Heim >Betrieb und Instandhaltung >Nginx >Grundlegende Konfigurationsmethode für den domänenübergreifenden Nginx-Reverse-Proxy
Grundlegende Konfigurationsmethode für den domänenübergreifenden Nginx-Reverse-Proxy
- WBOYnach vorne
- 2023-05-13 21:49:101441Durchsuche
Nginx-Schnittstellendienst-Reverse-Proxy-Grundkonfiguration
server {
listen 8443; # 监听的端口号
server_name a.test.com; # 服务器名称
client_max_body_size 100m; # 定义读取客户端请求头的超时时间
ssl on;
ssl_certificate test.pem;
ssl_certificate_key test.key;
ssl_session_timeout 5m;
ssl_protocols sslv3 tlsv1.2;
ssl_ciphers ecdhe-rsa-aes256-sha384:aes256-sha256:rc4:high:!md5:!anull:!enull:!null:!dh:!edh:!aesgcm;
ssl_prefer_server_ciphers on;
location / {
root /test-static-app; # 静态资源目录
index index.html index.htm;
try_files $uri $uri/ /index.html; # 动态解析目录,配合vue的history模式
}
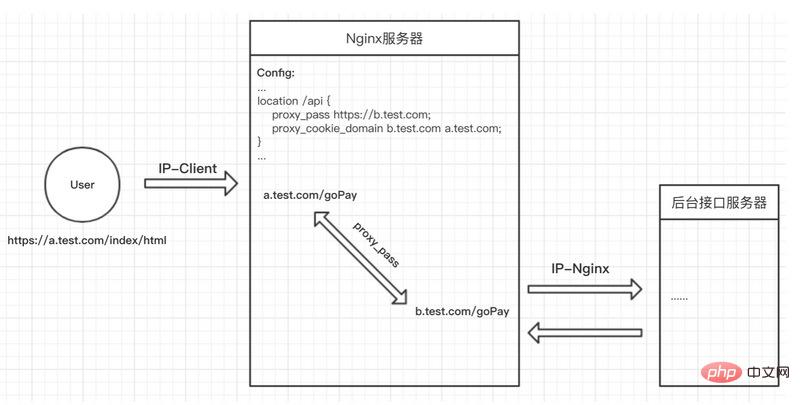
}Die Grundkonfiguration realisiert die Grundfunktionen der Seite und des statischen Servers und kann die realisieren Verwendung der Vue-Routenauflösung im Verlaufsmodus. Um eine einheitliche Weiterleitung an den Schnittstellenserver zu erreichen, müssen wir außerdem das Präfix des Schnittstellennamens mit dem Back-End-Entwickler angeben. Zu diesem Zeitpunkt können wir beispielsweise die relativen Pfade aller Schnittstellen hinzufügen Die folgende Konfiguration (entspricht dem vorherigen Speicherort):
...
location /api {
proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
proxy_cookie_domain b.test.com a.test.com; # 修改cookie,针对request和response互相写入cookie
}
...Es basiert hauptsächlich auf Proxy_Pass, um die /api/x-Schnittstelle unter a.test.com an b.test.com weiterzuleiten wie folgt
#🎜🎜 #
proxy_cookie_domain b.test.com a.test.com;Dies wird realisiert, ein.Test .com- und b.test.com-Domänennamen. Übergeben und Zurückschreiben von Cookies. Wenn Sie Node zur Simulation verwenden, sieht es ungefähr wie folgt aus
module.exports = (router) => {
router.get('/api/index/getcmsinfo', async function (ctx, next) {
// 接口转发
let result = await superagent.post('https://b.test.com/api/card/home').set(browsermsg)
// 获取返回的set-cookie,并设置header
let setcookie = result.headers['set-cookie']
if (setcookie) {
ctx.response.header['set-cookie'] = setcookie
}
// 返回
ctx.response.body={
success: true,
result: result.body
}
})
}Zusammenfassend lässt sich sagen, dass der Kern des Nginx-Reverse-Proxy tatsächlich die Weiterleitung von Schnittstellendiensten und die Verarbeitung ist Denken Sie sorgfältig darüber nach. Es ist leicht zu verstehen.
Häufige Missverständnisse
add_header 'access-control-allow-origin' '*'; add_header 'access-control-allow-credentials' "true"; add_header access-control-allow-headers x-requested-with;Denken Sie über das obige Prinzip nach, liebe Leser Halten Sie das noch für nützlich? Der Header der aca-Reihe (access-control-allow-) ist für die domänenübergreifende Aushandlung in CORS konfiguriert. Es ist einfach unnötig, hier die Hose auszuziehen und zu furzen.
...
location /api {
#proxy_pass https://b.test.com;
proxy_pass https://b.test.com/;
}
... Nachdem wir das gesehen haben, denken wir darüber nach. Die Funktion von Proxy_Pass besteht darin, den Schrägstrich zu erfassen, sodass alle /api-Anfragen an das Stammverzeichnis weitergeleitet werden. Das heißt, /api wird durch / ersetzt. Zu diesem Zeitpunkt ändert sich der Schnittstellenpfad und es gibt eine Ebene weniger von /api. Wie wäre es, ohne einen Schrägstrich hinzuzufügen? Dies bedeutet, dass bei der Weiterleitung an den Domänennamen b.test.com der /api-Pfad nicht verloren geht. Das obige ist der detaillierte Inhalt vonGrundlegende Konfigurationsmethode für den domänenübergreifenden Nginx-Reverse-Proxy. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

