Heim >Backend-Entwicklung >Python-Tutorial >So erstellen Sie einen Markdown-Editor in Python
So erstellen Sie einen Markdown-Editor in Python
- 王林nach vorne
- 2023-05-13 09:58:051818Durchsuche
Stellen Sie zunächst sicher, dass Python 3 und Tkinter installiert sind.
Die anderen Dinge, die wir brauchen, sind tkhtmlview und markdown2. Sie können sie installieren, indem Sie pip install tkhtmlview markdown2 oder pip3 install tkhtmlview markdown2 ausführen (wenn Sie mehrere Python-Versionen haben).
Starten Sie nun Ihren Lieblingseditor oder Ihre Lieblings-IDE und erstellen Sie eine neue Datei (zum Beispiel www.linuxidc.com.py (ich habe sie linuxidc.com-Editor genannt)).
Wir beginnen mit dem Import der notwendigen Bibliotheken.
from tkinter import * from tkinter import font , filedialog from markdown2 import Markdown from tkhtmlview import HTMLLabel
In der ersten Zeile importieren wir (fast) alles aus dem tkinter-Paket.
In der zweiten Zeile importieren wir den Schriftart- und Dateidialog. Schriftart wird benötigt, um die Eingabefelder zu formatieren (z. B. Schriftart, Schriftgröße) und importierter Dateidialog, um Markdown-Dateien zur Bearbeitung zu öffnen (und/oder unsere Markdown-Dateien zu speichern).
In der dritten Zeile wird Markdown importiert, um uns dabei zu helfen, die Markdown-Quelle in HTML zu konvertieren und sie mithilfe von HTMLLabel (in der vierten Zeile importiert) im Ausgabefeld anzuzeigen.
Danach erstellen wir eine Frame-Klasse namens Window, die von der Frame-Klasse von tkinters erbt. Es enthält unsere Eingabe- und Ausgabefelder.
class Window(Frame): def __init__(self, master=None): Frame.__init__(self, master) self.master = master self.myfont = font.Font(family="Helvetica", size=14) self.init_window() def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1)
In diesem Codeblock definieren wir zunächst eine Klasse namens Window, die die Frame-Widget-Klasse von tkinter erbt.
Jetzt übergeben wir in der Initialisierungsfunktion master als Parameter, der als übergeordnetes Element des Frames verwendet werden soll. In der nächsten Zeile initialisieren wir einen Frame.
Als nächstes deklarieren wir ein benutzerdefiniertes Schriftartobjekt namens self.myfont mit der Schriftartfamilie Helvetica (Sie können eine beliebige Schriftartfamilie auswählen) und einer Größe von 15, das in unserem Markdown-Eingabefeld verwendet wird .
Zuletzt rufen wir die Funktion init_window auf, um unsere Anwendung in den Mittelpunkt zu stellen.
In der Funktion init_window setzen wir zunächst den Titel des Fensters auf den linuxidc.com-Editor. In der nächsten Zeile self.pack(fill=BOTH, expand=1) weisen wir Frame an, den gesamten Platz des Fensters einzunehmen.
Wir setzen das Schlüsselwortargument „fill“ auf BOTH, das tatsächlich aus der tkinter-Bibliothek importiert wird. Es weist den Rahmen an, das Fenster sowohl horizontal als auch vertikal auszufüllen, und das Schlüsselwortargument „expand“ wird auf 1 (was „True“ bedeutet) gesetzt, was uns sagt, dass der Rahmen erweiterbar ist. Kurz gesagt, egal wie wir die Fenstergröße strecken oder maximieren, der Rahmen füllt das Fenster aus.
Wenn Sie jetzt das Skript www.linuxidc.com.py ausführen, sehen Sie nichts, da wir die Klasse nur definiert, aber nie aufgerufen haben.
Um dieses Problem zu lösen, fügen wir den folgenden Code am Ende des Skripts ein:
root = Tk() root.geometry("800x600") app = Window(root) app.mainloop()
Als nächstes stellen Sie die Geometrie des Fensters auf einen Quader von 800x600 ein, 800 ist Die Höhe des Fensters, 600 ist die Breite des Fensters. In der nächsten Zeile sehen Sie, dass wir ein Window-Objekt erstellen. Wir verschieben die Stammvariable in das Stammverzeichnis des Frameworks und speichern sie in einer Variablen namens app.
Als nächstes rufen wir die Mainloop-Funktion auf, die unserer Anwendung mitteilt, dass sie ausgeführt werden soll!
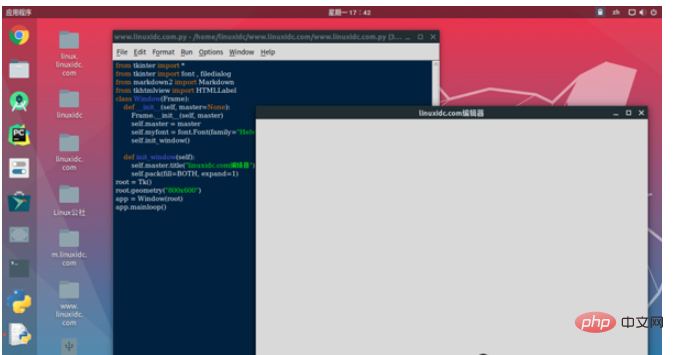
Führen Sie nun das Skript www.linuxidc.com.py aus. Wenn Sie alles richtig gemacht haben, sehen Sie ein leeres Fenster, das so aussieht:

Aber es ist nur ein leeres Fenster. Um Inhalte in das Fenster zu schreiben, müssen wir ein Textfeld hinzufügen, in das wir unseren Markdown schreiben können. Hierzu verwenden wir das Text-Widget von tkinter.
... def init_window(self): self.master.title("linuxidc.com编辑器") self.pack(fill=BOTH, expand=1) self.inputeditor = Text(self, width="1") self.inputeditor.pack(fill=BOTH, expand=1, side=LEFT)
Nicht zu verwechseln mit (drei Punkte), ich habe sie nur dort eingefügt, um anzuzeigen, wie viele Codezeilen diesem Codeblock vorangehen.
Hier erstellen wir ein Text-Widget mit einer Breite von 1. Verstehen Sie sich nicht falsch – die Größenbestimmung erfolgt hier anhand der Proportionen. Eine bessere Vorstellung davon bekommen Sie in den nächsten Sekunden, wenn wir es in die Ausgabebox legen.
Dann wickeln wir es in einen Rahmen und machen es sowohl horizontal als auch vertikal dehnbar.
Wenn Sie das Skript ausführen, werden Sie sehen, dass das gesamte „Fenster“ übernommen wurde. Wenn Sie mit dem Schreiben beginnen, stellen Sie möglicherweise fest, dass die Zeichen zu klein sind.
Ich wusste bereits, dass dieses Problem auftreten würde. Aus diesem Grund habe ich Ihnen bereits gesagt, dass Sie ein benutzerdefiniertes Schriftartobjekt (self.myfont) erstellen sollen. Wenn Sie nun Folgendes tun:
self.inputeditor = Text(self, width="1" , font=self.myfont)
(Hier weisen wir das Text-Widget an, eine benutzerdefinierte Schriftart anstelle der standardmäßigen kleinen Schriftart zu verwenden!)
... geben Sie ein Die Schriftgröße des Feldes wird auf 15 erhöht. Führen Sie das Skript aus, um zu überprüfen, ob alles in Ordnung ist.

Jetzt ist es meiner Meinung nach an der Zeit, die Ausgabebox hinzuzufügen. Während wir schreiben, werden wir die HTML-Ausgabe des Markdown-Quellcodes sehen.
Dazu müssen wir ein HTMLLabel hinzufügen, das in der Funktion init_window so aussieht:
self.outputbox = HTMLLabel(self, width="1", background="white", html="<h2>linuxidc.com</h2>") self.outputbox.pack(fill=BOTH, expand=1, side=RIGHT) self.outputbox.fit_height()
Wir verwenden das HTMLLabel in tkhtmlview und die Breite ist immer noch 1 . Wir setzen die Breite auf 1, da das Fenster im Verhältnis 1:1 zwischen dem Eingabefeld und dem Ausgabefeld geteilt wird (Sie werden sehen, was ich meine, wenn Sie das Skript ausführen).
htmlSchlüsselwortparameter speichern den Wert, der beim ersten Mal angezeigt wird.
然后,将其打包在窗口中,将side作为RIGHT置于输入字段的右侧。fit_height()使文本适合小部件。
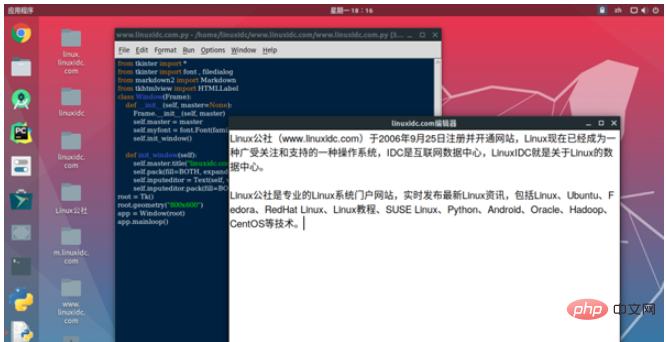
现在运行代码,如下所示:

现在,如果您开始在输入字段中书写,输入时输出不会得到更新。那是因为我们还没有告诉我们的程序这样做。
为此,我们首先要与编辑器绑定一个事件。然后,你进行修改文本,输出都会得到更新,如下所示:
self.inputeditor.bind(">", self.onInputChange)
将这一行放到init_window()函数中。
这一行告诉inputeditor在文本改变时调用onInputChange函数。但是因为我们还没有那个函数,我们需要把它写出来。
... def onInputChange(self , event): self.inputeditor.edit_modified(0) md2html = Markdown() self.outputbox.set_html(md2html.convert(self.inputeditor.get("1.0" , END)))
在第一行中,我们使用edit_modified(0)重置修改后的标志,以便重用它。否则,在第一次事件调用之后,它将不再工作。
接下来,我们创建一个名为md2html的Markdown对象。最后一行(上面标红那行),首先我们…等等!最后一行可能会让一些读者感到困惑。我把它分成三行。
markdownText = self.inputeditor.get("1.0" , END) html = md2html.convert(markdownText) self.outputbox.set_html(html)
在第一行中,我们从输入字段的顶部到底部获取markdown文本。第一个参数,self.inputeditor.get,告诉它从第一行的第0个字符开始扫描(1.0 => [LINE_NUMBER].[CHARACTER_NUMBER]),最后一个参数告诉它在到达末尾时停止扫描。
然后,我们使用md2html.convert()函数将扫描的markdown文本转换为html,并将其存储在html变量中。
最后,我们告诉outputbox使用.set_html()函数来显示输出!
运行脚本。您将看到一个功能几乎正常的markdown编辑器。当您输入输入字段时,输出也将被更新。
但是…我们的工作还没有完成。用户至少需要能够打开和保存他们的文本。
为此,我们要在菜单栏中添加一个文件菜单。在这里,用户可以打开和保存文件,也可以退出应用程序。
在init_window函数中,我们将添加以下行:
self.mainmenu = Menu(self) self.filemenu = Menu(self.mainmenu) self.filemenu.add_command(label="打开", command=self.openfile) self.filemenu.add_command(label="另存为", command=self.savefile) self.filemenu.add_separator() self.filemenu.add_command(label="退出", command=self.quit) self.mainmenu.add_cascade(label="文件", menu=self.filemenu) self.master.config(menu=self.mainmenu)
简单说一下:
在这里,我们定义了一个新菜单,框架作为它的父菜单。
接下来,我们定义另一个菜单和上一个菜单作为其父菜单。它将作为我们的文件菜单。
然后使用add_command()和add_separator()函数添加3个子菜单(打开、另存为和退出)和分隔符。打开子菜单将执行openfile函数,另存为子菜单将执行savefile函数。最后,Exit将执行一个内建函数quit,该函数将关闭程序。
然后使用add_cascade()函数告诉第一个菜单对象包含filemenu变量。这包括标签文件中的所有子菜单。
最后,我们使用self.master.config()来告诉窗口使用主菜单作为窗口的菜单栏。
它看起来是这样的,但是现在还不要运行它。你会提示错误,openfile和savefile函数没有定义。
正如您现在看到的,我们必须在Window类中定义两个函数,我们将在其中使用tkinter的filedialog。
首先让我们定义打开文件的函数:
def openfile(self): openfilename = filedialog.askopenfilename(filetypes=(("Markdown File", "*.md , *.mdown , *.markdown"), ("Text File", "*.txt"), ("All Files", "*.*"))) if openfilename: try: self.inputeditor.delete(1.0, END) self.inputeditor.insert(END , open(openfilename).read()) except: print("无法打开文件!")
在这里,首先我们向用户显示一个文件浏览器对话框,允许他们使用filedialog.askopenfilename()选择要打开的文件。与filetypes关键字参数,我们告诉对话框只打开这些类型的文件通过传递一个元组与支持的文件(基本上所有类型的文件):
带 .md , .mdown , .markdown扩展名的文件
扩展名为.txt的文本文件
在使用通配符扩展的下一行中,我们告诉对话框打开任何扩展名的文件。
然后我们检查用户是否选择了一个文件。如果是,我们尝试打开文件。然后删除输入字段中从第一行的第0个字符到字段末尾的所有文本。
接下来,我们打开并读取所选文件的内容,并在输入字段中插入内容。
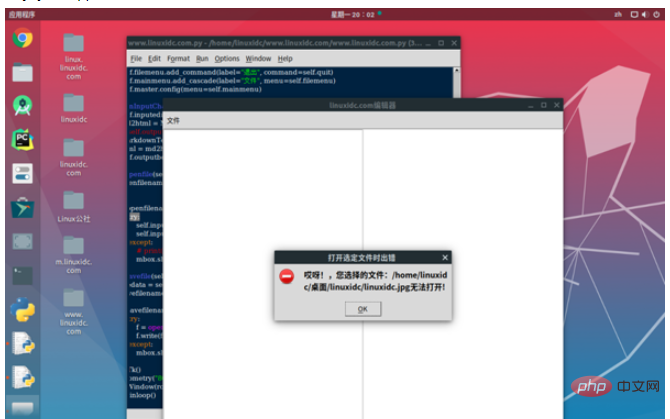
如果我们的程序不能打开一个文件,它将打印出错误。但是等等,这不是处理错误的好方法。我们在这里可以做的是向用户显示一个类似这样的错误消息:

为此,我们首先要从tkinter包中导入消息框messagebox。
from tkinter import messagebox as mbox
然后,不像上面那样只是打印一个错误消息,我们将用下面的行替换那一行,以便向用户显示正确的错误消息。
mbox.showerror(“打开选定文件时出错 " , "哎呀!,您选择的文件:{}无法打开!".format(openfilename))
这将创建一个错误消息,就像我上面显示的文件无法打开时的屏幕截图一样。
mbox.showerror函数,第一个参数是消息框的标题。第二个是要显示的消息。
现在,我们需要编写一个savefile函数来保存markdown输入。
def savefile(self): filedata = self.inputeditor.get("1.0" , END) savefilename = filedialog.asksaveasfilename(filetypes = (("Markdown File", "*.md"), ("Text File", "*.txt")) , title="保存 Markdown 文件") if savefilename: try: f = open(savefilename , "w") f.write(filedata) except: mbox.showerror("保存文件错误" , "哎呀!, 文件: {} 保存错误!".format(savefilename))
在这里,首先我们扫描输入字段的所有内容并将其存储在一个变量中。然后,我们通过为两种类型的文件类型(.md和.txt)。
如果用户选择一个文件名,我们将尝试保存存储在变量filedata中的输入字段的内容。如果发生异常,我们将向用户显示一条错误消息,说明程序无法保存文件。
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen Markdown-Editor in Python. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

