Heim >Betrieb und Instandhaltung >Nginx >So implementieren Sie die dynamische und statische Trennungskonfiguration von Nginx
So implementieren Sie die dynamische und statische Trennungskonfiguration von Nginx
- PHPznach vorne
- 2023-05-12 21:25:042445Durchsuche
1. Übersicht
1.1 Der Unterschied zwischen dynamischen Seiten und statischen Seiten
Statische Ressourcen: Wenn Benutzer mehrmals auf diese Ressource zugreifen, ändert sich der Quellcode der Ressource nie.
Dynamische Ressource: Wenn ein Benutzer mehrmals auf diese Ressource zugreift, werden möglicherweise Änderungen am Quellcode der Ressource gesendet.
1.2 Was ist dynamische und statische Trennung?
Dynamische und statische Trennung ermöglicht es dynamischen Webseiten in dynamischen Websites, konstante Ressourcen von sich häufig ändernden Ressourcen nach bestimmten Regeln zu unterscheiden kann statische Ressourcen entsprechend ihren Eigenschaften zwischenspeichern. Dies ist die Kernidee der statischen Verarbeitung von Websites. Die einfache Zusammenfassung der dynamischen und statischen Trennung ist: die Trennung von dynamischen Dateien und statischen Dateien.
Pseudostatisch: Wenn die Website von Suchmaschinen durchsucht werden soll, dynamische Seiten-Statik-Technologie, Freemarker und andere Template-Engine-Technologien
1.3 Warum dynamische und statische Trennung verwenden?
In unserer Softwareentwicklung einige Anfragen sind solche, die eine Hintergrundverarbeitung erfordern (z. B. .jsp, .do usw.), und einige Anforderungen müssen keine Hintergrundverarbeitung durchlaufen (z. B. CSS-, HTML-, JPG-, JS- usw. Dateien). Dateien, die keine Hintergrundverarbeitung durchlaufen müssen, werden als statische Dateien bezeichnet, andernfalls als dynamische Dateien. Daher ignoriert unsere Hintergrundverarbeitung statische Dateien. Manche Leute werden sagen, dass es vorbei ist, wenn ich die statischen Dateien im Hintergrund ignoriere. Natürlich ist das möglich, aber die Anzahl der Hintergrundanfragen wird deutlich zunehmen. Wenn wir Anforderungen an die Reaktionsgeschwindigkeit von Ressourcen haben, sollten wir diese dynamische und statische Trennungsstrategie verwenden, um das Problem zu lösen.
Durch die Trennung von statischen und dynamischen Ressourcen werden statische Website-Ressourcen (HTML, JavaScript, CSS, IMG und andere Dateien) getrennt von Hintergrundanwendungen bereitgestellt, wodurch die Geschwindigkeit des Benutzerzugriffs auf statischen Code verbessert und der Zugriff auf Hintergrundanwendungen reduziert wird. Hier legen wir die statischen Ressourcen in Nginx ab und leiten die dynamischen Ressourcen an den Tomcat-Server weiter.
-
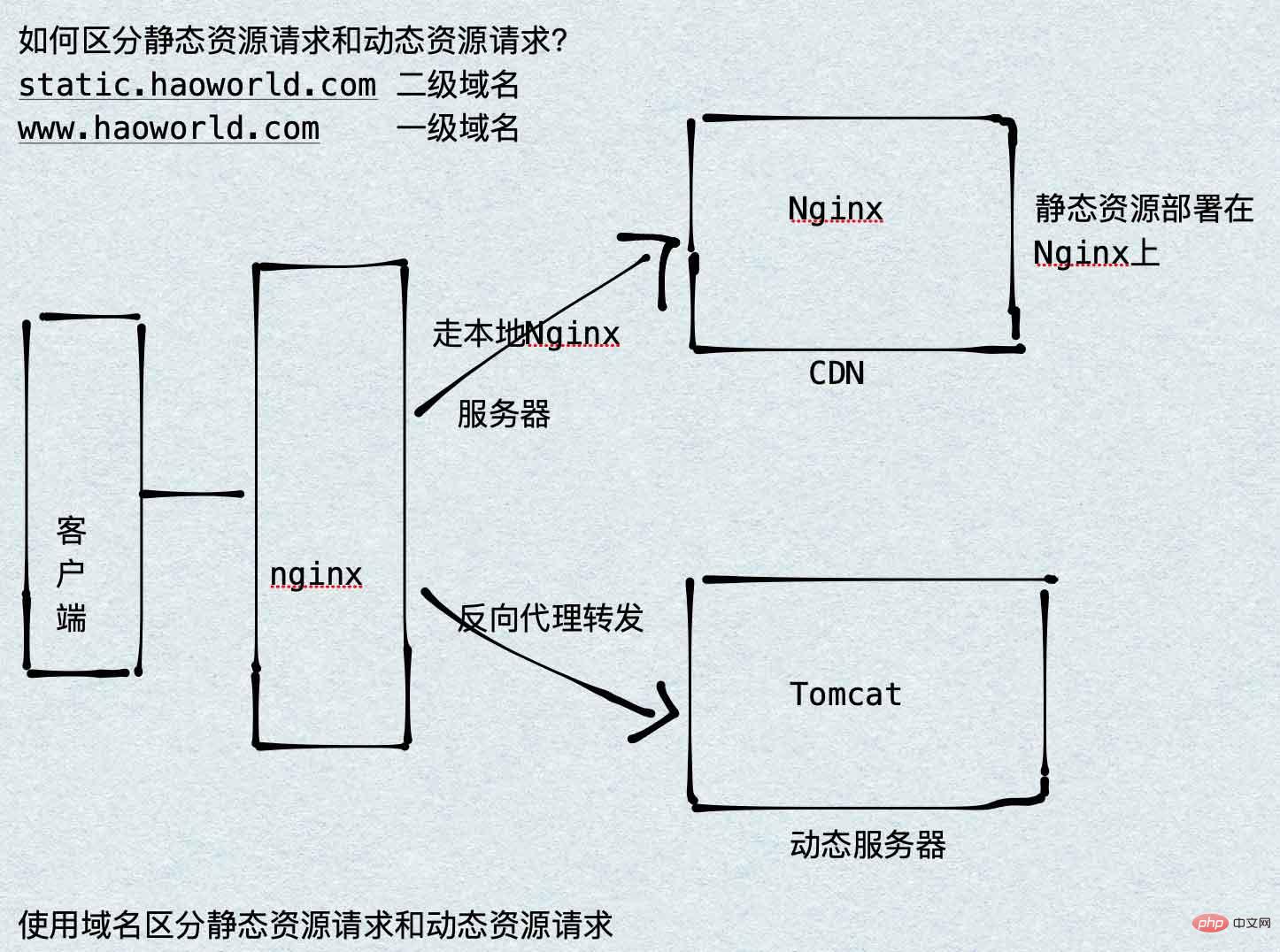
Um dynamische Ressourcen an den Tomcat-Server weiterzuleiten, verwenden wir daher den zuvor erwähnten Reverse-Proxy. 2. Nginx realisiert dynamische und statische Trennung. 2.1 Architekturanalyse Hao/Desktop/ Erstellen Sie
/static/imgs unter Test - (beliebiges Verzeichnis) und konfigurieren Sie es wie folgt:
###静态资源访问 server { listen 80; server_name static.jb51.com; location /static/imgs { root /Users/Hao/Desktop/Test; index index.html index.htm; } } ###动态资源访问 server { listen 80; server_name www.jb51.com; location / { proxy_pass http://127.0.0.1:8080; index index.html index.htm; } }Eine andere Art der Ressourcenkonfiguration durch Zugriff
server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}3 Der Unterschied zwischen dynamischer und statischer Trennung sowie vorne und hinten Trennung:
Dynamische und statische Trennung von dynamischen Ressourcen und statischen Ressourcen. Separat und nicht auf demselben Server bereitgestellt. 
Trennung von Vorder- und Rückseite: Website-Architekturmodell, Microservice-Entwicklung basiert auf SOA und ist auf die Serverentwicklung ausgerichtet, und sowohl das Backend als auch das Front-End übernehmen die Aufrufschnittstellenmethode. Teilen Sie ein Projekt in ein Steuer-Web (Front-End) und eine Schnittstelle (Back-End) auf und verwenden Sie schließlich die RPC-Remote-Calling-Technologie. Die Ansichtsschicht und die Geschäftslogikschicht sind geteilt, und in der Mitte wird die RPC-Remote-Calling-Technologie verwendet > Wird in Internet-Unternehmensprojekten verwendet? Wird später ein Zeitstempel hinzugefügt? Seine Funktion: Caching steuern
Zweck: Der ultimative Zweck besteht darin, die statischen Ressourcen und die statischen Ressourcen des alten Browsers zu steuern, um Konflikte zu vermeiden, wenn das Projekt ausgeführt wird online.
Lösung: Zeitstempelspezifikation hinzufügen t = Projekt online304 Prinzip des lokalen Cache-Statuscodes:
SOA面向于服务器开发,后台和前端都采用调用接口方式。将一个项目拆分成一个控制Web(前端)和接口(后端),最终使用rpc远程调用技术。视图层和业务逻辑层拆分,中间采用RPC远程调用技术
四、一些问题
为什么互联网公司项目中,静态资源
urlDer Standard-Browser-Bildcache beträgt 7 Tage.- Beim ersten Herunterladen von Ressourcen speichert der Client die geänderte Ressourcenzeit.
- Beim zweiten Herunterladen von Ressourcen ermittelt der Server, ob die letzte geänderte Zeit des Clients 200 oder 304 zurückgeben muss.
- Die letzte Änderungszeit auf dem Server ist größer als die letzte Änderungszeit auf dem Client 200. Laden Sie die Ressource neu.
- Die letzte Änderungszeit auf dem Server ist kleiner als die letzte Änderungszeit auf dem Client. Rückgabe 304 Gehen Sie zum lokalen Cache
- Produktion Möglicherweise liegt ein Konflikt zwischen der letzten Änderungszeit von js css in der Umgebung und der letzten Änderungszeit des Client-Cache vor. Der Server ging am 22. Mai 2018 online und der Benutzer hat am 1. Juni 2018 darauf zugegriffen. Die letzte Online-Änderungszeit der neuen js-Datei des Benutzers am 5. Juni 2018 behält weiterhin die letzte Online-Zeit bei. Wenn der Server online geht, wird im Allgemeinen ein Zeitstempel zu den statischen Ressourcen hinzugefügt, um die neuesten Ressourcen zu erzwingen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die dynamische und statische Trennungskonfiguration von Nginx. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

