Heim >Java >javaLernprogramm >Wie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?
Wie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2023-05-13 10:34:132330Durchsuche
1. Einführung
Für ein vollständiges System ist die Interaktion zwischen Front-End und Back-End unerlässlich. Dieser Prozess kann in die folgenden Schritte unterteilt werden:
Das Front-End initiiert eine Anfrage an das Back-End -End-Schnittstelle empfängt die Front-End-Parameter, beginnt mit dem Aufrufen von Methoden Schicht für Schicht und gibt die endgültigen Daten an die Front-End-Schnittstelle zurück Schnittstelle
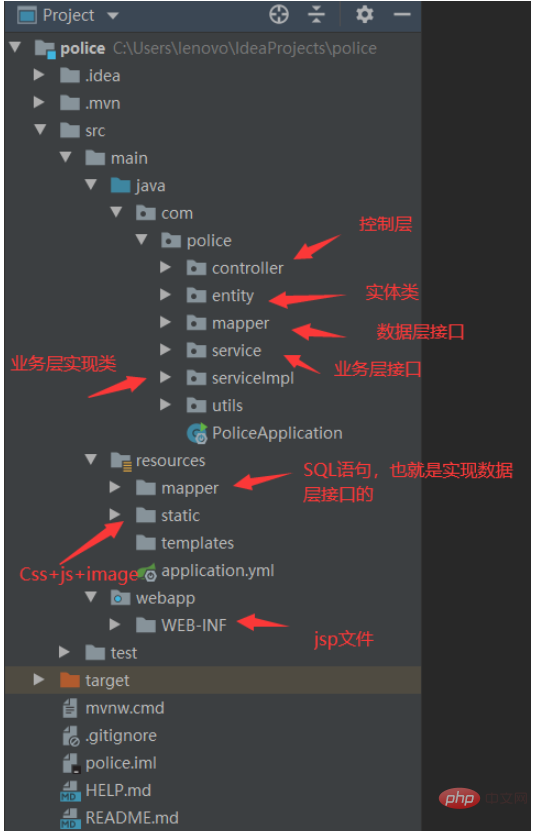
2. Projektstruktur
Front-End-Technologie : Axios
Back-End-Technologie : SpringBoot (das spielt keine Rolle, aber Sie müssen den Zugriffspfad zur Kontrollschicht haben, was der Fall ist

Das Obige ist die allgemeine Dateistruktur, die der Anforderungsadresse entspricht. Kein Problem, es ist nichts weiter als :
Die Kontrollschicht empfängt die Front-End-Anfrage und ruft die entsprechende Business-Layer-Schnittstellenmethode auf
Die Business-Layer-Implementierungsklasse implementiert die Business-Layer-Schnittstelle
Die Datenschicht wird innerhalb der Methode aufgerufen Business-Layer-Implementierungsklasse Die Schnittstelle
Datenschicht-Implementierungsdatei (mapper.xml) implementiert die Datenschichtschnittstelle
und dann werden die Verarbeitungsergebnisse Schicht für Schicht zurückgegeben
3. Code schreiben
Nur wir Stellen Sie die Front-End-Schnittstelle + Kontrollschicht vor, zunächst die Front-End-Schnittstelle.
Schritt 1: Relevante Dateien einführen. Die Axios hier sind die notwendigen Dateien, damit wir Anfragen initiieren können am Ende des Artikels.
Der Front-End-Code lautet wie folgt: 
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>Der Code der Back-End-Kontrollschicht lautet wie folgt: @RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}Natürlich sollten Sie nach dem Betrachten verstehen, wann das Front-End Daten übertragen kann Senden von Anfragen wie Kontonummer, Passwort usw. Nachdem das Backend diese empfangen hat, kann es sie verarbeiten und das Verarbeitungsergebnis dann an das Frontend zurücksenden
Nachdem das Frontend es empfangen hat, kann es es rendern oder eine Eingabeaufforderung geben dass die Operation erfolgreich ist.
Effekt:4. Verwenden Sie
1, String, Formgebung usw. (neue Funktionen) 
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog><script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script>
@RequestMapping("/insertEquipment") //增加装备
@ResponseBody
public ResultMap insertEquipment(String name, String type,String inventory) {
try {
int realInventory=Integer.valueOf(inventory);
Equipment equipment=new Equipment(name,type,realInventory);
equipmentService.insertEquipment(equipment);
resultMap.setStatus(true);
} catch (Exception e) {
resultMap.setStatus(false);
resultMap.setMessage(e.getMessage());
}
return resultMap;
}
Das obige ist der detaillierte Inhalt vonWie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

