Heim >Betrieb und Instandhaltung >Nginx >Nginx-JavaScript-Funktionen NginScript-Beispielanalyse
Nginx-JavaScript-Funktionen NginScript-Beispielanalyse
- WBOYnach vorne
- 2023-05-13 22:04:101205Durchsuche
nginx kann hauptsächlich Folgendes tun:
1. Auf der siebten Schicht von TCP kann es alle Inhalte des http-Protokolls analysieren und verarbeiten.
2. Unterstützt die dynamische Sprache Lua, Perl und
3. Unterstützt Plug-Ins von Drittanbietern.
Lassen Sie uns über Nginscript sprechen. 1. Es implementiert die meisten Funktionen der JavaScript-Sprache, entspricht nicht vollständig dem ECMAScript-Standard und verzichtet auf die schwierigeren Teile von JavaScript.
2. Nginscript wird nicht über die v8-Engine implementiert. Stattdessen wird es über eine kleine virtuelle Maschine (VM) implementiert, die kleiner ist, einen geringeren Energieverbrauch aufweist und besser für Nginx-Anwendungsszenarien geeignet ist. Es versteht sich, dass Nginx einen eigenen Satz lexikalischer Analysen implementiert. 3. Nginscript läuft in der Nginx-Konfigurationsdatei. Zum Beispiel: in der Datei nginx.conf. Daher kann Nginscript alles ausführen, was herkömmliche Konfigurationsdateien verarbeiten können, und gleichzeitig die Konfigurationsverwaltung dynamisch gestalten. Dies ist auch der wichtigste Grund für die Entstehung von Nginscript. 4. Nginscript existiert als Nginx-Plugin. Der Plug-in-Name lautet: njs. Wie bei anderen Nginx-Plug-Ins müssen wir Nginx neu kompilieren, um die Installation abzuschließen. 5. Nginscript befindet sich derzeit im frühen Entwicklungsstatus. Sie können mit dem Nginx-Team kommunizieren und Ihre Anforderungen per E-Mail vorbringen.So installieren Sie Nginscript
Befolgen Sie einfach die offiziellen Schritte hier:
// 1. Laden Sie das neueste Nginx-Paket herunter, die Adresse lautet: wget //2. Entpacken Sie tar -xzvf nginx-1.9. tar.gz //3. Wenn mercurial nicht installiert ist, müssen Sie yum install mercurial hg clone ausführen. Hier wird nur das njs-Modul angegeben Denken Sie daran, es gemeinsam zu installieren. Wenn Sie Nginx nicht kompiliert haben, erfordern einige abhängige Module eine YUM-Installation. Bitte suchen Sie selbst danach. cd nginx-1.9.4 ./configure --add-module=../njs/nginx --prefix=/usr/local make make install ok Jetzt ist die Installation abgeschlossen und wir können mit dem Spielen beginnen.
Spezifische Verwendung von Nginscript
Die Verwendung von Nginscript fügt dem Nginx-Konfigurationssystem hauptsächlich zwei Anweisungen hinzu. Die spezifischen Anweisungen sind:js_set, legen Sie den Variablenwert in der Konfiguration fest
js_run und führen Sie die Konfigurationsregeln direkt aus1 Schauen wir uns zunächst an, wie js_set in nginx.conf ausgeführt wird.
http {
js_set $msg"
var str = 'hello,imweb';
// javascript str;
";
server {
...
location /{
return 200 $msg;
}
}
}Ergebnis:
Im obigen Beispiel ist ersichtlich, dass wir über js Variablenwerte nach Belieben auf Nginx setzen können. Diese Variablen können an verschiedenen Stellen in der Nginx-Konfiguration verwendet werden. Beispiel: Proxy_pass, limit_req_zone und sub_filter. Im Vergleich zur vorherigen Konfiguration wurde die Flexibilität hier erheblich verbessert.
 2. Die Ausführungsregeln und -szenarien von js_run
2. Die Ausführungsregeln und -szenarien von js_run
Das Folgende ist ein konkretes Beispiel: location /imwebteam {
js_run "
var res;
res = $r.response;
res.status = 200;
res.send('hello,imweb!');
res.finish();
";
}Dieses Ergebnis ist das gleiche wie das erste Ergebnis. Ich werde hier nicht auf Details eingehen.
3. Zusätzlich zur Verarbeitung der beiden Anweisungen gibt es auch eine wichtige Variable $r
Über js_set und js_run können Sie die HTTP-Anforderungsmethode vollständig steuern $r. Was in $r enthalten ist, lässt sich anhand des folgenden einfachen Beispiels erkennen.
http {
js_set $summary "
var a, s, h;
s = 'js summary\n\n';
s += 'method: ' + $r.method + '\n';
s += 'http version: ' + $r.httpversion + '\n';
s += 'host: ' + $r.headers.host + '\n';
s += 'remote address: ' + $r.remoteaddress + '\n';
s += 'uri: ' + $r.uri + '\n';
s += 'headers:\n';
for (h in $r.headers) {
s += ' header \"' + h + '\" is \"' + $r.headers[h] + '\"\n';
}
s += 'args:\n';
for (a in $r.args) {
s += ' arg \"' + a + '\" is \"' + $r.args[a] + '\"\n';
}
s;
";
server {
listen 8000;
location /imwebteam{
return 200 $summary;
}
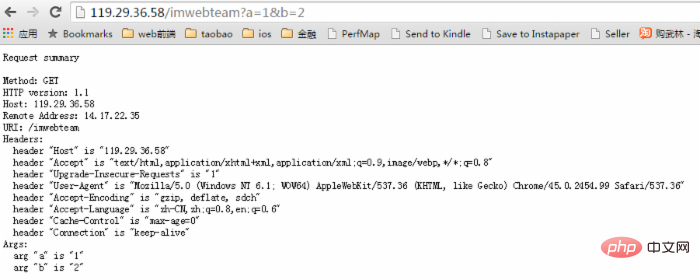
}Das Ergebnis ist wie im Bild gezeigt:
Die Probleme, die Nginscript derzeit hat
 Nach der obigen Einführung glaube ich, dass jeder ein grundlegendes Verständnis von Nginscript hat. Schauen wir uns also an, welche Probleme dieses Neugeborene hat.
Nach der obigen Einführung glaube ich, dass jeder ein grundlegendes Verständnis von Nginscript hat. Schauen wir uns also an, welche Probleme dieses Neugeborene hat.
Erstens ist die Debugging-Methode schwach. Derzeit ist es noch relativ primitiv und wird über Protokolle angezeigt, und die Details des Fehlerprotokolls sind sehr unbefriedigend. Zweitens ist die Kontrolle schwach. Derzeit ist die Verarbeitungsleistung von Nginscript auf die Verarbeitung von HTTP-Anfragen und die Rückgabe von Antworten beschränkt. Es ist immer noch nicht in der Lage, andere Inhalte als Nginx-Anfragen dynamisch zu verarbeiten, z. B. dynamische Benutzerdaten oder dynamische Aktualisierungen von Weiterleitungskonfigurationstabellen. Schließlich ist die Gesamtumsetzung schwach. Die Gesamtstruktur ist relativ einfach. Die Ausführungsumgebungen von js_run und js_set sind inkonsistent. Das Codesegment, in dem js_set ausgeführt wird, führt zu einigen Ausnahmen bei js_run.
Generell ist Nginscript noch ein Neugeborener mit großen Wünschen und Perspektiven. Das Polieren und Optimieren nimmt einige Zeit in Anspruch. Ich hoffe auch, dass jeder mehr Meinungen und Feedback abgibt und sogar eigene Plug-Ins einreicht. Dadurch kann es besser wachsen. Für unser ÜbungsszenarioDies sind zwei Hauptszenarien, die ich zuvor mit Li Xiaotengjun und Donald besprochen habe, das Reallog-System und das Nohost2.0-System. Nginscript ist hier zweifellos eine gute Nachricht für beide Szenarien. In Bezug auf die Regelreaktion kann es unter dem vorhandenen System über eine sehr flexible Verarbeitungsmethode verfügen. Was das dynamische Laden der Benutzerkonfiguration betrifft, müssen wir es jedoch noch auf andere Weise implementieren. In diesem Teil werden wir zunächst ein Problem an das Nginx-Entwicklungsteam richten, um die spezifische Situation zu sehen, und es dann weiter besprechen und mit allen synchronisieren.
Das obige ist der detaillierte Inhalt vonNginx-JavaScript-Funktionen NginScript-Beispielanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

