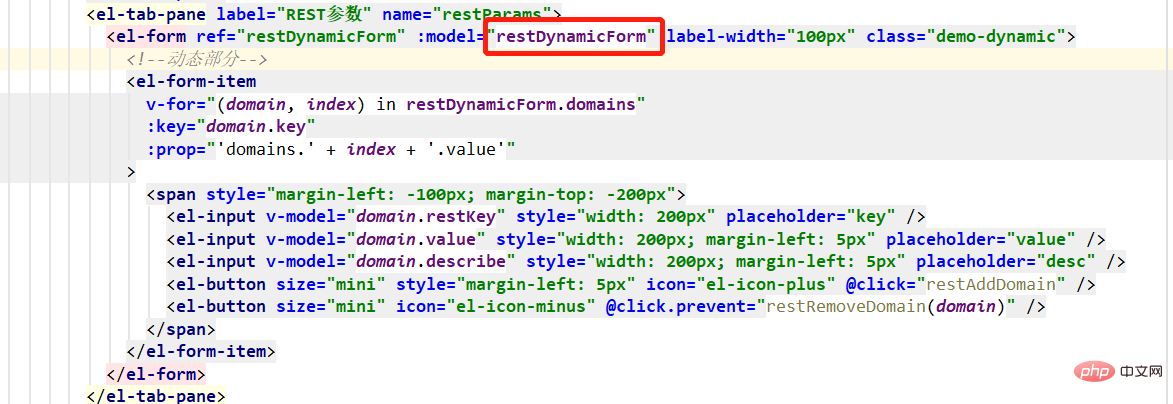
1. Restparameter
Dies gilt hauptsächlich für Anfragen nach Restful-Style-Schnittstellen, wie z. B. /bloomtest/ Projekt /list/1/10, zu diesem Zeitpunkt müssen die folgenden 1 und 10 durch Festlegen von Variablen in den Parametern abgerufen werden. /bloomtest/project/list/1/10,这时候后面的1 和 10,就要在参数里设置变量去取了。
形式还是跟前面的 请求头 和 query参数一样的:

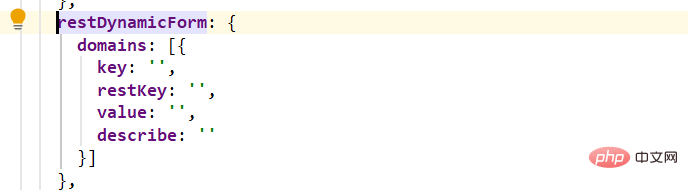
对应的增加这个字段:

关于这里面的 key,是组件里需要的,我试过去掉,但是会有问题。暂时先留着,存进来目前不影响我后续的操作。

2. 请求体
这个请求体内容,目前只考虑一般都情况,需要对其进行 json 格式化展示。我依然在 github 上找现成的组件,结果找到了一个vue-json-editor
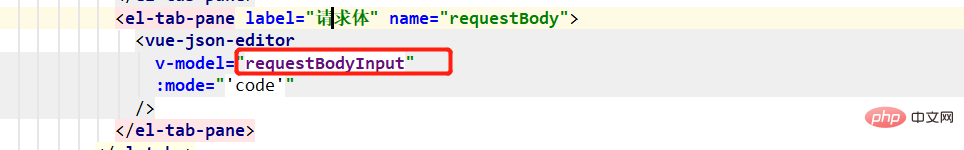
 Fügen Sie entsprechend dieses Feld hinzu: #🎜🎜 #
Fügen Sie entsprechend dieses Feld hinzu: #🎜🎜 ##🎜🎜 # Der Schlüssel hier ist in der Komponente erforderlich. Ich habe versucht, ihn zu entfernen, aber es wird Probleme geben. Ich behalte es vorerst. Das Speichern hat keine Auswirkungen auf meine späteren Vorgänge.
Der Schlüssel hier ist in der Komponente erforderlich. Ich habe versucht, ihn zu entfernen, aber es wird Probleme geben. Ich behalte es vorerst. Das Speichern hat keine Auswirkungen auf meine späteren Vorgänge.

2. Anfragetext
vue-json-editor. Diese Komponente unterstützt die Bearbeitung. Die Komponente, die ich im vorherigen Abschnitt für die Rückgabeanzeige verwendet habe, kann nicht bearbeitet werden.
npm install vue-json-editor --save
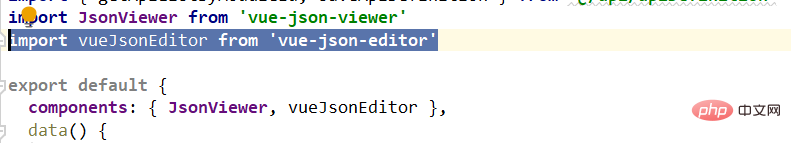
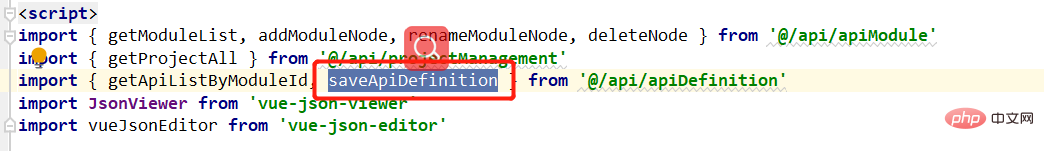
 Nach der Installation in die Vue-Datei importieren.
Nach der Installation in die Vue-Datei importieren.
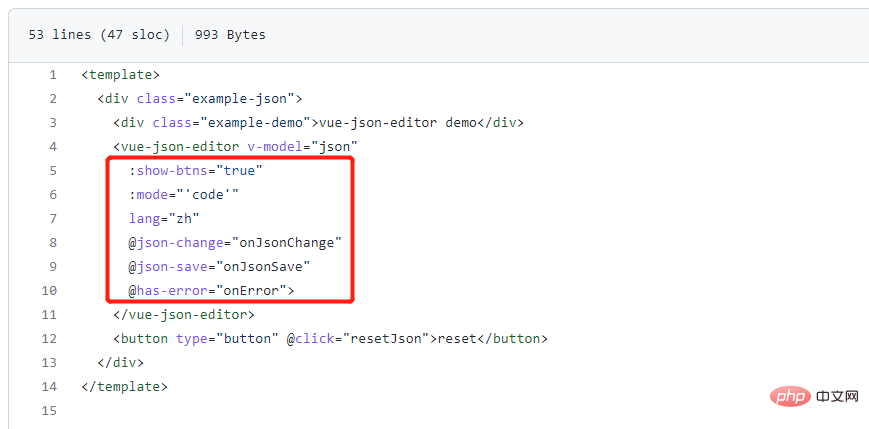
 Diese Komponente unterstützt auch einige Funktionen, aber ich muss sie nur formatieren können. Es gibt eine Demo im Code des Autors.
Diese Komponente unterstützt auch einige Funktionen, aber ich muss sie nur formatieren können. Es gibt eine Demo im Code des Autors.

# 🎜 🎜#
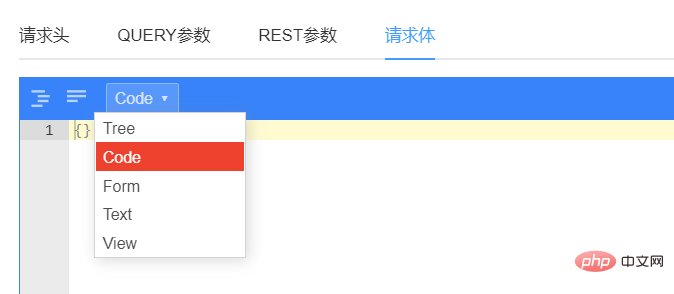
 Obwohl die Funktion verfügbar ist, gefallen mir der Stil und die Farbe nicht besonders. Ich habe versucht, den Quellcode zu ändern, um ihn anzupassen, aber es hat nicht funktioniert. Ich werde es vorerst so belassen und später darüber reden.
Obwohl die Funktion verfügbar ist, gefallen mir der Stil und die Farbe nicht besonders. Ich habe versucht, den Quellcode zu ändern, um ihn anzupassen, aber es hat nicht funktioniert. Ich werde es vorerst so belassen und später darüber reden.
3. Parameter anfordern
Da ich auf der gesamten Seite viele verschiedene Formulare habe, brauche ich jetzt einen Ort, an dem ich den Inhalt dieser Formulare sammeln kann an einer Stelle für die letzte Schnittstellenanforderung. 
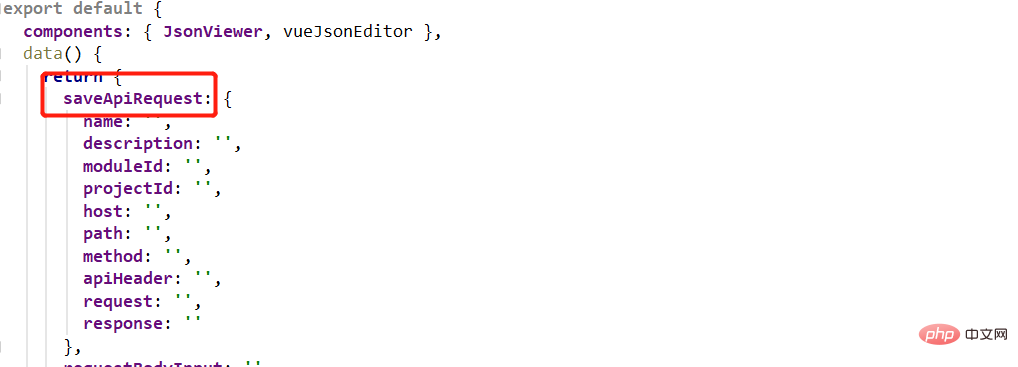
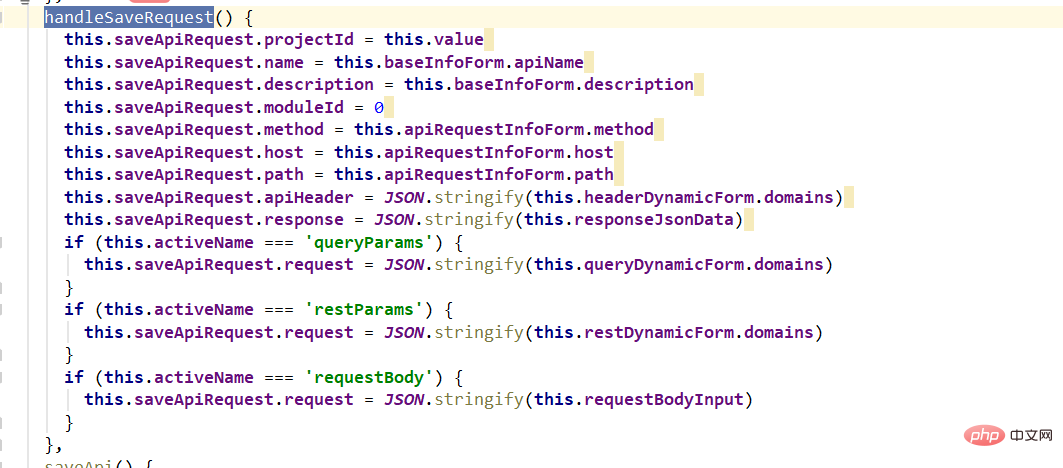
Fügen Sie eine neue Methode handleSaveRequest hinzu und weisen Sie den darin enthaltenen Feldern Werte zu:
#🎜🎜 ##🎜 🎜#Beachten Sie, dass die Methode ein Urteil enthält. Unter diesen 3 Registerkarten weist diejenige, auf die ich klicke, den hinzugefügten Inhalt this.saveApiRequest.request zu:
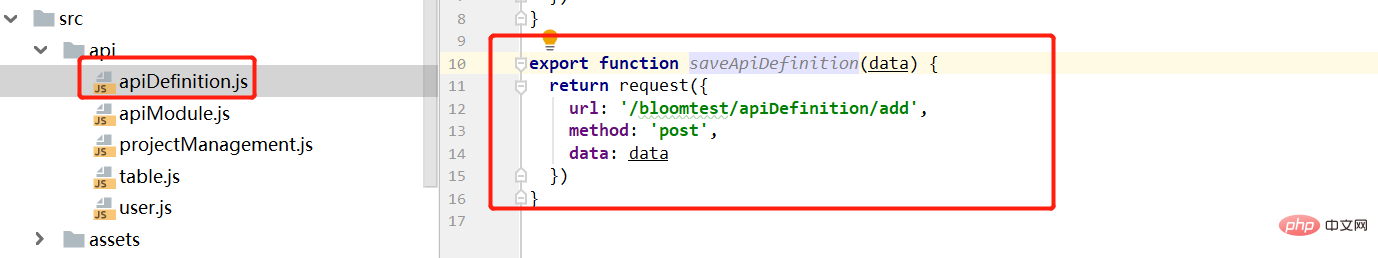
 4. Schnittstelle anfordern
4. Schnittstelle anfordern
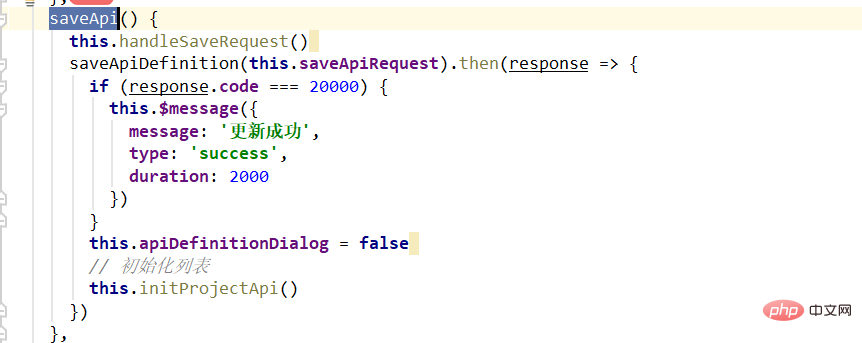
Implementieren Sie abschließend die neue Schnittstellenmethode saveApi. Natürlich ist das Klickereignis @click="saveApi" auf die Schaltfläche [Speichern] unverzichtbar. saveApi,当然了,在【保存】按钮上的@click="saveApi"点击事件不能少了。

在这个saveApi方法里,要做这么几件事:
先调用方法handleSaveRequest

 In dieser
In dieser saveApi-Methode gibt es mehrere Dinge zu tun:
Zuerst die Methode handleSaveRequest aufrufen, die Anforderungsschnittstelle den Anforderungsparametern zuweisen, und fordern Sie das Ergebnis auf, das neu hinzugefügte Dialogfeld zu schließen.
Das obige ist der detaillierte Inhalt vonDie Schnittstelle der Springboot-Vue-Testplattform definiert, wie neue Front-End- und Back-End-Funktionen implementiert werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

