Heim >Betrieb und Instandhaltung >Nginx >So richten Sie Nginx- und Tomcat-Server ein, um einen Lastausgleich unter Debian zu erreichen
So richten Sie Nginx- und Tomcat-Server ein, um einen Lastausgleich unter Debian zu erreichen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-13 21:01:041427Durchsuche
Grundkonzept des Lastausgleichs
Lastausgleich (Load Balancing) ist eine Computernetzwerktechnologie, mit der mehrere Computer (Computercluster) betrieben werden und die Last auf Netzwerke verteilt wird Verbindungen, CPUs, Festplatten oder andere Ressourcen, um die Ressourcennutzung zu optimieren, den Durchsatz zu maximieren, die Reaktionszeit zu minimieren und Überlastungen zu vermeiden.
Die Verwendung mehrerer Serverkomponenten mit Lastausgleich anstelle einer einzelnen Komponente kann die Zuverlässigkeit durch Redundanz verbessern. Lastausgleichsdienste werden normalerweise von spezieller Software und Hardware durchgeführt.
Eine der wichtigsten Anwendungen des Lastausgleichs ist die Verwendung mehrerer Server zur Bereitstellung eines einzelnen Dienstes. Diese Lösung wird manchmal als Serverfarm bezeichnet. Normalerweise wird der Lastausgleich hauptsächlich auf Websites, großen Internet-Relay-Chat-Netzwerken, stark frequentierten Datei-Download-Websites, NNTP-Diensten (Network News Transfer Protocol) und DNS-Diensten verwendet. Jetzt unterstützen Load Balancer auch Datenbankdienste, sogenannte Datenbank-Load Balancer.
Für Internetdienste ist ein Load Balancer normalerweise ein Softwareprogramm. Dieses Programm lauscht über diesen Port auf den Dienst und die Software überträgt die Daten des Benutzers Die Anfrage wird an den Backend-Intranet-Server weitergeleitet. Der Intranet-Server sendet die Antwort dann an den Benutzer. Dadurch wird die Intranet-Struktur vor Internetbenutzern verborgen und verhindert, dass Benutzer direkt auf das Backend zugreifen. internes Netzwerk).
Wenn alle Backend-Server ausfallen, bieten einige Load Balancer einige spezielle Funktionen, um diese Situation zu bewältigen. Zum Beispiel das Weiterleiten von Anfragen an einen Backup-Load-Balancer, das Anzeigen einer Meldung über einen Dienstausfall usw. Mit Load Balancern können IT-Teams die Fehlertoleranz deutlich erhöhen. Es stellt automatisch große Mengen an Kapazität bereit, um jede Zunahme oder Abnahme des Anwendungsverkehrs zu bewältigen.
0. Frühe Vorbereitung
Debian-Umgebung verwenden. Installieren Sie Nginx (Standardinstallation), ein Webprojekt, installieren Sie Tomcat (Standardinstallation) usw.
1. Eine nginx.conf-Konfigurationsdatei
# 定义nginx运行的用户 和 用户组 如果对应服务器暴露在外面的话建议使用权限较小的用户 防止被入侵
# user www www;
#nginx进程数, 建议设置为等于cpu总核心数
worker_processes 8;
#开启全局错误日志类型
error_log /var/log/nginx/error.log info;
#进程文件
pid /var/run/nginx.pid;
#一个nginx进程打开的最多文件描述数目 建议与ulimit -n一致
#如果面对高并发时 注意修改该值 ulimit -n 还有部分系统参数 而并非这个单独确定
worker_rlimit_nofile 65535;
events{
#使用epoll模型提高性能
use epoll;
#单个进程最大连接数
worker_connections 65535;
}
http{
#扩展名与文件类型映射表
include mime.types;
#默认类型
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
#日志
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
#gzip 压缩传输
gzip on;
gzip_min_length 1k; #最小1k
gzip_buffers 16 64k;
gzip_http_version 1.1;
gzip_comp_level 6;
gzip_types text/plain application/x-javascript text/css application/xml application/javascript;
gzip_vary on;
#负载均衡组
#静态服务器组
upstream static.zh-jieli.com {
server 127.0.0.1:808 weight=1;
}
#动态服务器组
upstream zh-jieli.com {
server 127.0.0.1:8080;
#server 192.168.8.203:8080;
}
#配置代理参数
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
#缓存配置
proxy_cache_key '$host:$server_port$request_uri';
proxy_temp_file_write_size 64k;
proxy_temp_path /dev/shm/jielierp/proxy_temp_path;
proxy_cache_path /dev/shm/jielierp/proxy_cache_path levels=1:2 keys_zone=cache_one:200m inactive=5d max_size=1g;
proxy_ignore_headers x-accel-expires expires cache-control set-cookie;
server{
listen 80;
server_name erp.zh-jieli.com;
location / {
index index; #默认主页为 /index
#proxy_pass http://jieli;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_cache cache_one;
proxy_cache_valid 200 304 302 5d;
proxy_cache_valid any 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header x-cache '$upstream_cache_status from $host';
proxy_pass http:
//static.zh-jieli.com;
#所有静态文件直接读取硬盘
# root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
#其他页面反向代理到tomcat容器
location ~ .*$ {
index index;
proxy_pass http:
//zh-jieli.com;
}
}
server{
listen 808;
server_name static;
location / {
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
#所有静态文件直接读取硬盘
root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
}
}Konfigurieren Sie diese Datei grundsätzlich, um das Laden zu erreichen. Es ist jedoch schwieriger, die verschiedenen Beziehungen darin zu verstehen.
2. Grundlegende Erklärung
Angenommen, es gibt einen Computer 192.168.8.203 mit darauf bereitgestelltem Tomcat und j2ee auf Port 8080. Mit dem Dienst können Sie ganz normal über den Browser im Internet surfen. Nun gibt es ein Problem. Tomcat ist ein relativ umfangreicher Webcontainer. Die Verarbeitung statischer Webseiten sollte relativ ressourcenintensiv sein, insbesondere müssen die statischen Seiten jedes Mal von der Festplatte gelesen und dann zurückgegeben werden. Dies verbraucht Tomcat-Ressourcen und kann die Analyseleistung dieser dynamischen Seiten beeinträchtigen. Getreu der Linux-Philosophie, dem Prinzip, dass eine Software nur eine Sache tut. Tomcat sollte nur dynamische JSP-Seiten verarbeiten. Hier verwenden wir Nginx, das wir zuvor als Reverse-Proxy gelernt haben. Der erste Schritt besteht darin, als Proxy zu fungieren, um dynamische und statische Webseiten zu trennen. Das ist ganz einfach.
worker_processes 8;
pid /var/run/nginx.pid;
worker_rlimit_nofile 65535;
events{
use epoll;
worker_connections 65535;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
server{
listen 80;
server_name xxx.com;
location / {
index index;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_pass http:
//192.168.8.203:8080;
expires 30d;
}
location ~ .*$ {
index index;
proxy_pass http:
//192.168.8.203:8080;
}
}
}
worker_processes 8;
pid /var/run/nginx.pid;
worker_rlimit_nofile 65535;
events{
use epoll;
worker_connections 65535;
}
http{
include mime.types;
default_type application/octet-stream;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
client_max_body_size 10m;
client_body_buffer_size 128k;
proxy_connect_timeout 65;
proxy_send_timeout 65;
proxy_read_timeout 65;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
server{
listen 80;
server_name xxx.com;
location / {
index index;
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_pass http:
//192.168.8.203:8080;
expires 30d;
}
location ~ .*$ {
index index;
proxy_pass http:
//192.168.8.203:8080;
}
}
}Ändern Sie die Nginx-Konfigurationsdatei /etc/nginx/nginx.conf. Es gibt standardmäßig eine Konfigurationsdatei. Tatsächlich sind die meisten davon ähnlich, der Schlüssel liegt in der Einstellung des Serversegments. Hier stelle ich das Serversegment wie oben gezeigt ein und kopiere einfach die anderen Segmente. Die Erklärung im Serverabschnitt lautet wie folgt: Zeile 35 lauscht auf Port 80 des lokalen Rechners. Die Zeilen 37–39 stellen die Standard-Homepage dar. Die Standard-Homepage ist hier index.jsp, was einem Index in meinem Projekt entspricht. Dies kann bei Bedarf in
index index.jsp index.html index.htm index.php
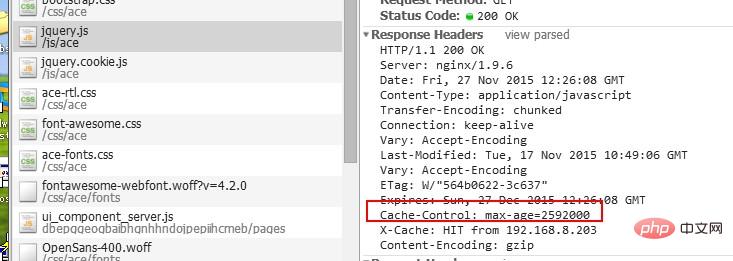
geändert werden. Die Schlüsselzeile 40, dies ist ein regulärer Abgleich, es gibt viele Einführungen im Internet. Dies entspricht allen in meinem Projekt verwendeten statischen Webseitensuffixen. Zeile 41 ist die Proxy-Adresse. Hier verwende ich einen Proxy für meine Webanwendung. Der 30-Tage-Cache läuft 30 Tage lang ab. Der Cache entspricht hier der Front-End-Seite, dem Cache-Kontrollfeld des Benutzers,

44 Der reguläre Ausdruck stimmt mit Seiten ohne Suffix überein. Die JSP-Seiten in meinem Projekt haben kein Suffix. Dies kann je nach Bedarf geändert werden. Auch Proxy für 192.168.8.203:8080. An diesem Punkt fragen Sie sich vielleicht: „Heilige Scheiße, was soll das alles?“ Das ist natürlich nicht mehr der Fall. Um die statische und dynamische Trennung einfach zu implementieren, können wir Zeile 41 in
root /var/lib/tomcat7/webapps/jielierp/web-inf
ändern, was bedeutet, dass kein Proxy vorhanden ist und direkt von der lokalen Festplatte übernommen wird. Durch Überprüfen des Tomcat-Protokolls können Sie feststellen, dass nicht auf die statische Seite zugegriffen wird. Aber es gibt noch ein anderes Problem. Diese Art von Flexibilität ist nicht gut und nicht benutzerfreundlich für den unten beschriebenen Speicher-Cache und die Cluster-Bereitstellung. Daher wird die folgende Schreibmethode verwendet. Schreiben Sie ein weiteres Serversegment.
server{
listen 808;
server_name static;
location / {
}
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
#所有静态文件直接读取硬盘
root /var/lib/tomcat7/webapps/jielierp/web-inf ;
expires 30d; #缓存30天
}
}Hören Sie dieses Mal auf Port 808 und ändern Sie dann die 41. Zeile des obigen Codes in „proxy_pass“ http://192.168.8.203:808. An diesem Punkt erfolgt die Trennung von dynamisch und statisch erreicht. Wenn mehrere Server vorhanden sind, ändern Sie einfach die entsprechende IP. Wenn Sie feststellen, dass Sie keine Verbindung herstellen können, müssen Sie die Firewall, Berechtigungen und andere externe Probleme überprüfen. Diese Konfiguration sieht folgendermaßen aus.
如果单纯这样的话,我们会发现页面直接传输过于占用带宽。对应web的优化,这里想到的是通过对页面进行gzip压缩,然后传到用户那里,再解压,这样可以有效的减少带宽。这里就会用到nginx 的gzip模块了。默认的nginx是集成有gzip模块的。只需在http段增加下面配置即可。
gzip on; gzip_min_length 1k; #最小1k gzip_buffers 16 64k; gzip_http_version 1.1; gzip_comp_level 6; gzip_types text/plain application/x-javascript text/css application/xml application/javascript; gzip_vary on;
给个首页看看效果

不要在意请求数不一样,那两个请求是谷歌插件来的。不用觉得我在骗你。
作为假使有很多人访问的网站来说,缓存肯定是很重要的东西了。一开始是想通过插件,让nginx和redis进行合成,然后nginx使用redis来缓存的,但是发现配置起来很麻烦,还要自己下载插件,重新编译nginx,比较麻烦,所以这里觉得用nginx自带的缓存也是不错的选择。虽然效率比不上redis,但是有还是比没有好。nginx默认的缓存是磁盘文件系统的缓存,而不是像redis那样的内存级别的缓存。一开始我以为nginx就只有这样。后来查了写资料,才知道是我太天真了,对linux不是很了解导致的。linux的一切皆文件。原来我们可以把文件缓存到内存对应的linux文件系统中。我说的可能比较难以理解,请自行搜索/dev/shm 这个文件目录。我们把文件缓存到这个文件目录里,其实就相当与内存的缓存了。只不过还是靠文件系统管理。所以比不上自定义格式的redis那样的内存缓存。
在http段进行基本配置
#缓存配置
proxy_cache_key '$host:$server_port$request_uri';
proxy_temp_file_write_size 64k;
proxy_temp_path /dev/shm/jielierp/proxy_temp_path;
proxy_cache_path /dev/shm/jielierp/proxy_cache_path levels=1:2 keys_zone=cache_one:200m inactive=5d max_size=1g;
proxy_ignore_headers x-accel-expires expires cache-control set-cookie;
location ~ .*\.(js|css|ico|png|jpg|eot|svg|ttf|woff) {
proxy_cache cache_one;
proxy_cache_valid 200 304 302 5d;
proxy_cache_valid any 5d;
proxy_cache_key '$host:$server_port$request_uri';
add_header x-cache '$upstream_cache_status from $host';
proxy_pass http:
//192.168.8.203:808;
expires 30d; #缓存30天
}经过这两个的配置就基本能实现了,这里说几个注意项,也是困扰我很久的问题。上面第一段代码第6行,proxy_ignore_headers 如果web项目中的html的head头里面指定
<meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0">
这些不缓存的话,就要加上proxy_ignore_headers的配置项了。还有一点就是/dev/shm下面的文件系统权限默认只给root用户,所以要chmod 777 -r /dev/shm 这样不是很安全的做法,如果实际上线可以给定某个用户组,关于用户组的设置是配置的第一行
user www www;
上面第二段代码的第6行是增加一个header字段方便查看是否击中缓存。
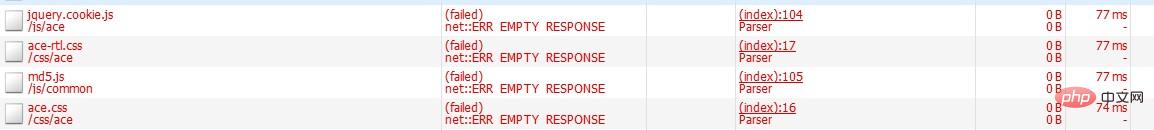
我们rm -rf /dev/shm/jielierp/proxy_* 下面的所有文件(注意这里如果是进行多次测试的话要nginx -s reload 重新读取配置或重启服务,因为你rm -rf只是删除了缓存文件,但是缓存的结构信息还在nginx进程里面,结构还在,如果不重启的话,是会出现访问不到的)

所以要记得重启哦。下面是运行效果
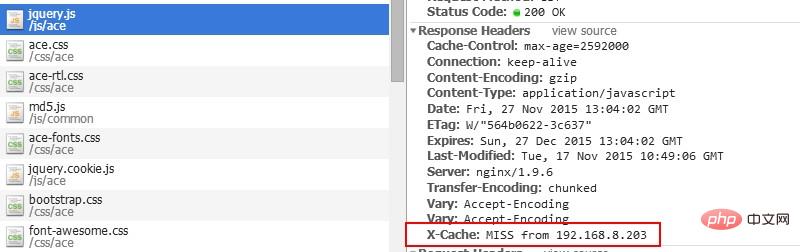
第一次访问

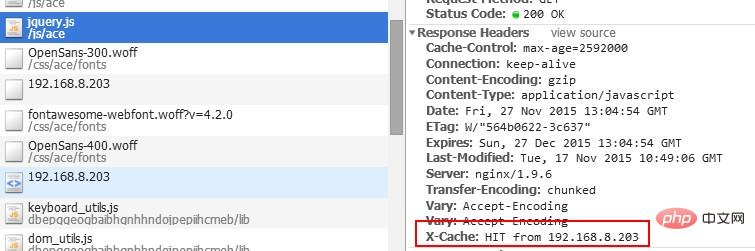
第二次访问,在浏览器中ctrl+shift+r 强制刷新

到这里就可以看到效果了。我们查看一下/dev/shm这个里面

到这里已经快结束了。最后也是比较关键的一个技术点,就是集群,集群,集群。这个就要用到upstream了,看到最开头的配置文件了吗,就是那个
#负载均衡组
#静态服务器组
upstream static {
server 127.0.0.1:808 weight=1;
server 192.168.8.203:808 weight=1;
}
#动态服务器组
upstream dynamic {
server 127.0.0.1:8080;
#server 192.168.8.203:8080;
}上面那个就是集群组了。upstream是关键字,static 和 dynamic是两个服务器集群组的名称。以第一个为例,server 127.0.0.1:808 是服务器地址,后面的weight=1 是权重。有多个就写多个。亲测试过,集群中的一个坏了,不影响系统运行。至于更多的轮询规则,可以参考网上更多的资料。这里不多说。至于怎么使用呢? proxy_pass http://192.168.8.203:808 改为 proxy_pass http://static; 这样即可实现均衡。
到这里就结束了。把上面各个部分根据自己需求配置起来就可以实现单机房负载均衡了。 上面这种做法有一个缺点就是在前面的那一台nginx如果当机,后面所以机器就失去了被访问的能力了,所以需要在前面实现多个nginx多机房的负载。关于这个就是另外一个话题了。目前还没有研究。以后有机会再说了。
上面动态服务器组如果是那种需要保存用户状态的话,会有问题,就是session问题,比如我在server1进行登录后,下一次动态服务器组进行轮询后可能分配到server2,就会造成要重新登录。治标的办法是,配置轮询规则,根据用户请求的ip进行hash,然后分配对应的服务器。具体配置如下:
upstream dynamic{
ip_hash;
server 127.0.0.1:8080;
server 192.168.0.203:8080;
}这样就可以实现一个用户对应一个服务器节点。这样就不会有重复登录的问题。另一种治本的办法是,利用缓存系统进行session的统一存储管理。
Das obige ist der detaillierte Inhalt vonSo richten Sie Nginx- und Tomcat-Server ein, um einen Lastausgleich unter Debian zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

